No fluig, agora é possível visualizar widgets por meio das páginas, a partir de aplicativos móveis. Porém existem algumas particularidades que precisam ser lembradas para que o usuário tenha uma boa experiência com este recurso.
Recomendações para o desenvolvimento de widgets:
HTML Responsivo: Hoje no mercado existem variados tamanhos de telas e resoluções, por isso qualquer html desenvolvido para Mobile deve ser responsivo, ou seja, deve se ajustar a qualquer tamanho de tela.
Estética: A aparência visual e design da widget devem ser atraentes para os usuários, conseguimos isso através de CSS, para isso recomendamos a utilização do fluig style guide.
Usabilidade: A widget deve ser fácil de usar, contendo apenas o conteúdo necessário para usuário.
Área de toque: Os elementos do html devem estar bem posicionados de forma que facilite a área de toque, pois hoje existem dispositivos que as telas são muito pequenas.
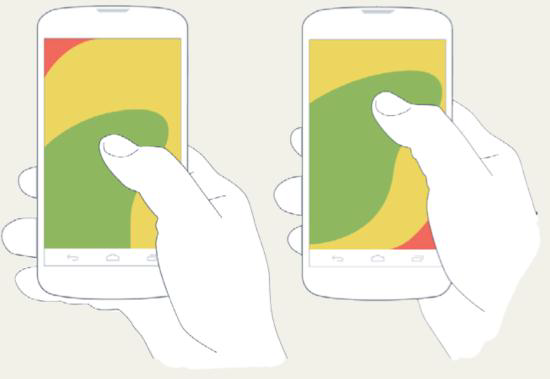
Posicionamento das ações: As ações mais importantes devem estar posicionadas onde o usuário consegue alcançar facilmente, conforme a figura:


(1) Existe um bug no Android Lollipop (5.0) que inviabiliza o uso do tipo time. Para mais informações, clique aqui.
(2) O campo week não é suportado pelo iOS.
(3) Os campos email, tel, range, date, time, week não são suportados pelo Windows Phone e são apresentados como caixas de texto padrão.
* Não está homologada a implementação de evento que utilizem Swipe.
Cada uma das plataformas utiliza um browser diferente para a renderização de html. Esta informação deve ser considerada durante o desenvolvimento para evitar problemas de compatibilidade com os arquivos JavaScript/CSS. A tabela abaixo apresenta a versão mínima dos browsers de cada plataforma que deve ser considerada durante o desenvolvimento:
| Versão mínima da plataforma | Versão mínima do browser |
|---|---|
| Windows Phone 8 | Internet Explorer 10 |
| Android 4.0 (Ice Cream Sandwich) | Webkit 534.30 |
| iOS 7 | Mobile Safari 9537.53 |