Imagem 01 - Após entrar no sistema com um usuário com privilegio privilégio de representante, foi acessado o componente PEDFM020 e criado um pedido de venda para o representante 209145. Com os dados informados foi feita a gravação do pedido e incluído os itens acionando o botão "Item...". 
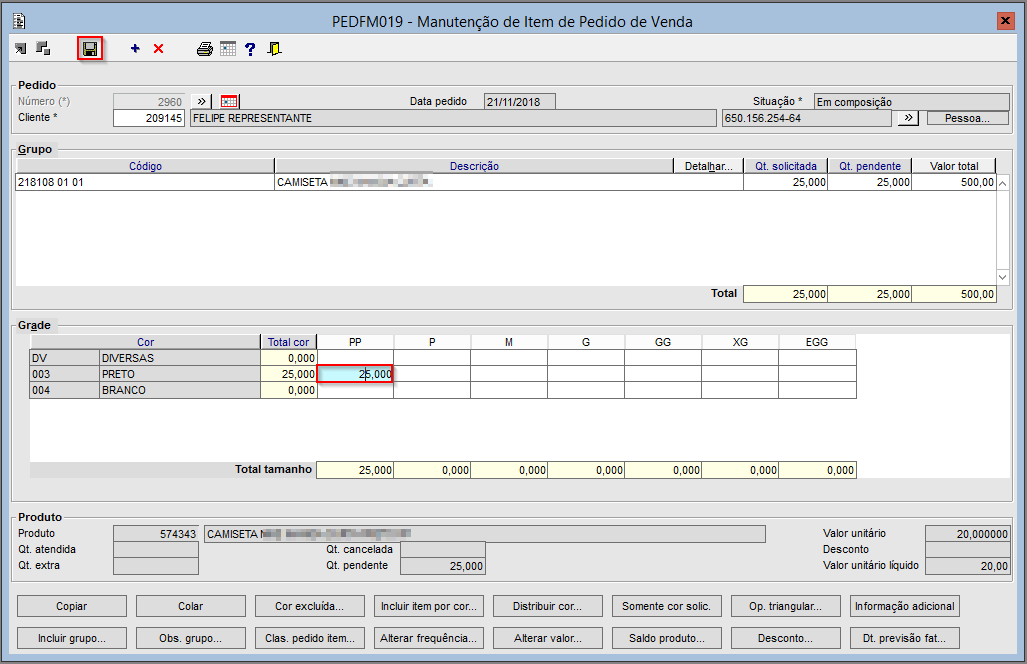
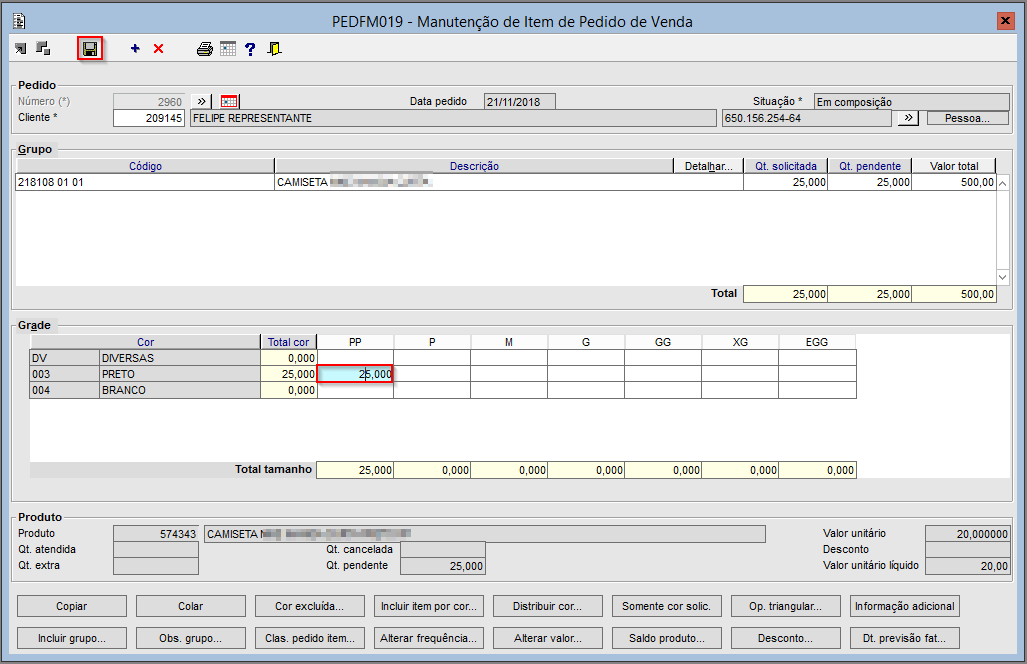
Imagem 02 - No componente PEDFM019 foi adicionado o produto 574343 com a quantidade de 25 itens e efetuada a gravação dos itens. 
Imagem 03 - Foi retornado para o componente PEDFM020 e acionado a opção de impressão (F6), após o acionamento da opção, foi aberto uma janela para indicar qual opção de quantidade deverá imprimir, nos testes foi escolhida a opção "Solicitada". 
Imagem 04 - Foi escolhido a nova opção do tipo de impressão "Grupo/Grade/Produto" e confirmado a operação. 
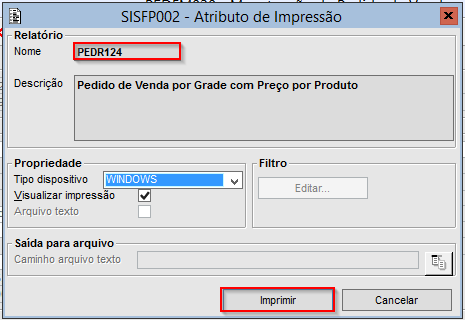
Imagem 05 - Após escolher o tipo de impressão, foi aberto o componente SISFP002 e como pode ser observado ele trouxe o relatório PEDR124, após a abertura do componente, foi acionado o botão "Imprimir". 
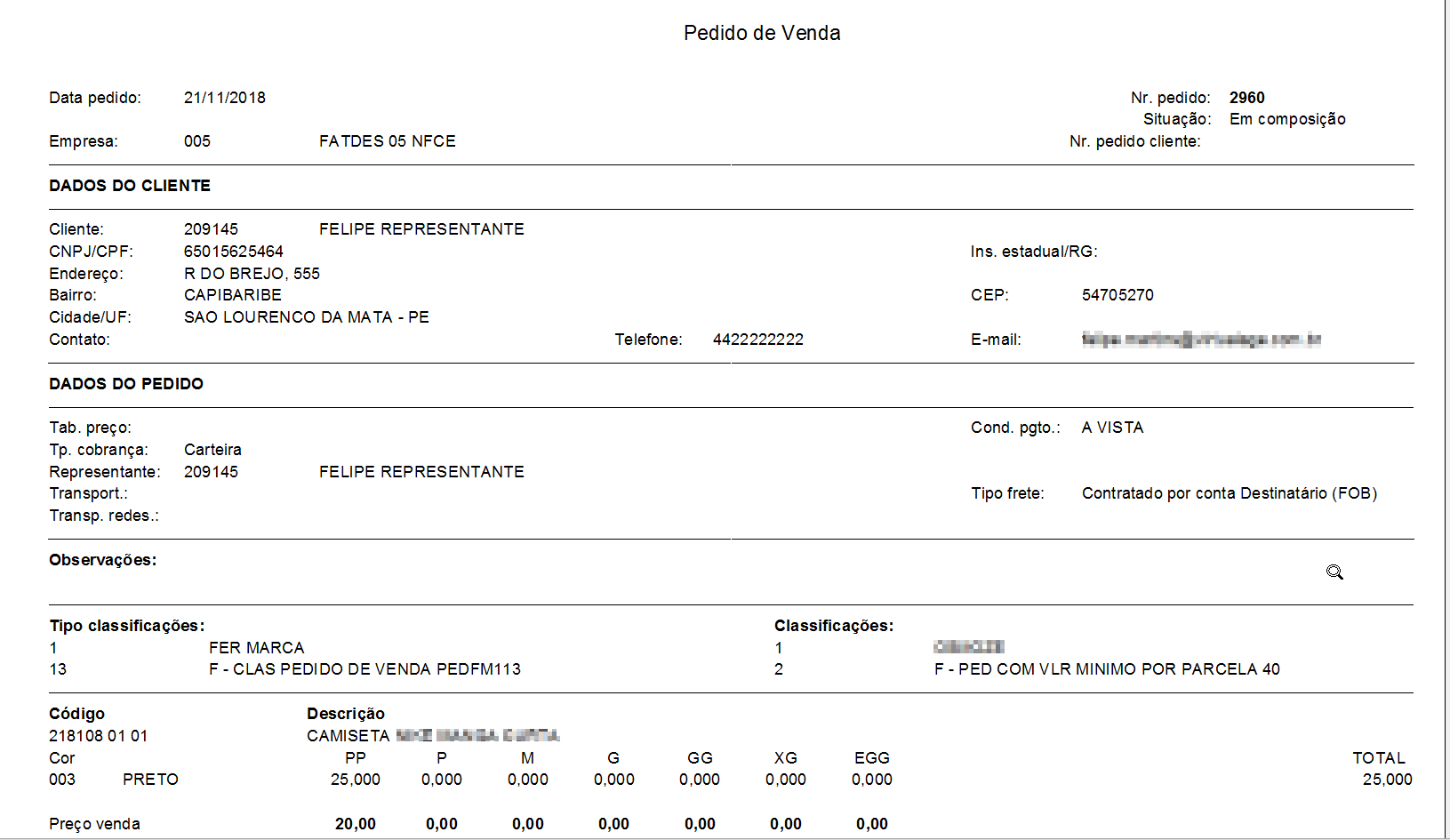
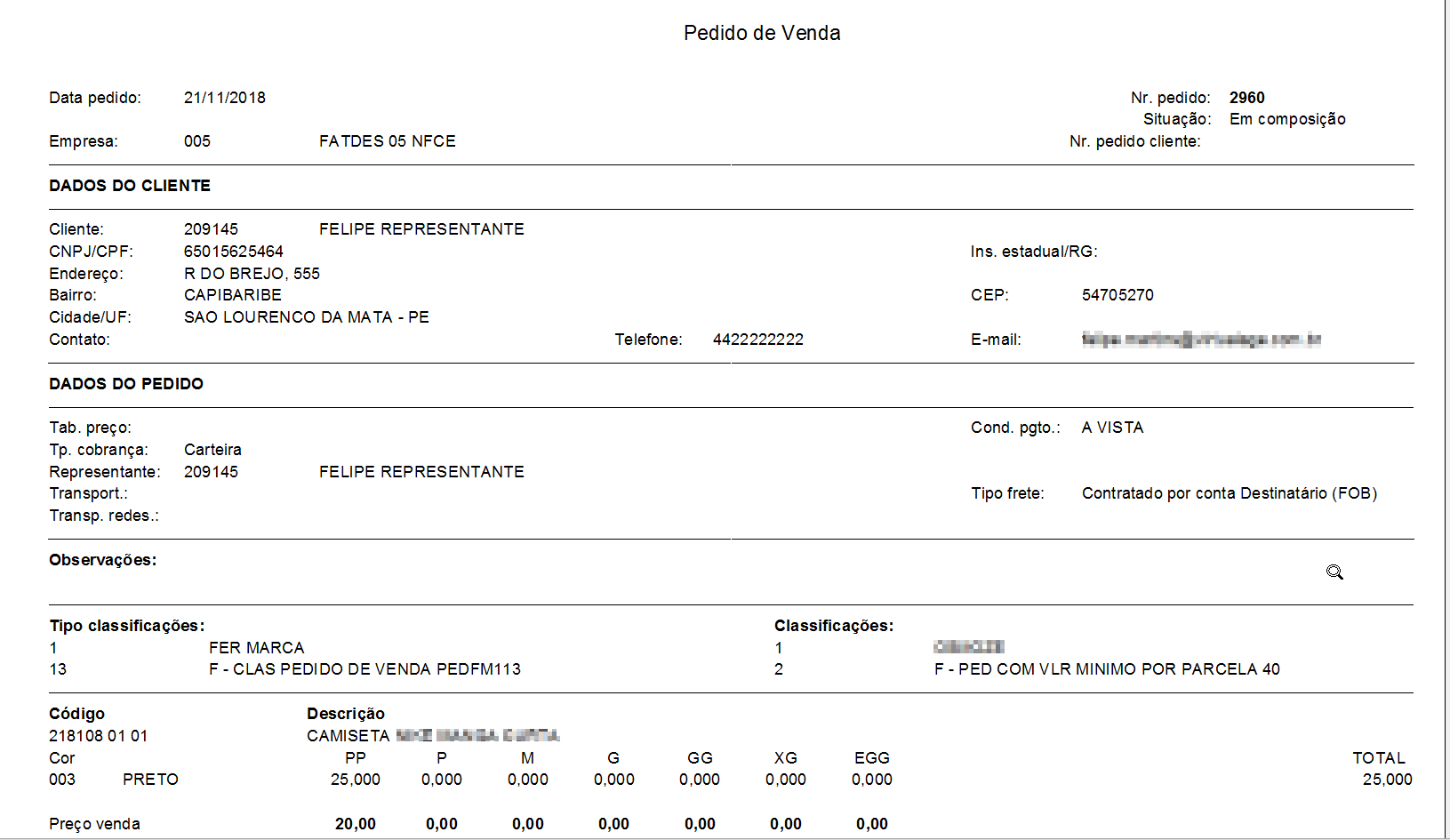
Imagem 06 - Após o acionamento da opção "Imprimir", foi impresso o relatório corretamente.
|