
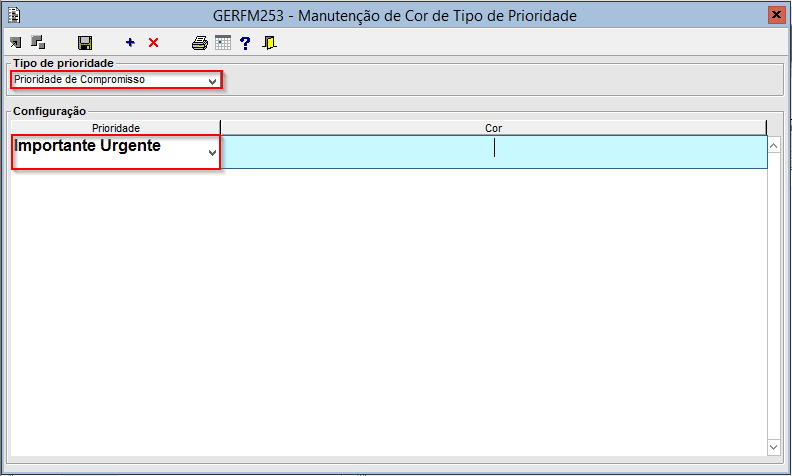
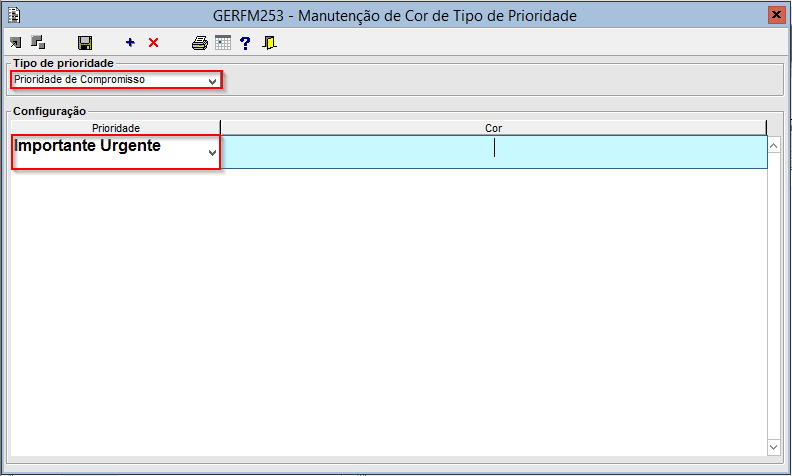
Imagem 1 - Pelo componente GERFM253, foi selecionado o tipo de prioridade "Prioridade de Compromisso". E selecionado para configurar a prioridade "Importante Urgente". 
Imagem 2 - Acionado o duplo clique no campo cor no GERFM253 é aberto o componente GERFL096. Nele foi selecionado para a cor do texto "Black" e para a cor de fundo "Orange" e nele é possível visualizar uma prévia das cores. Depois acionado o botão "Confirmar". 
Imagem 3 - Depois de confirmar, é retornado para o GERFM253 as cores selecionadas. Depois deve ser saldosalvo(F3). 
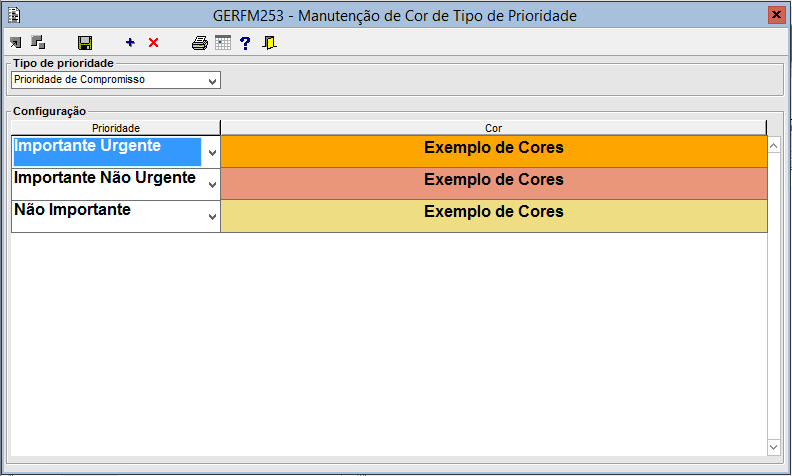
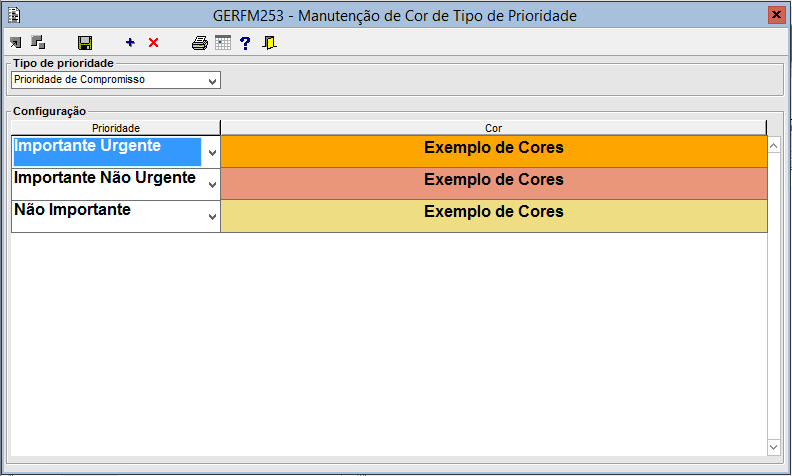
Imagem 4 - Foram configuradas as cores acima para as 3 novas opções de prioridade. 
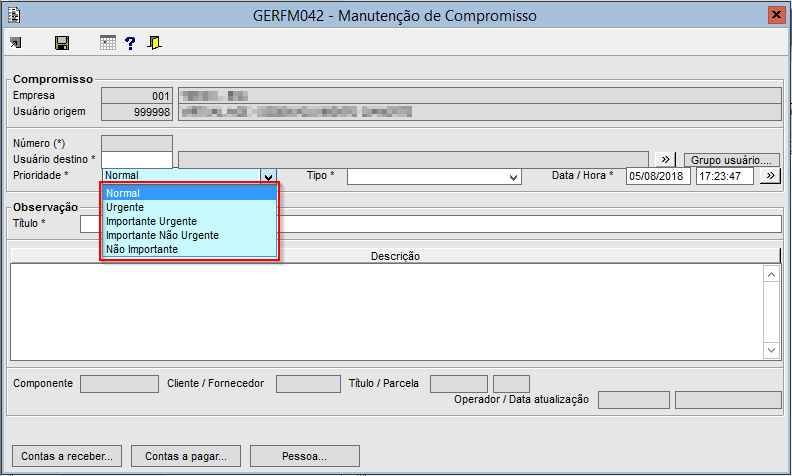
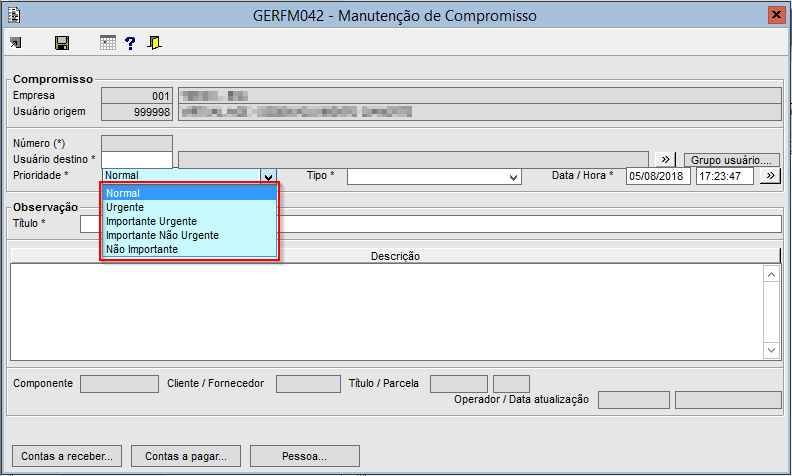
Imagem 5 - No componente GERFM042 foram inseridas as novas opções de prioridade. E foi cadastrado 1 compromisso para cada prioridade. 
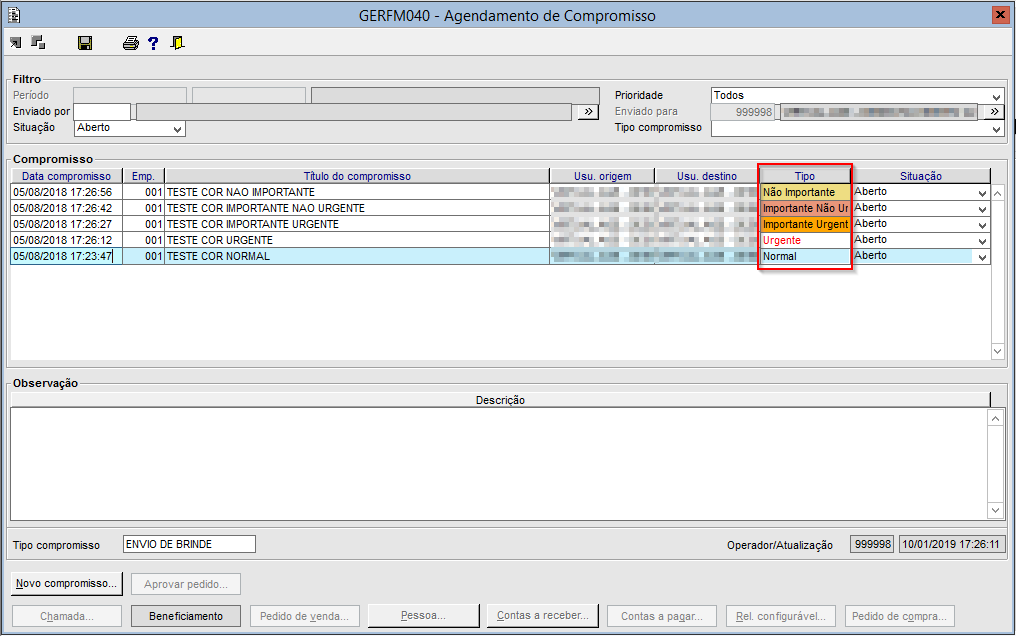
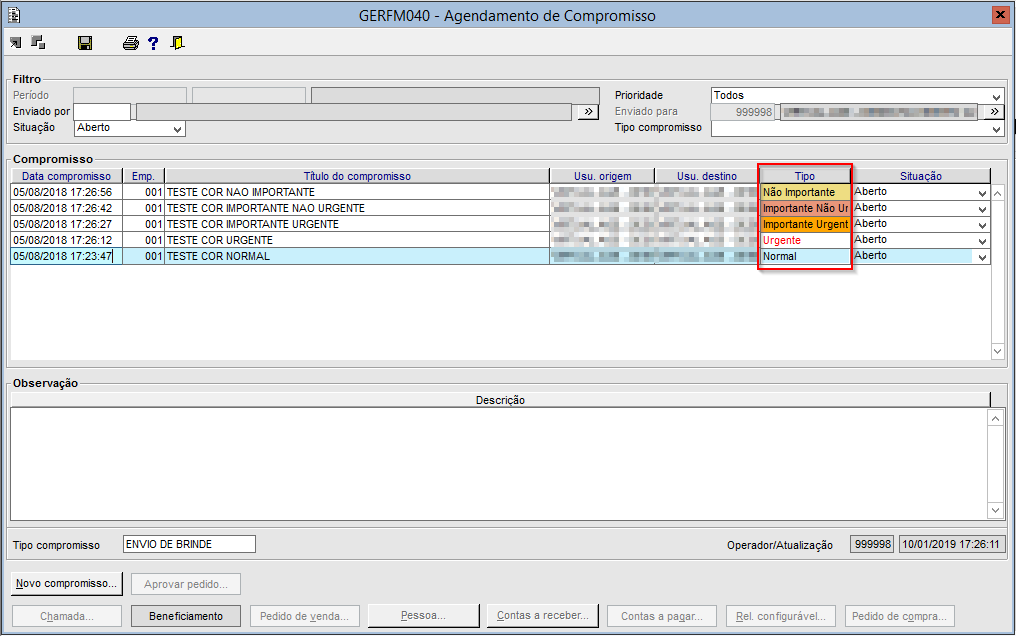
Imagem 6 - No componente GERFM040, consultando os compromissos criados, é possível verificar os novos tipos de prioridade com as cores que foram configuradas no GERFM253. |