Histórico da Página
...
Na mesma página do item anterior, será necessário adicionar para qual plataforma nosso aplicativo será utilizado. Clique no botão Adicionar Plataforma e e escolha a opção opção WebSite.
| HTML |
|---|
<div style="background: #fff; padding:10px;text-align:center;width:calc(100% - 25px);margin:0px 0px;"> |
| HTML |
|---|
</div> |
Em seguida, será criado uma seção na página que contém o campo URL do Site, onde iremos informar o local onde está hospedado o portal. Ex.: (http://localhost:8080/web/app/edu/PortalEducacional/).
| HTML |
|---|
<div style="background: #fff; padding:10px;text-align:center;width:calc(100% - 25px);margin:0px 0px;"> |
| HTML |
|---|
</div> |
| HTML |
|---|
<div style="background: #fff; padding:10px;text-align:center;width:calc(100% - 25px);margin:0px 0px;"> |
...
| HTML |
|---|
<script type="text/javascript" language="javascript">
Show = function(divName, imgName){
window["currentElement"] = divName;
if(typeof divName === "string"){
if(document.getElementById(divName).offsetHeight < 2){
$("#" + divName).animate({height: $("#" + divName).get(0).scrollHeight + 7});
$("#" + divName).css("visibility", "visible")
$("#" + imgName).attr('src', '/download/attachments/309398329/remove.png?version=1&modificationDate=1509386912062&api=v2');
$(".HiddenDiv .tab-nav-link").on("click", function(){
window["currentElement"] = $(this).parents().find(".HiddenDiv").attr("id");
});
$(".HiddenDiv .confluence-information-macro").mutate('height',function (element,info){
this.selector.each(function(index, element){
if($(this).parent().attr("id") == window["currentElement"])
$(this).parent().height($(this).outerHeight() + 61);
});
});
}
else{
$("#" + divName).animate({height: "0px"});
$("#" + divName).css("visibility", "hidden")
$("#" + imgName).attr('src', '/download/attachments/309398329/add.png?version=1&modificationDate=1509382756808&api=v2');
}
}
}
</script> |
...
...
9º-
...
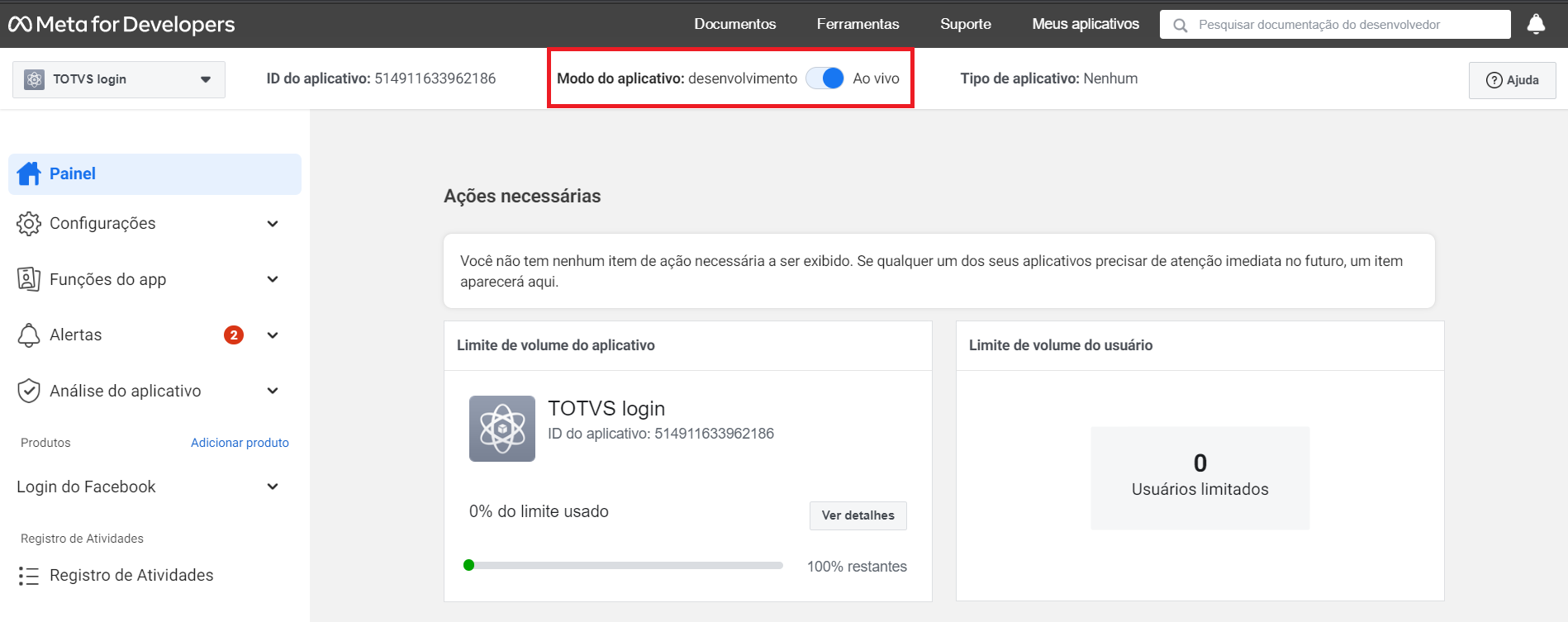
Publicar o aplicativo
Acesse o menu fixo de cima e ative Ao vivo o modo de desenvolvimento do aplicativo.
Após ativado:
| Informações | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||
|
Visão Geral
Import HTML Content
Conteúdo das Ferramentas
Tarefas