...
| Índice |
|---|
| outline | true |
|---|
| exclude | .*ndice |
|---|
| style | none |
|---|
|
Objetivo do componente
Criar e divulgar eventos ficou muito mais fácil: os convidados podem adicioná-lo à sua agenda (Google, Outlook, Apple e Yahoo) com apenas um clique. Basta instalar o componente de calendário do fluig, disponível na fluig Storeno diretório público do fluig no Git.
Instalação do componente "Adicionar ao calendário"
- Acesse a fluig Store. Adquira o componente desejado.
- Receba o componente através do Portal de Clientes:
- Clique em "Downloads e Atualizações"
- Selecione a Linha de Produto "fluig", opção "fluig store"
- Selecione o componente "Adicionar ao calendário"
- Clique em "Fazer o download do arquivo"
- Após fazer o download do arquivo do componente, instale o mesmo na plataforma seguindo o procedimento de instalação da página Central de Componentes.
...
Adicionando a widget "Adicionar ao calendário" em uma página
| Deck of Cards |
|---|
| effectDuration | 0.5 |
|---|
| history | false |
|---|
| id | samples |
|---|
| effectType | fade |
|---|
|
| Card |
|---|
| default | true |
|---|
| id | 1 |
|---|
| label | Passo 1 |
|---|
| |
- Acesse a página em que deseja adicionar a widget de calendário, acione o menu de configuração no canto superior direito e selecione a opção Editar página.

|
| Card |
|---|
| |
- Selecione algum slot da página em edição e adicione uma nova widget a ele.

|
|
...
Alterações para a widget "Adicionar ao calendário"
Para ter acesso ao código fonte do componente e efetuar alterações na widget padrão conforme as necessidades da sua empresa, siga os passos descritos abaixo.
| Informações |
|---|
|
Caso você já acessou instalou o componente da fluig Store conforme procedimento descrito acima e não deseja alterar nada no componente para sua plataforma o procedimento a seguir não se faz necessário. |
| Deck of Cards |
|---|
| effectDuration | 0.5 |
|---|
| history | false |
|---|
| id | samples |
|---|
| effectType | fade |
|---|
|
| Card |
|---|
| default | true |
|---|
| id | 1 |
|---|
| label | Passo 1 |
|---|
| |

|
| Card |
|---|
| |
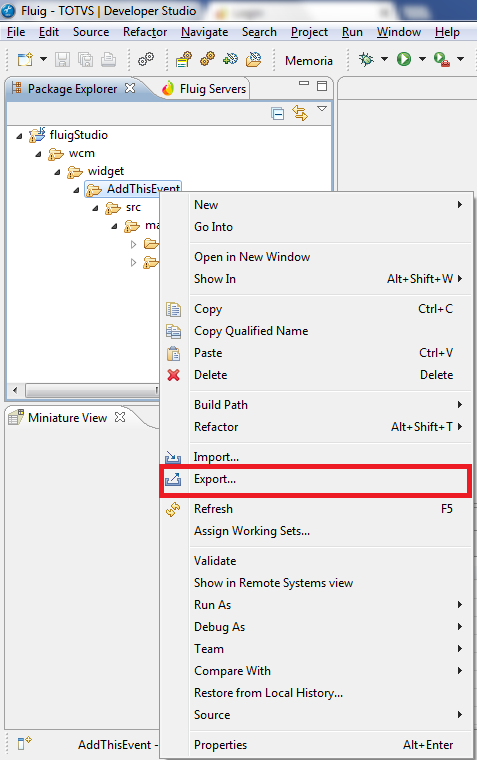
Efetuado o download do sample-fluigaddtocalendar, acesse o fluig Studio, acione a opção File > Import, no menu superior esquerdo.

|
| Card |
|---|
|

|
| Card |
|---|
|
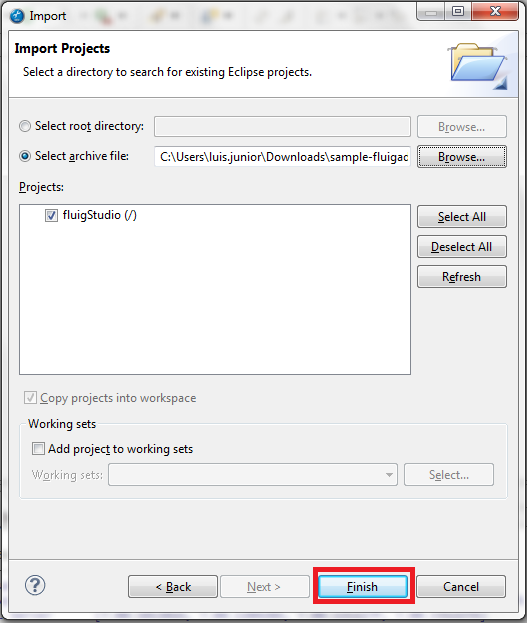
Selecione a opção Select archive file acione a opção Browse... e em seguida navegue até o local onde está localizado o arquivo: sample-fluigaddtocalendar-master.zip baixado no passo 2, em seguida acione o botão Abrir.

|
|
...