Histórico da Página
...
Cria um objeto do tipo painel que permite adicionar subpainéis e shapes.
Hierarquia
Construtores
| Inclusão de trecho | ||||||
|---|---|---|---|---|---|---|
|
...
A partir da build 7.00.111010P foi implementada a possibilidade de concatenar(agrupar) componentes, permitindo que eles sejam movidos em conjunto. Para tando basta definir o ID dos "filhos" igual ao ID se seu "pai", por exemplo:
| Bloco de código | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
// Objeto PAI apenas ele sera movido |
...
oPanel:addShape("id=999;type=1;left=10;top=370;width=200;height=60;"+; |
...
"gradient=1,0,0,0,0,0.0,#800000120;"+; |
...
"pen-width=1;pen-color=#ffffff0;can-move=1;can-deform=1;") |
...
// Retangulo transparente |
...
oPanel:addShape("id=999;type=1;left=40;top=375;width=60;height=30;"+; |
...
"gradient=1,0,0,0,0,0.0,#00800080;"+; |
...
"pen-width=1;pen-color=#ffffff0;can-move=1;can-deform=1;") |
...
// Elipse |
...
oPanel:addShape("id=999;type=2;left=45;top=375;width=40;height=20;"+; |
...
"gradient=1,0,0,0,0,0.0,#CCE2CB100;pen-width=1;"+; |
...
"pen-color=#ff00ff;can-move=1;can-deform=1;") |
Comportamento no TOTVS Smart Client HTML
Para que os shapes do tipo "image" sejam renderizados corretamente, a imagem deve antes ser copiada para o client utilizando a função CpyS2TW. (Para isso, configure na função CpyS2TW o segundo parâmetro como falso (.F.)).
Exemplos
| Bloco de código | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
#include "TOTVS.CH" User Function TPaintPanel() DEFINE DIALOG oDlg TITLE "Exemplo - TPaintPanel" FROM 180,180 TO 550,700 PIXEL // Cria o objeto principal oPanel := TPaintPanel():new(0,0,300,200,oDlg) //-------------------------------------------------------------------------------------------------- // Define os blocos de codigo com eventos de Mouse //-------------------------------------------------------------------------------------------------- // EVENTO DE RELEASE(SOLTAR) BOTÃO ESQUERDO DO MOUSE APOS ARRASTO DO SHAPE oPanel:blClicked := {|x,y| alert("Release(Soltar)botão esquerdo - x:"+; strZero(x,5)+' - y:'+strZero(y,5)+; " - ShapeAtu:"+strZero(oPanel:ShapeAtu,3)+; " - FrameAtu:"+strZero(oPanel:FrameAtu,3) ) } // EVENTO DE CLICK COM BOTÃO DIREITO DO MOUSE oPanel:brClicked := {|x,y| alert("Click com botão direito - x:"+strZero(x,5)+' - y:'+strZero(y,5)+; " - ShapeAtu:"+strZero(oPanel:ShapeAtu,3)+; " - FrameAtu:" " - FrameAtu:"+strZero(oPanel:FrameAtu,3) ) } // EVENTO DE DUPLO-CLICK COM BOTÃO ESQUERDODIREITO DO MOUSE oPanel:blDblClickbrClicked := {|x,y| alert("Duplo-clickClick com botão direito esquerdo- x:"+strZero(x,5)+; "' - y:"'+strZero(y,5)+; " - ShapeAtu:"+strZero(oPanel:ShapeAtu,3)+; " - ShapeAtu:"+strZero(oPanel:ShapeAtu,3)+; " - FrameAtu:"+strZero(oPanel:FrameAtu,3) ) } // EVENTO DE DUPLO-CLICK COM BOTÃO ESQUERDO DO MOUSE oPanel:blDblClick := {|x,y| alert("Duplo-click com botão esquerdo- x:"+strZero(x,5)+; " - y:"+strZero(y,5)+; " - ShapeAtu:"+strZero(oPanel:ShapeAtu,3)+; " - FrameAtu:"+strZero(oPanel:FrameAtu,3) ) } //-------------------------------------------------------------------------------------------------- //-------------------------------------------------------------------------------------------------- // Adiciona Container do tipo Retângulo - Type=1 //-------------------------------------------------------------------------------------------------- oPanel:addShape("id=0;type=1;left=0;top=0;width=270;height=400;"+; "gradient=1,0,0,0,0,0.0,#D0CEBC;pen-width=1;"+; "pen-color=#ffffff;can-move=0;can-mark=0;is-container=1;") oPanel:addShape("id=1;type=1;left=272;top=0;width=270;height=400;"+; 400;"+; "gradient=1,0,0,0,0,0.0,#B0B7E0;pen-width=1;"+; "pen-color=#ffffff;can-move=0;can-mark=0;is-container=1;") //-------------------------------------------------------------------------------------------------- //-------------------------------------------------------------------------------------------------- // Adiciona retangulo ovalado - Type=2 //-------------------------------------------------------------------------------------------------- oPanel:addShape("id=2;type=2;left=4;top=4;width=140;height=080;"+; "gradient=1,0,0,0,0,0.0,#CCE2CB;pen-width=1;"+; 1;"+; "pen-color=#ff00ff;can-move=0;can-mark=0;is-blinker=1;") //-------------------------------------------------------------------------------------------------- //-------------------------------------------------------------------------------------------------- // Adiciona elipse - Type=3 //-------------------------------------------------------------------------------------------------- oPanel:addShape("id=3;type=3;left=4;top=90;width=140;height=080;"+; "gradient=1,0,0,0,0,0.0,#EF8F8F;pen-width=1;"+; "pen-color=#ff00ff;can-move=0;can-mark=0;is-blinker=1;") //-------------------------------------------------------------------------------------------------- //-------------------------------------------------------------------------------------------------- // Adiciona grafico Pizza - Type=4 //-------------------------------------------------------------------------------------------------- oPanel:addShape("id=4;type=4;start-angle=90;sweep-length=200;left=04;"+; "top=180;width=100;height=100;gradient=2,050,050,070,-1,0.2,"+; 2,"+; "#ffffff,0.8,#67FF67,1.0,#000000;gradient-hover=2,050,050,"+; "070,-1,0.2,#ffffff,0.8,#C6FF9F,1.0,#000000;tooltip=Pizza 01;"+; "pen-width=1;pen-color=#000000;can-move=1;can-mark=1;is-container=0;") oPanel:addShape("id=5;type=4;start-angle=290;sweep-length=120;left=04;top=180;"+; "width=100;height=100;gradient=2,050,050,070,-1,0.2,#ffffff,0.8,"+; .8,"+; "#67FF67,1.0,#000000;gradient-hover=2,050,050,070,-1,0.2,#ffffff,"+; "0.8,#C6FF9F,1.0,#000000;tooltip=Pizza 02;pen-width=1;"+; "pen-color=#000000;can-move=1;can-mark=1;is-container=0;is-blinker=1;") oPanel:addShape("id=6;type=4;start-angle=410;sweep-length=040;left=04;top=180;"+; "width=100;height=100;gradient=2,050,050,070,-1,0.2,#ffffff,0.8,"+; "+; "#67FF67,1.0,#000000;gradient-hover=2,050,050,070,-1,0.2,#ffffff,"+; "0.8,#C6FF9F,1.0,#000000;tooltip=Pizza 03;pen-width=1;"+; "pen-color=#000000;can-move=1;can-mark=1;is-container=0;is-blinker=0;") //-------------------------------------------------------------------------------------------------- //-------------------------------------------------------------------------------------------------- // Adiciona Poligono - Type=5 //-------------------------------------------------------------------------------------------------- oPanel:addShape("id=7;type=5;polygon=280:04,310:085,280:085;gradient=1,0,0,0,0,0.0,#ff0000;"+; ";"+; "gradient-hover=1,0,0,0,0,0.0,#ffff00;tooltip=Poligono;pen-width=1;"+; "pen-color=#000000;can-move=1;can-mark=1;is-container=0;is-blinker=01;") //-------------------------------------------------------------------------------------------------- //-------------------------------------------------------------------------------------------------- // Adiciona Linha - Type=6 //-------------------------------------------------------------------------------------------------- oPanel:addShape("id=8;type=6;gradient=1,0,0,0,0,0.0,#134E8D;tooltip=Linha 01;pen-width=1;"+; "pen-color=#000000;can-move=1;can-mark=1;large=1;from-left=280;from-top=90;"+; +; "to-left=400;to-top=90;") oPanel:addShape("id=9;type=6;gradient=1,0,0,0,0,0.0,#E88C23;tooltip=Linha 02;pen-width=1;"+; "pen-color=#FF0000;can-move=1;can-mark=1;large=10;from-left=280;from-top=96;"+; "to-left=400;to-top=96;") //-------------------------------------------------------------------------------------------------- //-------------------------------------------------------------------------------------------------- // Adiciona Texto - Type=7 //-------------------------------------------------------------------------------------------------- oPanel:addShape("id=10;type=7;pen-width=1;font=arial,14,0,0,1;left=280;top=130;width=580;"+; "height=420;text=Teste de Texto...;gradient=0,0,0,0,0,0,#000000;") //-------------------------------------------------------------------------------------------------- //-------------------------------------------------------------------------------------------------- // Adiciona Imagem - Type=8 //-------------------------------------------------------------------------------------------------- If (GetRemoteType() == 5) ConOut("SmartClient HTML") CpyS2TW("\test\1.png", .F.) EndIf oPanel:addShape("id=11;type=8;left=280;top=180;width=100;height=100;"+; "image-file=c:/dir/image.png;tooltip=Figura Teste;can-move=1;is-blinker=1;") //-------------------------------------------------------------------------------------------------- //-------------------------------------------------------------------------------------------------- // Adiciona Linha (Trace) - Type=9 //-------------------------------------------------------------------------------------------------- oPanel:addShape("id=12;type=9;from-left=20;from-top=300;to-left=200;to-top=350;pen-width=1;pen-color=#000000;") //-------------------------------------------------------------------------------------------------- ACTIVATE DIALOG oDlg CENTERED Return |
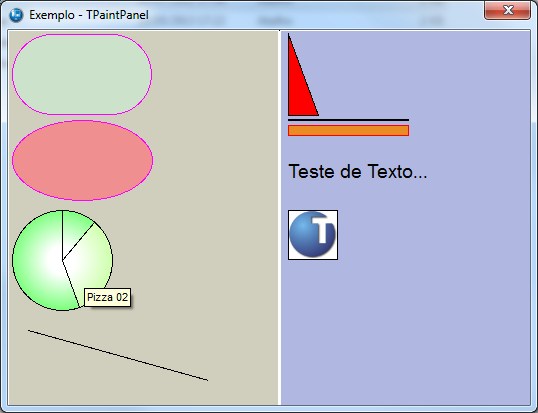
Preview
Abrangência
Protheus 10, TOTVS Application Server 10, ByYou Application Server
Visão Geral
Import HTML Content
Conteúdo das Ferramentas
Tarefas