| Índice |
|---|
| outline | true |
|---|
| style | none |
|---|
| exclude | .*ndice |
|---|
|
Os Widgets são componentes de tela que oferecem funcionalidades específicas na página Home ou para criação de novas páginas para o acompanhamento de Tarefas, Processos ou Documentos, entre outros. A organização de cada widget nas páginas é personalizável via edição de página.
| Informações |
|---|
|
Os Widgets podem apresentar conteúdos relacionados ao site criado a partir do WCM, componentes do ERP ou ainda promover a integração com sistemas de terceiros. |
O Fluig possui diversos Widgets padrão que podem ser utilizados para a composição de uma página pelo usuário. Na tabela abaixo são apresentados alguns Widgets disponíveis:
 | Documentos Favoritos |
|---|
| Tenha acesso fácil aos documentos mais utilizados no dia-a-dia. . |
 | Documentos Populares |
| Veja quais são os documentos mais acessados. |
 | Processos Favoritos |
| Inicie novas solicitações dos processos que você mais utiliza. |
 | Mural de Avisos |
| Exiba avisos em páginas. |
 | Gráficos de Tarefas |
| De forma visual, veja como estão suas pendências. |
 | Detalhes da Comunidade |
| De forma visual, veja como estão suas pendências. |
 | Nova publicação |
| Crie publicações em comunidades. |
 | Informações Sociais |
| Visualize seus contatos e comunidades. |
 | Timeline |
| Acompanhe as publicações de uma comunidades. |
 | Lista de Comunidades |
| Consulte as comunidades disponíveis. |
 | Visualizador de gráficos |
| Visualize gráficos de forma fácil e rápida. |
 | Endereço WEB |
| Acesse endereços WEB de forma fácil e rápida. |
 | Editor de conteúdo |
| Crie conteúdos ricos para a sua página. |
 | Mini launchpad |
| Tenha acesso rápido à um app do Fluig Identity. |
 | Listas |
| Visualize perspectivas de listas em suas páginas ou comunidades. |
 | Tarefas Pendentes |
| Visualize suas pendências de uma forma resumida, através de um gráfico. |
 | Favoritos sociais |
| Tenha acessos fácil a contatos e comunidades que mais utilizados no dia-a-dia. |
 | Navegação de comunidades |
| Navegue nas galerias de comunidades. |
 | Acesso Centralizado |
| Tenha acesso fácil à rotinas de sistemas integrados ao Fluig. |
 | Analytics |
| Visualize gráficos e Dashboards do Analytics de forma fácil e rápida. |
 | Consulta Rápida |
| Tenha acesso rápido à relatórios simplificados. |
Os Widgets customizados são criados pelo próprio usuário por meio de templates de código. Por intermédio deles, o usuário pode fornecer conteúdo personalizado, renderizar componentes de ERP ou mesmo de outros sistemas de terceiros. É possível citar como exemplo de Widget Customizado, o Widget de Resumo de Pedidos de Venda, que busca informações no ERP e apresenta um totalizador para os usuários:

A seguir visualize como utilizar Widgets em uma página. Movimente-se nas abas para acompanhar o passo a passo:
| Deck of Cards |
|---|
| effectDuration | 0.5 |
|---|
| id | samples |
|---|
| history | false |
|---|
| effectType | fade |
|---|
|
| Card |
|---|
| default | true |
|---|
| id | 1 |
|---|
| label | Passo1 |
|---|
| 
|
| Card |
|---|
| É possível adicionar mais que um widget a um slot, para adicionar um novo Widget na página, clique  e procure pelo Widget desejado. Posteriormente, basta acessar o botão Adicionar e Fechar. e procure pelo Widget desejado. Posteriormente, basta acessar o botão Adicionar e Fechar.

|
| Card |
|---|
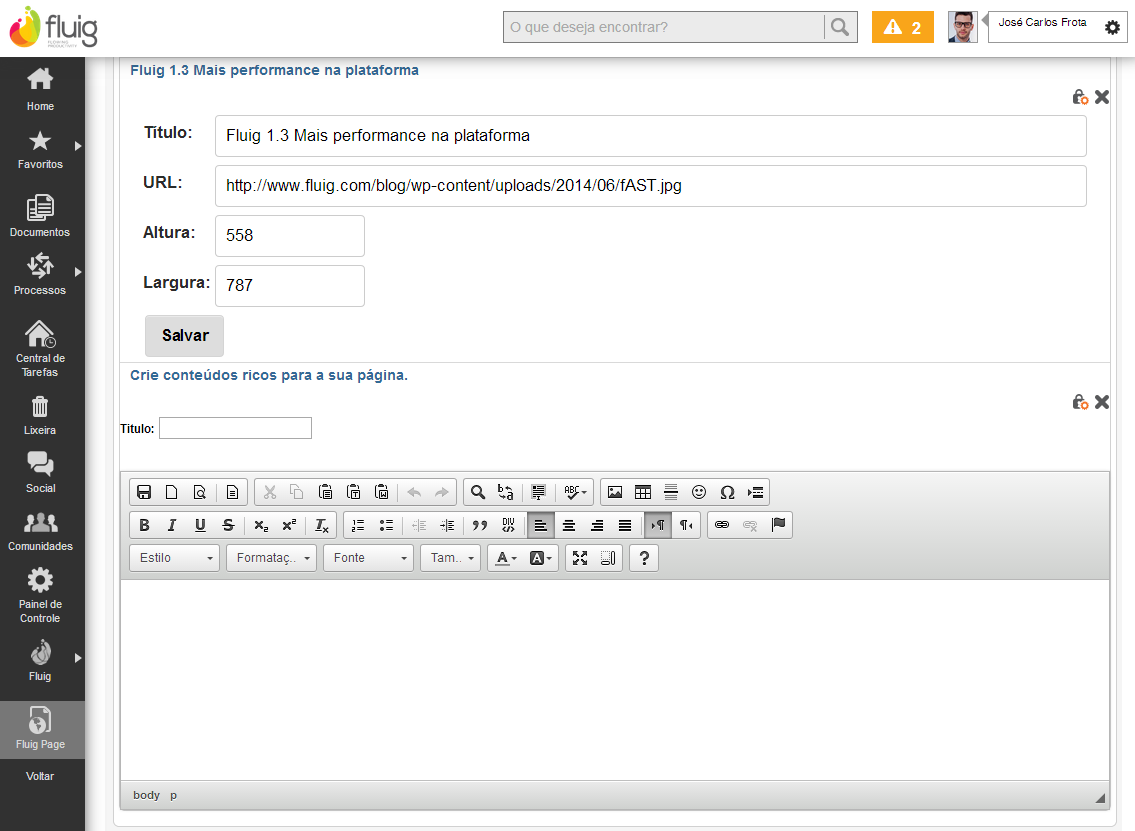
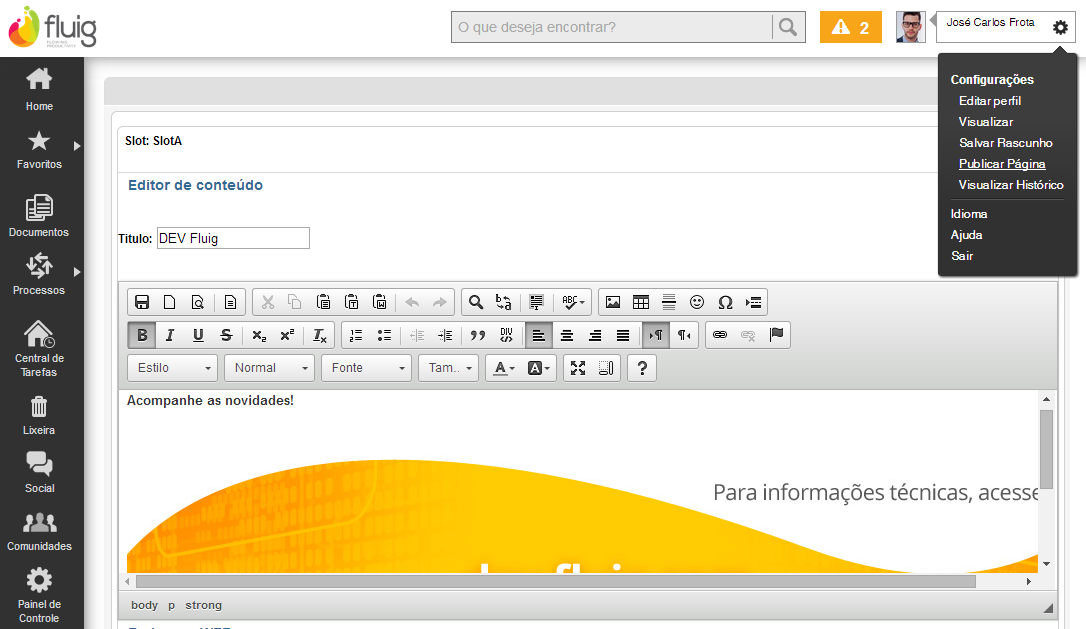
| Edite a Widget conforme desejar. Neste exemplo foi adicionada a widget Editor de Conteúdo. Lembre-se que você pode mover widgets entre slots, neste exemplo, movemos a widget Documentos Favoritos para o Slot A.

|
| Card |
|---|
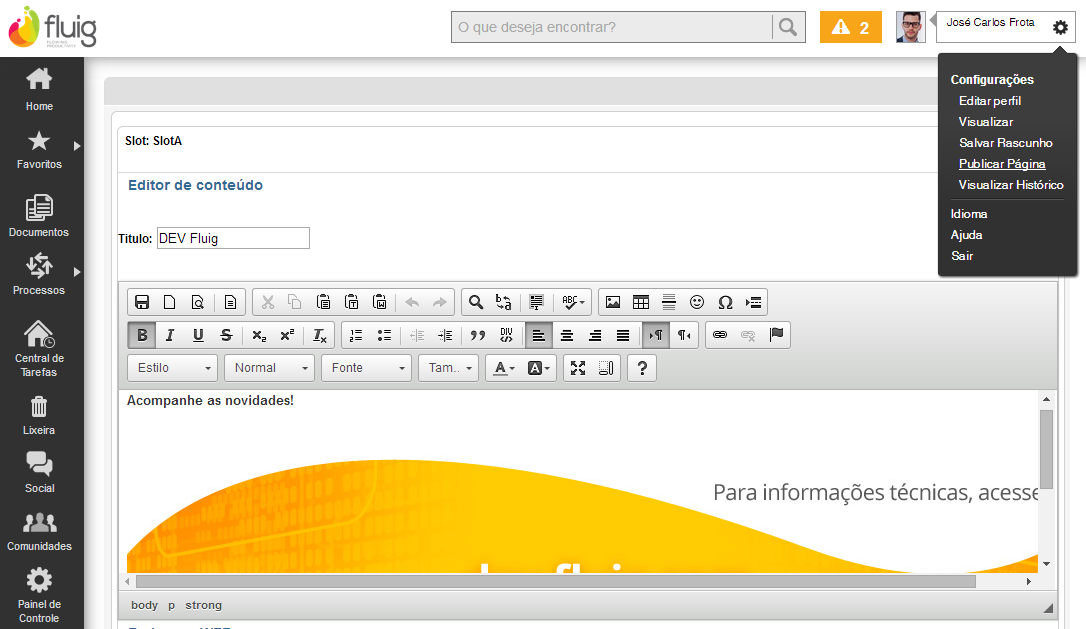
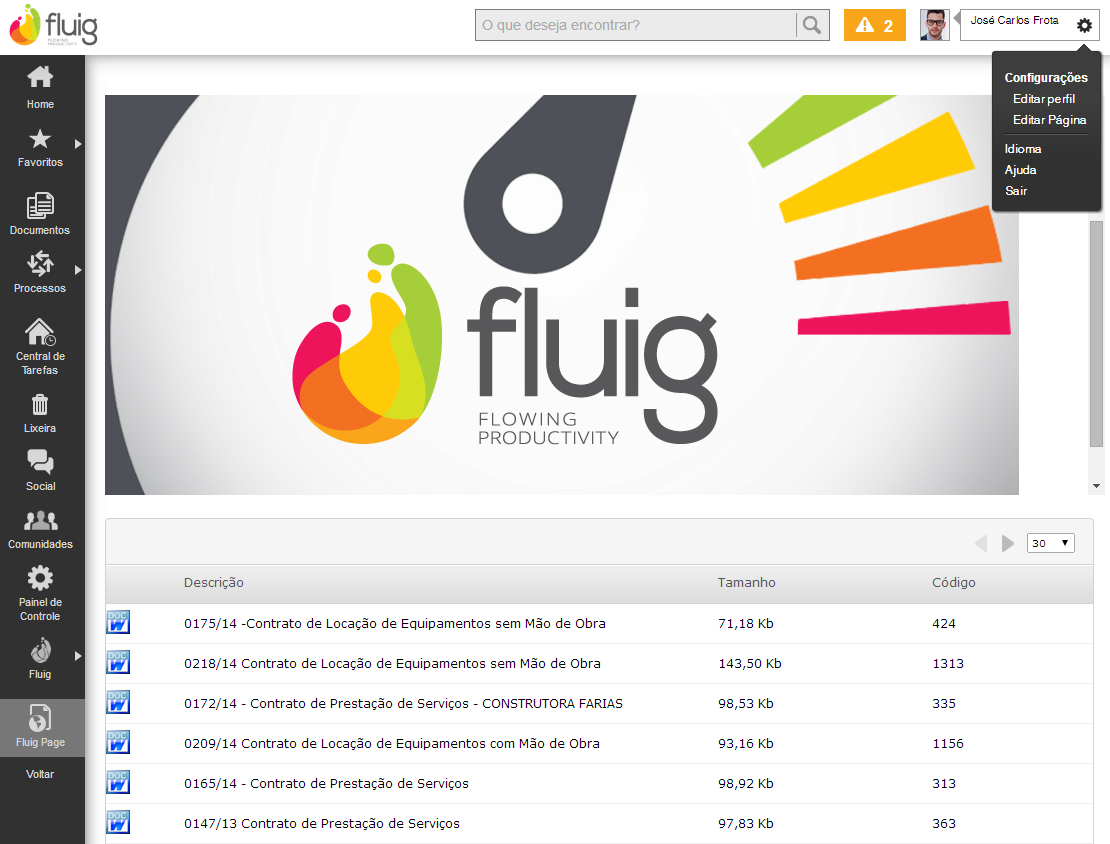
| Após adicionar e configurar os Widgets, e necessário publicar a página para que seus componentes configurados possam ser visualizados. Para isso, no Menu de Configurações, clique em Publicar Página. 
|
| Card |
|---|
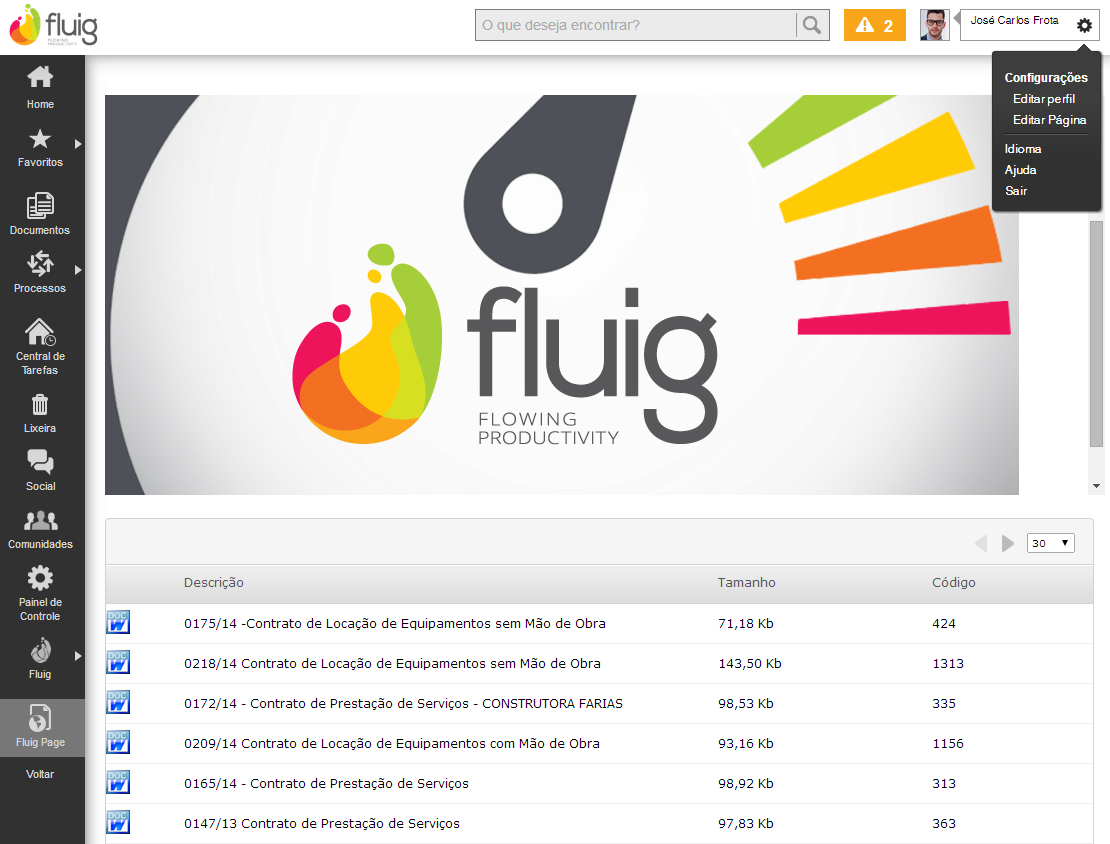
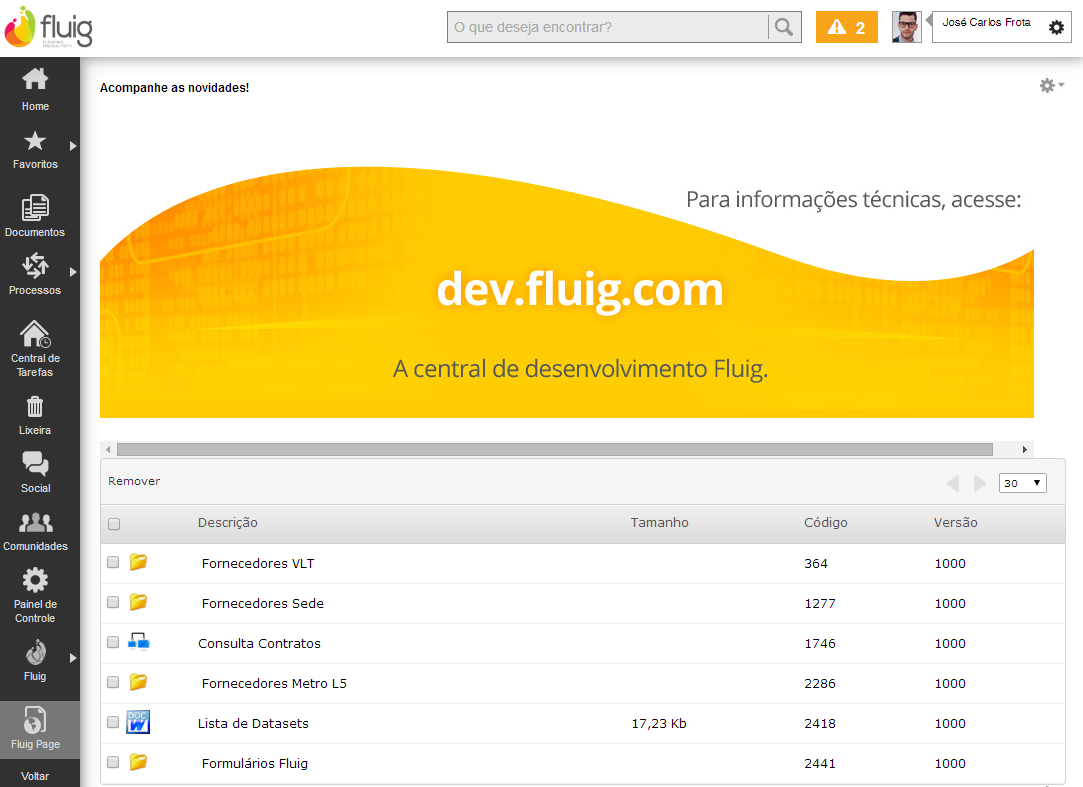
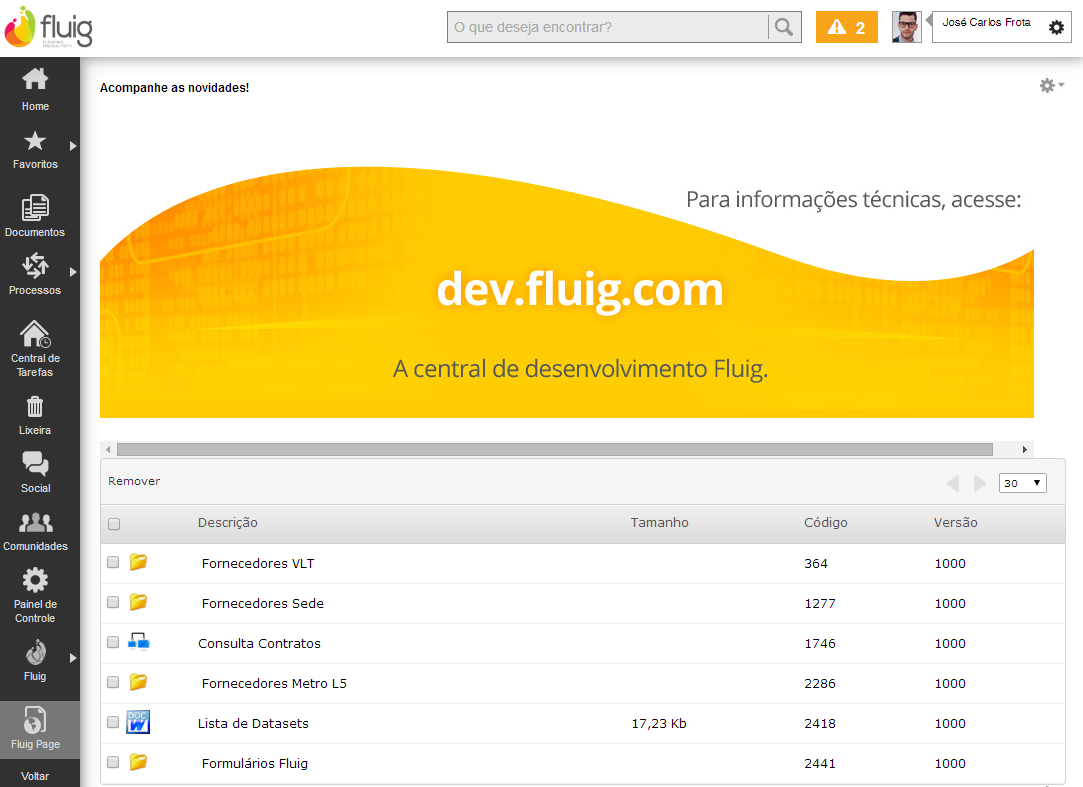
| A página é apresentada.

|
|
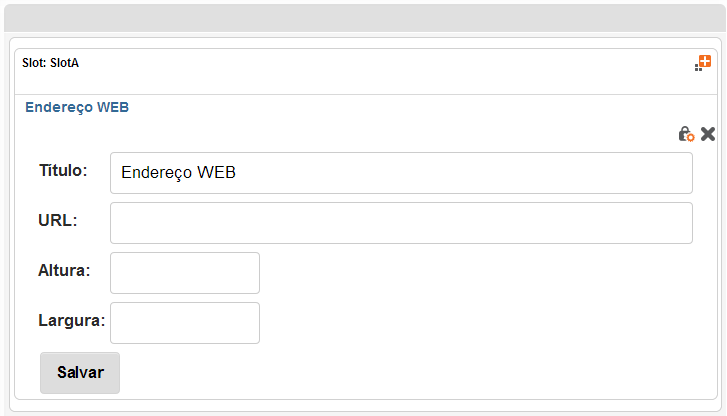
Alguns Widgets necessitam de configuração para o correto funcionamento. Esta configuração é feita por meio do recurso Editar presente no menu de ações do Widget. Exemplos: Widgets Editor de Conteúdo, Listas e Endereço WEB, entre outros. Abaixo segue as configurações do Widget Endereço WEB para edição:

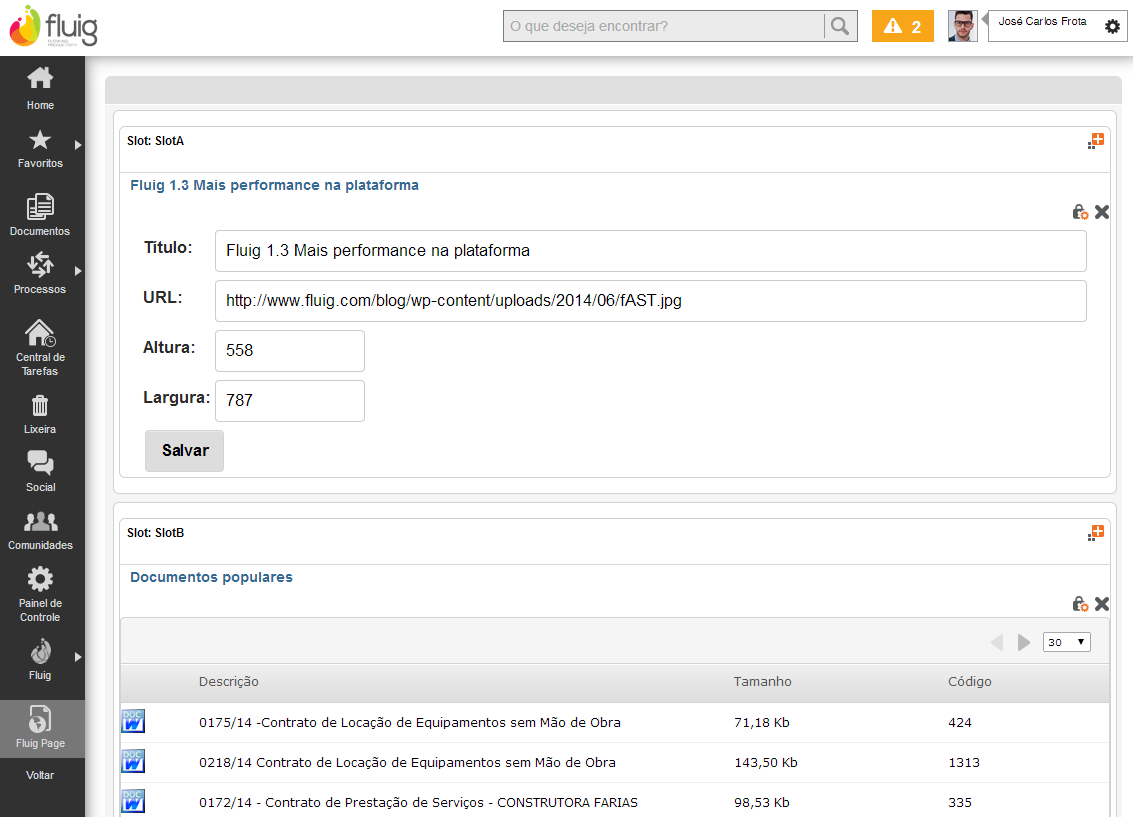
Outra forma de configurar Widgets é por meio da tela de edição de página, no qual todos os Widgets adicionados na página são dispostos em modo de edição.
| Deck of Cards |
|---|
| effectDuration | 0.5 |
|---|
| id | samples |
|---|
| history | false |
|---|
| effectType | fade |
|---|
|
| Card |
|---|
| default | true |
|---|
| id | 1 |
|---|
| label | Passo1 |
|---|
| |
|