Índice
| Índice |
|---|
| outline | true |
|---|
| exclude | .*ndice |
|---|
| style | none |
|---|
|
Objetivo
Este guia é destinado aos desenvolvedores internos e externos do fluig que desejam utilizar o componente Busca de documentos. O objetivo é apresentar o seu funcionamento e o detalhamento de todos os parâmetros de configuração.
Pré-requisitos
Conhecer os conceitos dos componentes de negócio do fluig, disponíveis na página Componentes de Negócio.
Componente
O componente Busca de documentos tem como objetivo facilitar a busca de documentos e pastas da plataforma, restando para o desenvolvedor somente configurar o plugin e utilizar o callback para montar sua lógica de negócio.
Estrutura Básica
| Bloco de código |
|---|
| language | js |
|---|
| theme | Eclipse |
|---|
| title | Estrutura básica do componente |
|---|
|
ECMBC.searchDocument(config, callback); |
Como pode-se notar na estrutura básica, o componente recebe basicamente dois parâmetros, o primeiro, um objeto config com as configurações do componente e o segundo uma função callback contendo o erro e/ou o sucesso da atualização.
O primeiro parâmetro espera um objeto contendo até nove atributos, onde nenhum é obrigatorio:
| Bloco de código |
|---|
| language | js |
|---|
| theme | Eclipse |
|---|
| title | Parâmetro config |
|---|
|
var config - {
width: 750, // valor default 750. Define a largura da janela
height: 500, // valor default 500. Define a altura da janela
parentId: 0, // valor default 0. Id do diretório inicial da busca
docTypeId: '1-2-8', // valor default '1-2-8'. Id dos tipos de documentos que devem aparecer na busca, separados por -
showPrivate: undefined,
minPermission: undefined,
showCheckOutDocs: undefined,
socialDocId: undefined,
selectableDocTypeId: '1-2-8' // valor default '1-2-8'. Id dos tipos de documentos que podem ser selecionados na busca, separados por -
}; |
O segundo parâmetro espera uma função que recebe dois valores: error e data. O valor data contém o objeto do arquivo/pasta selecionado.
| Bloco de código |
|---|
| language | js |
|---|
| theme | Eclipse |
|---|
| title | Parâmetro callback |
|---|
|
function(error, data) {
if(error) {
//tratamento de erro...
}
//lógica do sucesso...
} |
Utilização Básica
| Bloco de código |
|---|
| language | js |
|---|
| theme | Eclipse |
|---|
| title | minhawidget.js |
|---|
|
var EcmDocumentUpdate = SuperWidget.extend({
width: null,
docTypeId: null
bindings: {
local: {
'search-document': ['click_searchDocument']
}
},
init: function() {
this.width = 900;
this.docTypeId= '1-2';
},
searchDocument: function(el, ev) {
var that = this;
ECMBC.searchDocument({
width: that.width,
docTypeId: that.docTypeId
}, function(err, data) {
if(err) {
return alert(err.responseText);
}
that.someFunc(data);
});
},
someFunc: function(data) {
//Qualquer coisa com o retorno de sucesso...
}
}); |
No application.info de seu widget, adicione o componente como dependência.
| Bloco de código |
|---|
| language | bash |
|---|
| theme | Eclipse |
|---|
| title | application.info |
|---|
|
application.resource.component.1=ecm/searchdocument |
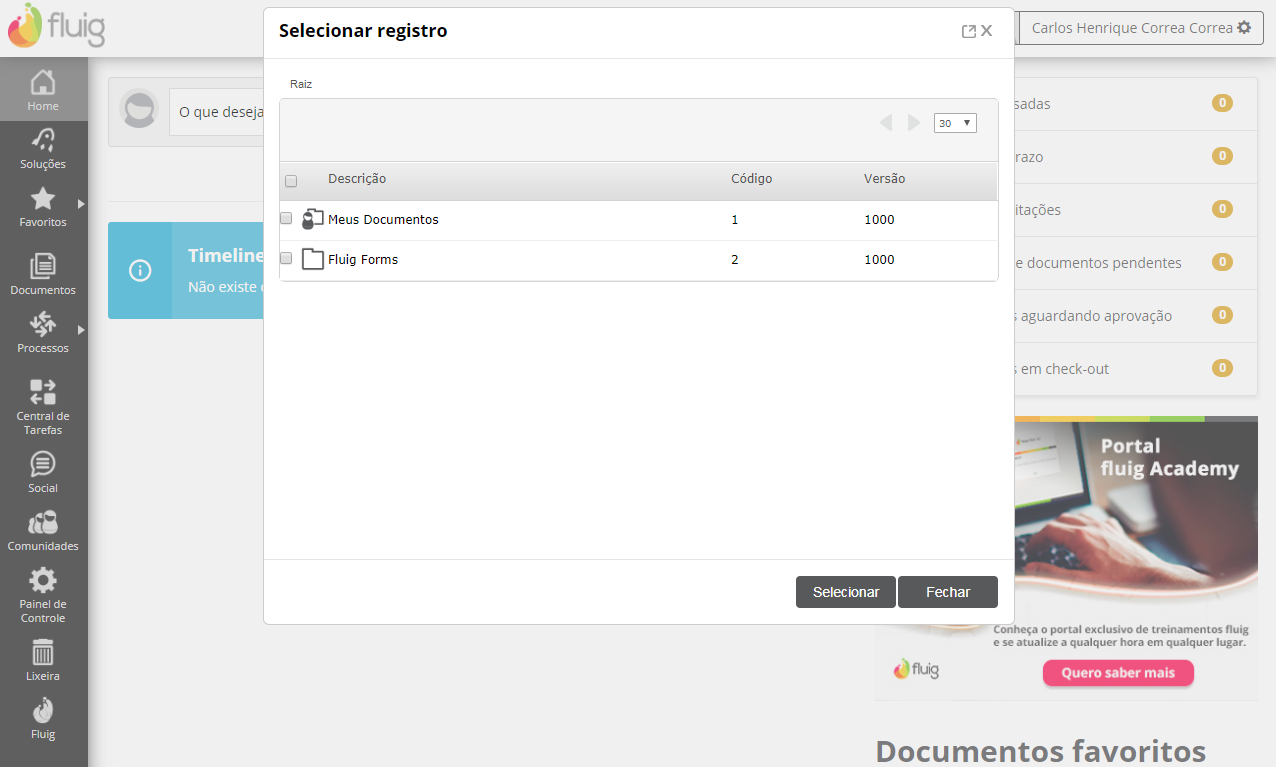
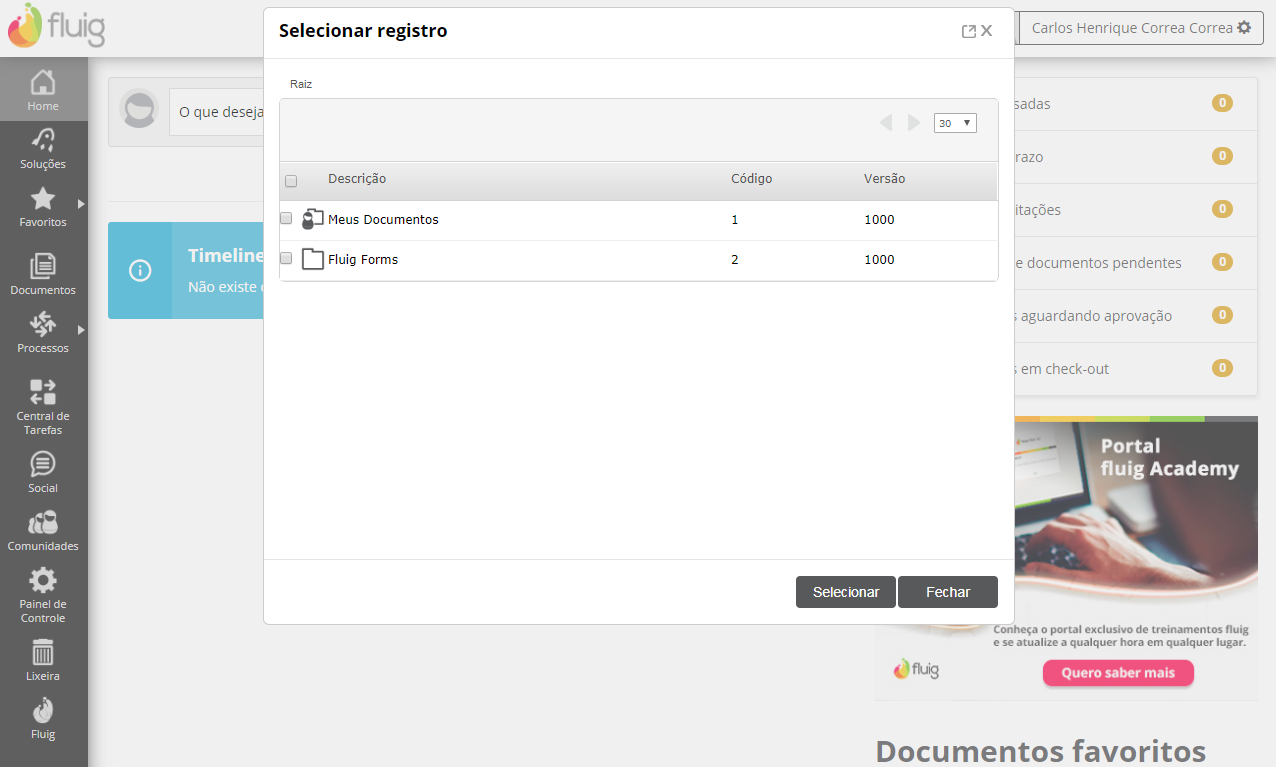
Tela exibida ao chamar o componente: