| Aviso |
|---|
|
Os aplicativos Pages Beta, Forms Beta e Tasks Beta foram descontinuados e o suporte padrão e oficial da TOTVS será mantido apenas até Junho de 2023. Depois desse período, clientes que ativaram e estão usando os aplicativos continuarão tendo acesso a eles, porém, sem direito ao suporte. O exemplo demonstrado nessa página utilizou os recursos Forms e Pages do menu Soluções que vinham junto com a plataforma Fluig na atualização 1.6.5 Liquid. Esta página foi revisada para considerar as configurações da atualização 1.6.5 (Liquid). |
Índice
| Índice |
|---|
| outline | true |
|---|
| exclude | Índice |
|---|
| style | none |
|---|
|
Este guia tem o propósito de mostrar como iniciar uma solicitação de processo a partir de uma página pública por meio de um formulário público. Vamos apresentar um exemplo e detalhar todos os passos da integração.
...
 Image Added
Image Added
Passo a passo
O caso de uso selecionado é o de recrutamento de novos colaboradores. Você pode conferir mais informações sobre essa aplicação por meio desse webinar.
...
Confira a seguir os passos necessários para realizar essa configuração.
Configuração do processo
O primeiro passo é definir qual o processo que deve ser iniciado. Você pode utilizar um processo já existente ou configurar um novo, caso necessário.
...
| Nota |
|---|
|
Não se esqueça de configurar o formulário do seu processo! E fique atento ao nome dos campos do formulário, iremos precisar dele mais pra frentenos próximos passos. |

...
Configuração do serviço
O próximo segundo passo para conseguir iniciar uma solicitação de um processo é por meio do cadastro do serviço REST de processos. Lembrando que se deseja fazer integração de um formulário com outro serviço é possível, basta cadastrar o serviço desejado.
| Painel |
|---|
Para verificar como criar o serviço, verifique a documentação sobre Adicionar serviço. |
No caso do exemplo, será utilizado um serviço REST configurado conforme a seguir.
Detalhamento dos campos
1 - Serviço: no caso do exemplo vamos utilizar um serviço REST
2 - Nome: Identificador do serviço
3 - Descrição: Descrição do serviço
| Painel |
|---|
| Deck of Cards |
|---|
| | Card |
|---|
|  Image Added Image Added Image Added Image Added
|
| Card |
|---|
| Para recuperar a informação do arquivo Swagger, siga os passo abaixo: |
|
|
...
Acesse a URl do seu ambiente
|
|
|
...
TOTVS Fluig Plataforma e adicionar /api-rest. Ex: http://suaempresa.fluig.com/api-rest Selecione o serviço que deseja, nesse caso utilizamos o de Process Management. Ver imagem abaixo:
 Image Modified Image Modified
| Informações |
|---|
Após acessar a página, copiar a URL e |
|
|
|
...
adicionar ao final a swagger.json |
|
|
|
...
...
| Card |
|---|
| No campo Domínio você adicionará a URL do Fluig Plataforma da |
|
|
...
sua empresa junto com a Base URL que você pode recuperar na página do serviço |
|
|
...
(Process Management).  Image Modified Image Modified
|
|
|
...
| Card |
|---|
| id | 04 |
|---|
| label | Tipo de autenticação |
|---|
|
|
|
...
| Nosso exemplo utiliza o tipo de autenticação Rest oAuth 1, porém nessa |
|
|
...
...
cada autenticação para atender a sua necessidade. Ao selecionar autenticação do tipo Rest oAuth 1 |
|
|
...
é preciso preencher algumas informações (Consumer Key, Consumer Secret, Token de acesso e Token Secret |
|
|
...
...
para saber onde encontrar essas informações. |
|
|
|
...
| Card |
|---|
| label | URL de teste de serviço |
|---|
| A URL de teste de serviço |
|
|
|
...
...
uma informação obrigatória, porém serve para testar se |
|
|
|
...
...
do serviço estão corretas. A única particularidade é que precisa ser um método GET.  Image Modified Image Modified
|
|
|
|
Passo 3 - Cadastrar Operação
Configuração da operação
No terceiro passo é realizada a inclusão da Nesse passo iremos cadastrar a operação que será necessária para integrar com o formulário, no caso deste exemplo, como já comentamos anteriormente, vamos cadastrar .
| Painel |
|---|
Para verificar como criar a operação, verifique a documentação sobre Adicionar operação. |
No exemplo dessa documentação, será incluída a operação de iniciar solicitação de processos.
 Image Removed
Image Removed
Detalhamento dos campos:
Nome: nome da operação
Descrição: descrição da operação
| Painel |
|---|
| Deck of Cards |
|---|
| | Card |
|---|
|  Image Added Image Added
|
|
|
...
...
| As operações são os métodos retornados da documentação |
|
|
...
Swagger da API, cadastrado no serviço selecionado |
|
|
...
...
...
será escolhida a operação start, que é o método de inicialização de uma solicitação de processo. |
|
|
...
...
...
...
| Os parâmetros também são recuperados da documentação |
|
|
...
Swagger e o campo Label permite que sejam definidos nome mais amigáveis, que irão aparecer na integração do formulário, facilitando assim o entendimento de usuários das áreas de negócio. |
|
|
...
Configuração do formulário
Nesse passo iremos mostrar como criar um 4º passo será apresentada a configuração do formulário, que inclui torná-lo público e integrar integrado com a operação de iniciar a solicitação de um processo. Para ter acesso ao desenhador de formulários basta acessar a opção de menu Soluções > Forms.
| Painel |
|---|
Para verificar como criar o formulário, verifique a documentação sobre Construção de formulário. |
No exemplo dessa documentação, foi criado 1 - Para criar o formulário basta arrastar e soltar os campos desejados, criamos para nosso exemplo um formulário com alguns campos e na . Na configuração dos campos definimos , foram definidas as informações como obrigatórias.
 Image Removed
Image Removed
...
:
| Painel |
|---|
| Deck of Cards |
|---|
| | Card |
|---|
|  Image Added Image Added
|
| Card |
|---|
| id | 02 |
|---|
| label | Marcar como público |
|---|
| Como o formulário será adicionado a uma página pública, é necessário realizar a configuração para |
|
|
...
torná-lo formulário público. Basta acessar as configurações de segurança do formulário e defini-lo como público.  Image Modified Image Modified |
|
|
...
| Card |
|---|
| id | 03 |
|---|
| label | Vincular a operação |
|---|
| Nessa mesma aba de configurações |
|
|
...
é realizada a inclusão da operação a ser integrada |
|
|
...
, basta selecionar a operação desejada |
|
|
...
(no caso, aquela de start) e configurar os campos para a integração |
|
|
...
. Serão preenchidos apenas os campos |
|
|
...
necessários para a integração, que são |
|
|
...
o codigoProcesso com o valor do código de processo a ser iniciado (nesse caso o código de processo é o do processo criado no passo 1), o parâmetro targetState (código da atividade que se encontra após a atividade inicio) |
|
|
...
, o parâmetro targetAssignee (pessoa responsável pela atividade) e os campos que serão preenchidos no |
|
|
...
formulário público e enviados para o formulário do processo. |
|
|
...
 Image Added Image Added Image Added Image Added
|
|
|
 Image Removed
Image Removed
Após configurar os campos é possível definir as mensagens relacionadas a integração |
|
|
...
Configuração da página
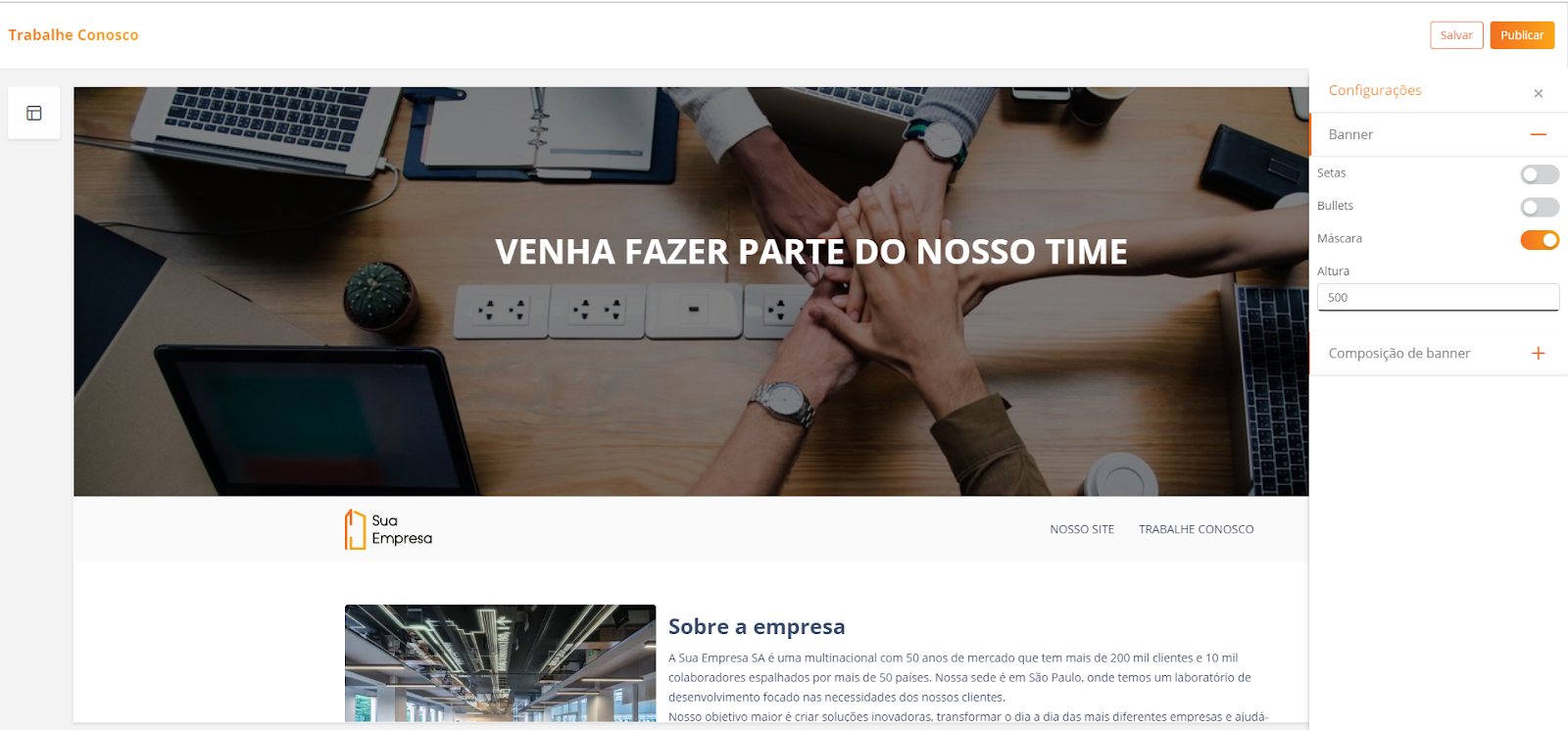
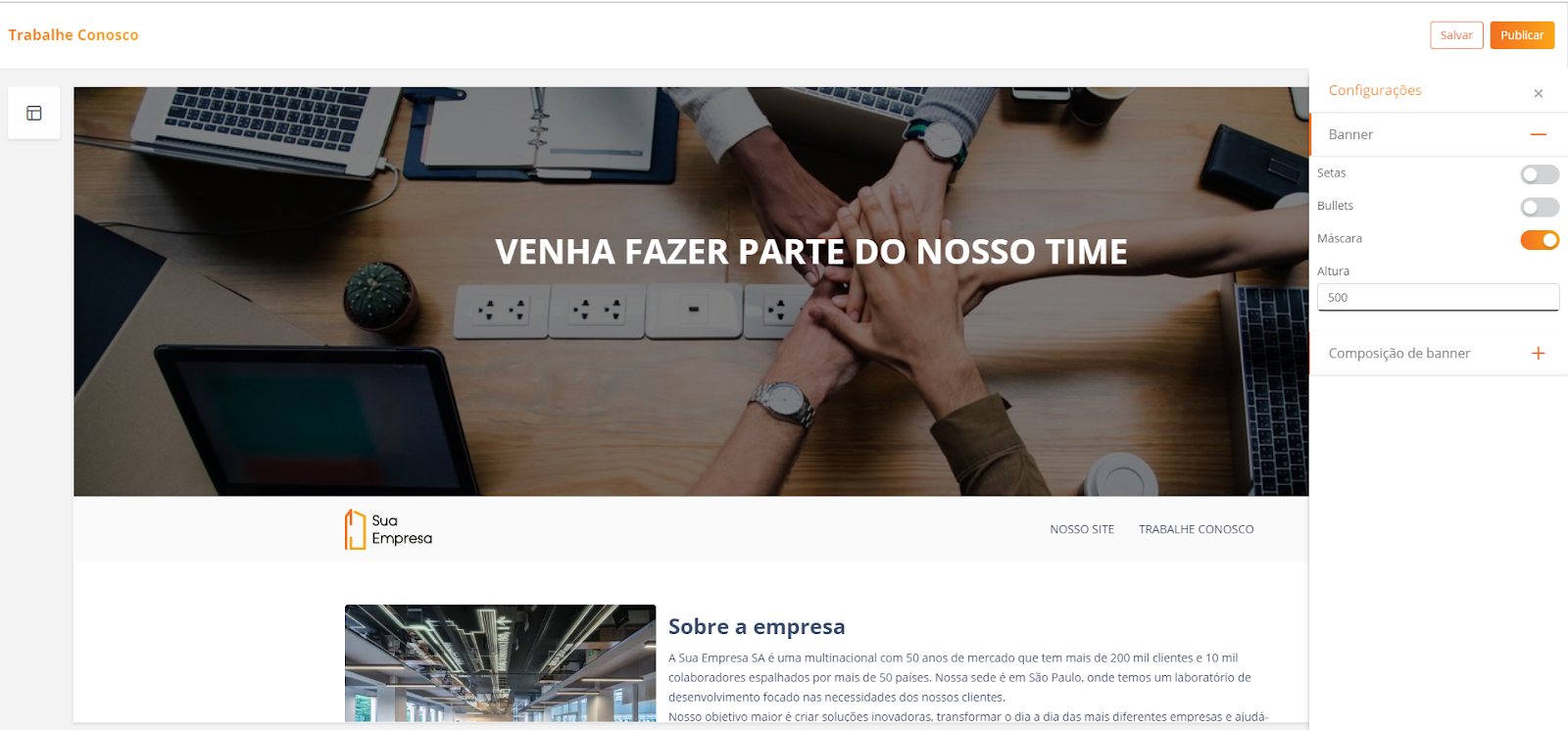
O último passo é configurar a página pública, arrastando os componentes e personalizando o layout
Passo 5 - Criar página
Para criar páginas acessar o menu Soluções > Pages, adicionar uma nova página, arrastar os componentes e configurar de acordo com a identidade da sua empresa. Image Removed
Image Removed
| Painel |
|---|
Para verificar como criar a página, verifique a documentação sobre Adicionar página. |
E para que a solução fique completa, basta adicionar o formulário criado no passo 4, arrastando . Para fazer isso, siga os passos a seguir:
| Painel |
|---|
| Deck of Cards |
|---|
| | Card |
|---|
| Arraste um componente de Conteúdo externo para a página.  Image Added Image Added
|
| Card |
|---|
| Acesse o seu formulário e acione a opção Compartilhar URL, para copiar a URL do formulário para a área de transferência.  Image Added Image Added
|
| Card |
|---|
| Volte na tela de configuração da página e |
|
|
...
insira a URL do formulário |
|
|
...
na configuração do componente de Conteúdo externo.  Image Modified Image Modified
|
|
|
...
Conheça mais: Webinar
Assista ao webinar gravado pelo time da plataforma Fluig, para obter mais detalhes sobre o funcionamento deste procedimento:
| Conector de Widget |
|---|
| width | 800 |
|---|
| url | https://www.youtube.com/watch?v=KW2HK8H32YQ&feature=youtu.be |
|---|
| height | 450 |
|---|
|
...





