Índice

Objetivo
O objetivo deste guia é detalhar as formas de interação com o aplicativo fluig Mobile através do protocolo "fluig://", como também a utilização de outros protocolos a partir do próprio aplicativo. Desta forma, é possível realizar a abertura de recursos no fluig em interface nativa do aplicativo e utilização de outros serviços, por exemplo: em um formulário, por meio de geolocalização, realizar a abertura do aplicativo de mapa.
Definições Gerais
No fluig Mobile existe o recurso de interceptação de algumas URLs que possibilitam que o usuário utilize links pré-configurados para abrir diretamente recursos do aplicativo do fluig ao tocar sobre o link de qualquer outro aplicação instalada no dispositivo móvel. Alguns dos recursos disponíveis são a abertura de processos, comunidades, perfil de usuários. Esses links podem ser utilizados tanto externamente, realizando a chamada via navegador ou de qualquer outro aplicativo de terceiros, como internamente no próprio aplicativo. A seguir será apresentado os links reconhecidos pelo aplicativo, através do scheme "fluig://" .
No fluig Mobile é possível acessar recursos do aplicativo através de links. Para isso, é necessário apenas compor um link em html incluindo o scheme "fluig://" no inicio do endereço. Por exemplo: <a href="fluig://http://suaempresa.com.br">Link Mobile para o fluig Portal</a> . Dessa forma, ao tocar no link, o dispositivo móvel entenderá que o link será aberto através do aplicativo fluig Mobile.  
Caso o link configurado para a URL da empresa já não estiver cadastrada no dispositivo mobile, o aplicativo será aberto na tela de configuração. |
|
Existem links válidos reconhecidos pelo fluig Mobile, abaixo estão listados alguns exemplos de todos os links que atualmente são suportados para o acesso externo no fluig Mobile. Sendo que o endereço de cada página presente no fluig, pode ser copiado a partir do navegador ao acessar a página. - Comunidade: <a href="fluig://http://suaempresa.com/portal/p/empresa/subject/suacomunidade">Comunidade</a>
- Perfil: <a href="fluig://http://suaempresa.com/portal/p/empresa/social/id-do-perfil">Perfil</a>
- Documento: <a href="fluig://http://suaempresa.com/portal/p/empresa/ecmnavigation?app_ecm_navigation_doc=id-do-documento">Documento</a>
- Processo: <a href="fluig://http://suaempresa.com/portal/p/empresa/pageworkflowview?processID=id-do-processo">Processo</a>
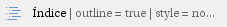
- Central de Tarefas: <a href="fluig://http://suaempresa.com/portal/p/empresa/pagecentraltask">Central de Tarefas</a>
- Conexões - Seguindo: <a href="fluig://http://suaempresa.com/portal/p/empresa/connections/usuario/followings">Seguidores</a>
- Conexões - Seguidores: <a href="fluig://http://suaempresa.com/portal/p/empresa/connections/usuario/followers">Seguindo</a>

Somente estará disponíveis os links de páginas informadas acima. O uso de outras páginas não suportadas pelo aplicativo podem não abrir ou apresentar inconsistências. |
|
|
Como abrir aplicativos externos pelo fluig
De forma prática, uma URL scheme permite aos usuários abrir outros aplicativos a partir de um aplicativo que o tenha configurado. Por exemplo: aplicativos nativos como Telefone e Email possuem o seu próprio URL scheme ( "tel://" e "mailto://" ) da mesma forma do protocolo "fluig://", e a partir desses schemes é possível executar ações dentro de um formulário para realizar ligação, enviar um email ao tocar em um botão ou link presente no formulário. Assim como o fluig Mobile e aplicativos nativos do sistema, outros aplicativos também possuem seu próprio scheme com recursos diferenciados, e com isso, é possível também inicia-los a partir de um formulário no fluig Mobile.
Telefone e Email
Desenvolvimento de formulário com os exemplos
https://en.wikipedia.org/wiki/Mailto
Imagem Tel
Imagem Mailto
| Para os demais aplicativos de terceiros, você poderá consultar sobre a utilização de seus scheme em seus respectivos sites, consultando a documentação |
Exemplos: Geolocalização é um, colocar também ligar para um número ao tocar em um telefone em um formulário ou abrir o app de e-mail através de um endereço de e-mail em um formulário.
Geolocalização
O recurso de geolocalização permite obter a localização do usuário através da internet ao abrir um formulário, no qual o formulário em questão apresente o recurso de geolocalização implementado e o usuário permita o acesso a sua localização. Dessa forma, ao obter as coordenadas é possível criar formulários mais ricos e dinâmicos em conteúdo através da geolocalização do usuário que acessar o formulário, permitindo por exemplo, ao tocar em um botão, realizar a abertura do aplicativo Waze através do formulário com a localização atual do usuário.
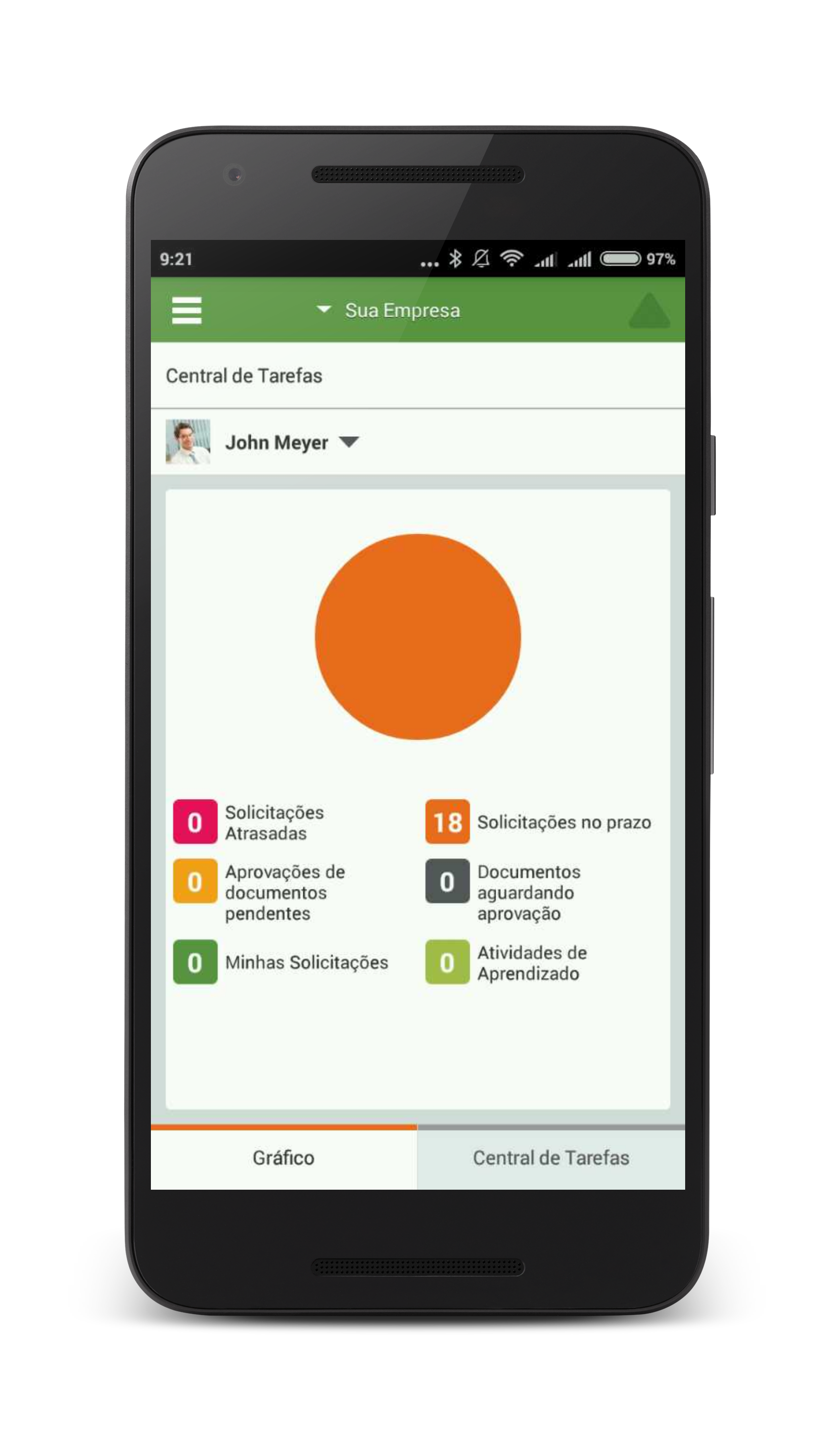
Geolocalização com o aplicativo Waze
Com o fluig Mobile, você pode abrir outros aplicativos, e um deles é o Waze(aplicativo de navegação GPS), isso torna possível repassar as coordenadas obtidas através de um formulário com geolocalização para o aplicativo Waze realizar a navegação.
 
|
Como exemplo para realizar a abertura do aplicativo Waze através de um hiperlink como a tag <a> do html, será necessário adicionar o scheme "waze://" junto com a latitude e longitude para que o fluig Mobile intercepte a requisição e realize a abertura do aplicativo. Segue exemplo abaixo. Exemplos devem ser publicados no git.fluig.com. function getLocationUpdate(){
if(navigator.geolocation){
// timeout at 60000 milliseconds (60 seconds)
var options = {timeout:60000};
geoLoc = navigator.geolocation;
watchID = geoLoc.watchPosition(showLocation,
errorHandler,
options);
}else{
alert("Sorry, esse dispositivo não suporta geolocalização!");
}
}
function showLocation(position) {
var lat = position.coords.latitude;
var longi = position.coords.longitude;
document.getElementById("latitude").value = lat;
document.getElementById("longitude").value = longi;
var waze = document.getElementById('waze');
// Nesse caso abaixo, foi adicionado ao href da tag <a> o link com o scheme do waze mais a latitude e longitude adquiridas
waze.href = "waze://?ll="+ lat + "," + longi;
}
function errorHandler(err) {
if(err.code == 1) {
alert("Erro: Acesso negado!");
}else if( err.code == 2) {
alert("Error: Posição está indisponível!");
}
}
|
Para mais recursos de implementação disponíveis pelo Waze clique aqui. Para consultar a documentação de implementação da geolocalização em formulários no fluig Mobile clique aqui. |
|