Imagem 1 - Configurado o parâmetro empresa DS_LST_TP_CLAS_PRD_COBERT com o tipo de classificação que será filtrado na consulta da cobertura.
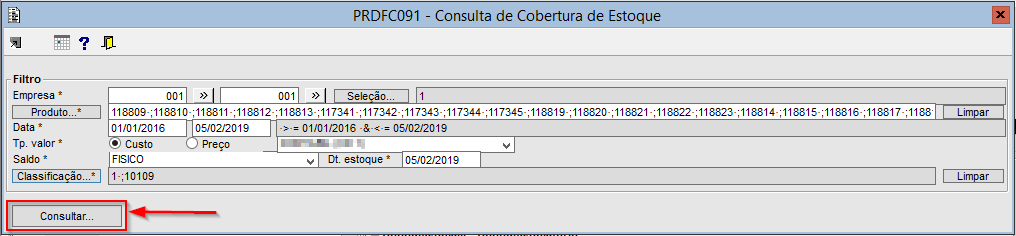
Imagem 2 - No componente PRDFC091, foram inseridos os filtros para consulta e acionado o botão "Consultar...".
Imagem 3 - A consulta abre o componente PRDFL249 que mostra o total por nível.
Imagem 4 - Ao expandir os níveis de acordo com a classificação informada no filtro, o duplo clique no último nível abre o detalhamento da cobertura.
Imagem 5 - No componente PRDFL250 é possível verificar a grade referente ao nível selecionado, o valor total de venda a preço de custo(quantidade venda * valor unitário), o valor total do estoque a preço de custo(estoque * valor unitário) e o percentual da cobertura referente ao total de venda e estoque(total estoque / (total venda / qt. dias do período) / 30), sendo que o preço de custo é referente ao tipo de valor informado no filtro do PRDFC091.
Imagem 6 - Retornando ao componente PRDFL249, foi acionado o botão "Venda sem custo...".
Imagem 7 - No componente PRDFL253, mostra todas as vendas de produtos que não possuem o tipo de valor informado no filtro do PRDFC091.
Imagem 8 - Consultando a primeira venda, pode ser verificado que o produto não possui valor no tipo de valor informado no filtro do PRDFC091. |