Histórico da Página
01. DADOS GERAIS
| Linha de Produto: | Virtual Age | |
|---|---|---|
| Segmento: | Moda | |
| Módulo: | Virtual.PDV | |
| Função: | Encerramento Diário | Ticket: |
| Requisito/Story/Issue (informe o requisito relacionado) : | DVAARMVGB-7 |
02. SITUAÇÃO/REQUISITO
No encerramento diário, é acionada a validação dos pacotes pendentes para as transações, deste modo, caso tenha algum item pendente, há necessidade do usuário acessar o processo de transação e gerar manualmente os pacotes pendentes.
03. SOLUÇÃO
No processo de encerramento diário será validado e executado as rotinas de geração de pacote de integração e de pacote de transmissão.
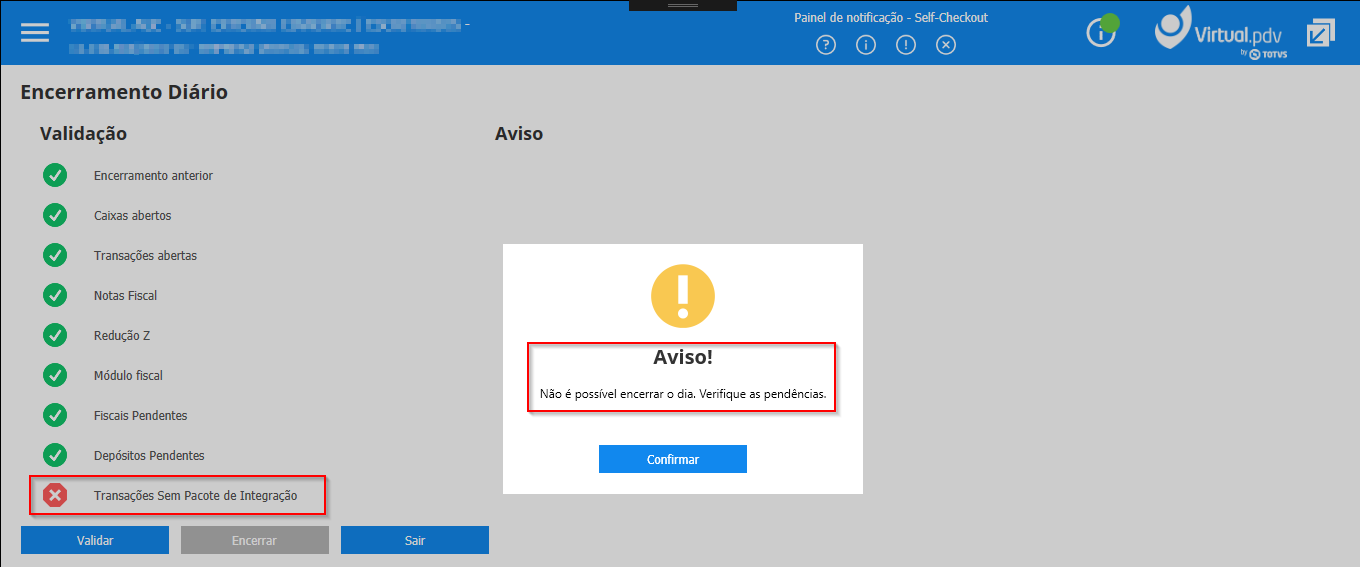
Imagem 1 - Antes da alteração, o processo de validação do encerramento diário retornava para o usuário que não era possível encerrar o dia e solicitava a verificação das pendências, não permitindo encerrar o dia.
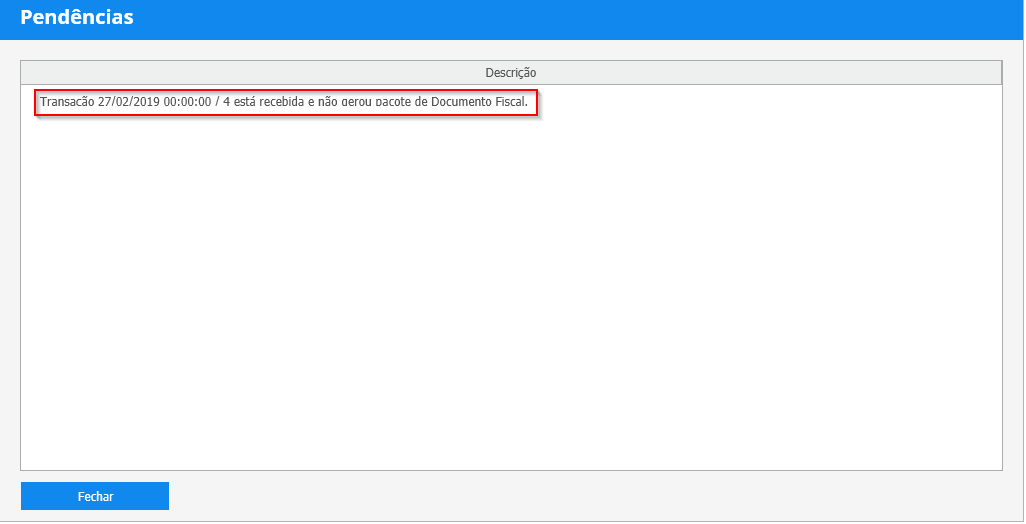
Imagem 2 - Lista de pendências apresentada após a validação do encerramento diário.
Imagem 3 - Para conseguir realizar o encerramento diário, o usuário precisava acessar o menu (Processo - Transação), filtrar a transação e gerar a integração manualmente utilizando os botões (F7 - Gerar Integração) e (F8 - Gerar Pacote).
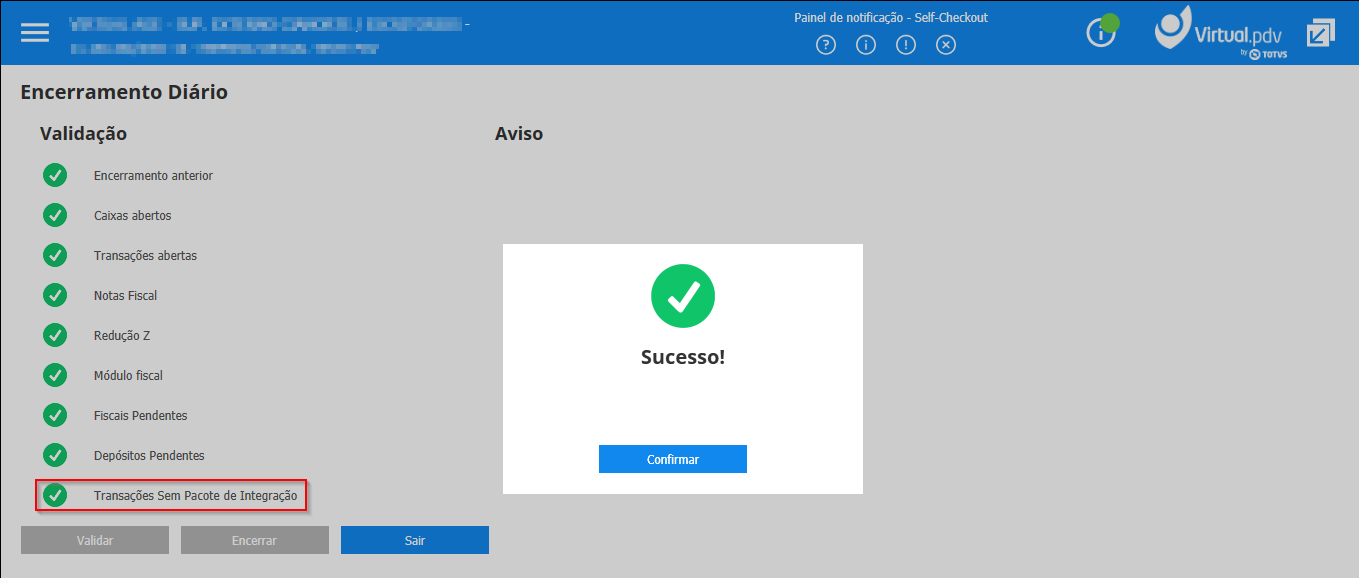
Imagem 4 - Após a implementação, a geração de pacotes pendentes é realizada durante o processo de validação do encerramento diário.
04. DEMAIS INFORMAÇÕES
Caso a base contenha muitas transações sem os devidos pacotes durante o encerramento diário ocorrerá uma leve oscilação de performance no processo.
| Templatedocumentos |
|---|
| HTML |
|---|
<style>
div.theme-default .ia-splitter #main {
margin-left: 0px;
}
.ia-fixed-sidebar, .ia-splitter-left {
display: none;
}
#main {
padding-left: 10px;
padding-right: 10px;
overflow-x: hidden;
}
.aui-header-primary .aui-nav, .aui-page-panel {
margin-left: 0px !important;
}
.aui-header-primary .aui-nav {
margin-left: 0px !important;
}
</style>
|