...
| Informações |
|---|
|
Os widgets podem apresentar conteúdos relacionados ao site criado a partir do WCM, componentes do ERP ou ainda promover a integração com sistemas de terceiros. |
Widgets Padrão
O fluig TOTVS Fluig Plataforma possui diversos widgets padrão que podem ser utilizados para a composição de uma página pelo usuário. Na tabela abaixo são apresentados alguns widgets disponíveis:
| Documentos Favoritos |
|---|
| Tenha acesso fácil aos documentos mais utilizados no dia a dia. |
 Image Modified Image Modified | Documentos Populares |
|---|
Veja quais são os documentos mais acessados. | Informações |
|---|
Este widget possui compatibilidade para visualização no |
|
fluig Mobile |
 Image Modified Image Modified | Processos Favoritos |
|---|
| Inicie novas solicitações dos processos que você mais utiliza. |
 Image Modified Image Modified | Mural de Avisos |
|---|
| Exiba avisos em páginas. |
 Image Modified Image Modified | Gráficos de Tarefas |
|---|
| De forma visual, veja como estão suas pendências. |
 Image Modified Image Modified | Nova publicação |
|---|
| Crie publicações em comunidades. |
 Image Modified Image Modified | Timeline |
|---|
| Acompanhe as publicações de uma comunidades. |
 Image Modified Image Modified | Visualizador de gráficos |
|---|
Visualize gráficos de forma fácil e rápida. | Informações |
|---|
Clique aqui para obter informações sobre como personalizar esse widget. |
|
 Image Modified Image Modified | Listar registros de datasets |
|---|
Visualize registros de datasets em suas páginas ou comunidades. |
 Image Modified Image Modified | Endereço Web |
|---|
Acesse endereços web de forma fácil e rápida. | Informações |
|---|
Para que o widget Endereço Web renderize corretamente a URL solicitada, é necessário que o servidor de destino da URL aceite requisições do tipo cross-origin, ou seja, requisições realizadas por páginas web de domínios diferentes. Caso contrário, o seguinte erro será exibido no console do navegador: "Requisição cross-origin bloqueada: A política de mesma origem (Same Origin Policy) impede a leitura do recurso remoto em http://<URL_USADO_NA_WIDGET>. (Motivo: o cabeçalho CORS 'Access-Control-Allow-Origin' não está presente)" |
| Informações |
|---|
Esta widget possui compatibilidade para visualização no |
|
fluig Mobile |
 Image Modified Image Modified | Editor de conteúdo |
|---|
Personalize páginas e comunidades com o conteúdo desejado. | Informações |
|---|
Esta widget possui compatibilidade para visualização no |
|
fluig Mobile| Nota |
|---|
| Não é recomendada a utilização de JavaScript nesta widget. |
|
 Image Modified Image Modified | Mini launchpad |
|---|
Tenha acesso rápido a um app do |
fluig TOTVS Identity. | Informações |
|---|
Somente apps com usuário e senha definidos no |
|
fluig fluig| Fluig Plataforma. |
 Image Modified Image Modified | Analytics |
|---|
Visualize gráficos e Dashboards do Analytics de forma fácil e rápida. | Informações |
|---|
Esta widget possui compatibilidade para visualização no |
|
fluig Mobile| Informações |
|---|
Esse widget faz parte da solução Gamificação que está disponível na fluig Store. |
 Image Modified Image Modified | Matriz de conhecimento |
|---|
Visualize graficamente seus conhecimentos com base nas pontuações conquistadas. |
| Informações |
|---|
Esse widget faz parte da solução Gamificação que está disponível na fluig Store. |
 Image Modified Image Modified | Nível e experiência |
|---|
Acompanhe seu nível atual e suas experiências alcançadas |
.| Informações |
|---|
Esse widget faz parte da solução Gamificação que está disponível na fluig Store |
 Image Modified Image Modified | Perfil de conquistas |
|---|
Exiba todas as suas conquistas e troféus de maneira personalizada |
.| Informações |
|---|
Esse widget faz parte da solução Gamificação que está disponível na fluig Store |
 Image Modified Image Modified | Ranking |
|---|
Veja o ranking dos usuários com mais pontos a partir da participação ativa na rede. |
infoEsse widget faz parte da solução Gamificação que está disponível na fluig Store. |
 Image Modified Image Modified
|
|---|
| Troféus |
|---|
Navegue entre seus troféus conquistados e exiba-os em seu perfil |
.| Informações |
|---|
Esse widget faz parte da solução Gamificação que está disponível na fluig Store |
 Image Modified Image Modified | Adicionar ao calendário |
Crie e divulgue eventos facilmente. Os interessados podem adicioná-los à sua agenda com apenas um clique. | Informações |
|---|
Esse widget está disponível na |
|
fluig ...
| Informações |
|---|
Veja o exemplo em nosso repositório aqui. |
Widgets Personalizados
Os widgets personalizados são desenvolvidos pelo próprio usuário por meio de templates de código. Por intermédio deles, o usuário pode fornecer conteúdo personalizado, renderizar componentes de ERP ou mesmo de sistemas terceiros.
...
| Informações |
|---|
|
Para mais informações sobre criação de widgets personalizado acesse o guia Construção de componentes WCM no fluig Fluig Studio. |
...
Utilizar Widgets
A seguir visualize como utilizar widgets em uma página. Movimente-se nas abas para acompanhar o passo a passo:
| Deck of Cards |
|---|
| effectDuration | 0.5 |
|---|
| history | false |
|---|
| id | samples |
|---|
| effectType | fade |
|---|
|
| Card |
|---|
| default | true |
|---|
| id | 1 |
|---|
| label | Passo1 |
|---|
| |

|
| Card |
|---|
| |

|
| Card |
|---|
| |

|
| Card |
|---|
| |

|
| Card |
|---|
| |
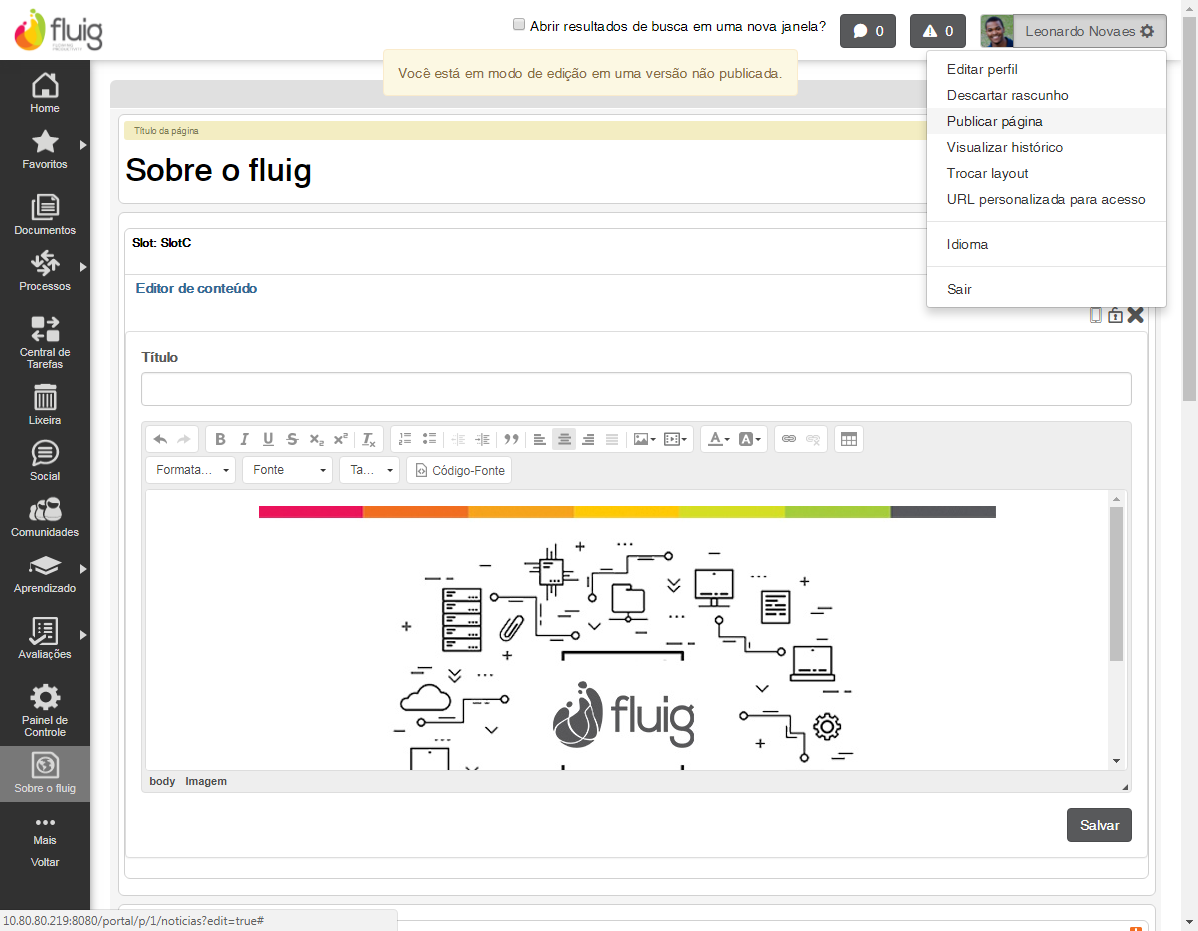
Após adicionar e configurar os widgets, é necessário publicar a página para que seus componentes possam ser visualizados. Para isso, no menu Configurações, clique em Publicar Página.

|
| Card |
|---|
| |

|
|
Configuração de Widgets
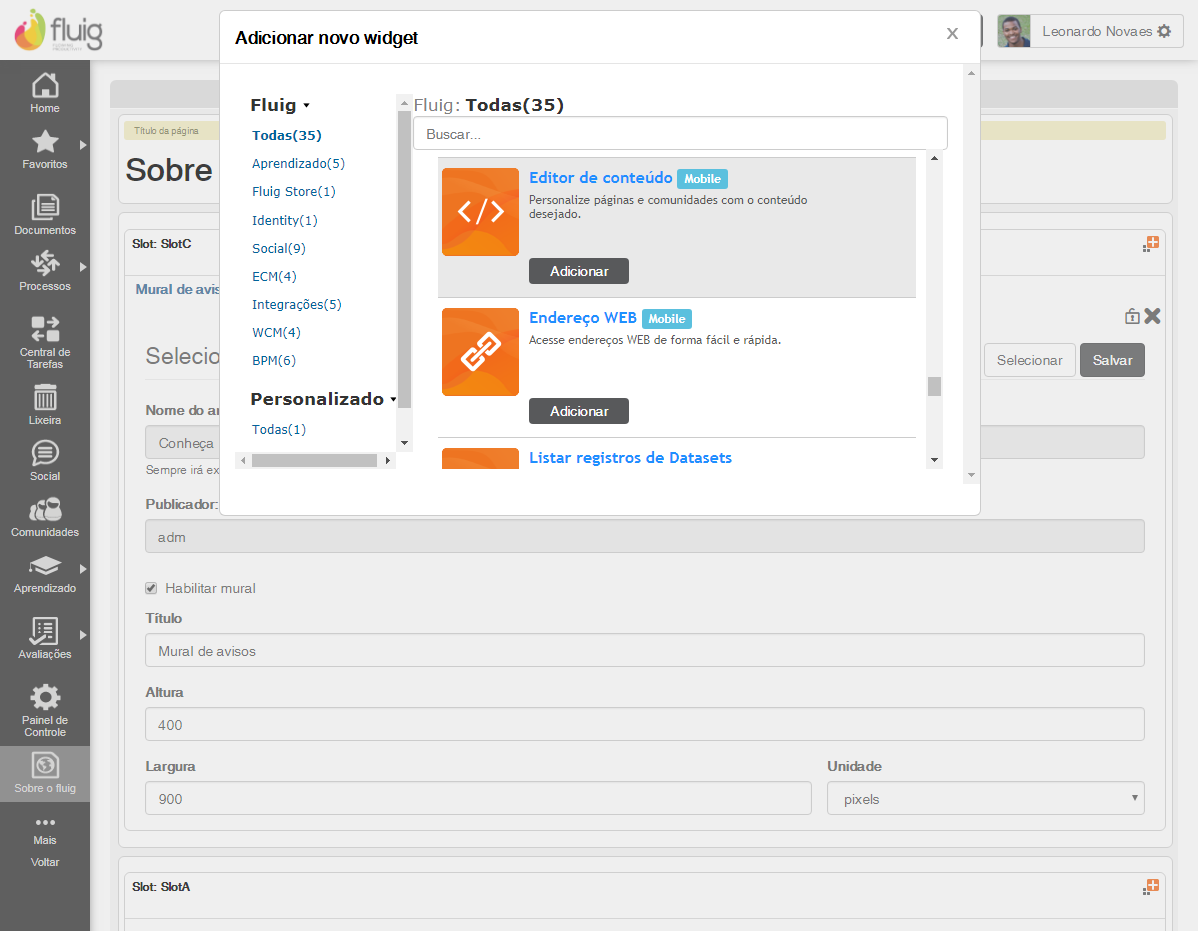
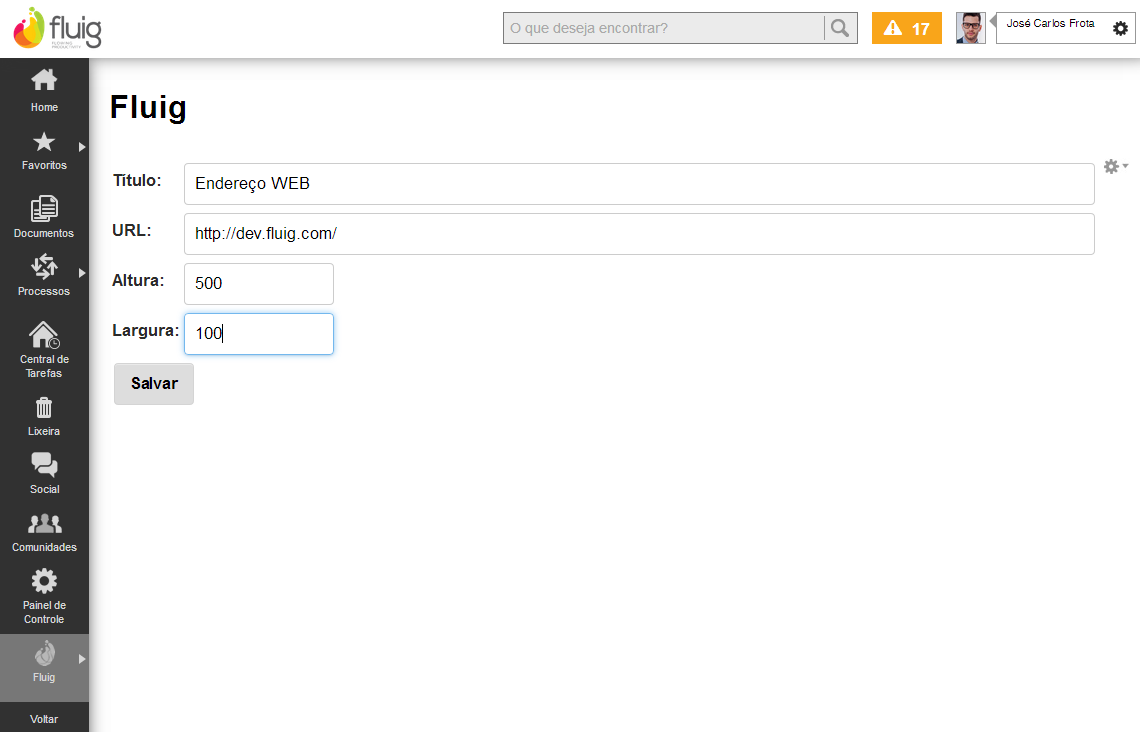
Alguns Widgets necessitam de configuração para o correto funcionamento. Esta configuração é feita por meio do recurso Editar presente no menu de ações do Widget. Exemplos: Widgets Editor de Conteúdo, Listas e Endereço WEB, entre outros. Abaixo segue as configurações do Widget Endereço WEB para edição:
 Image Removed
Image Removed
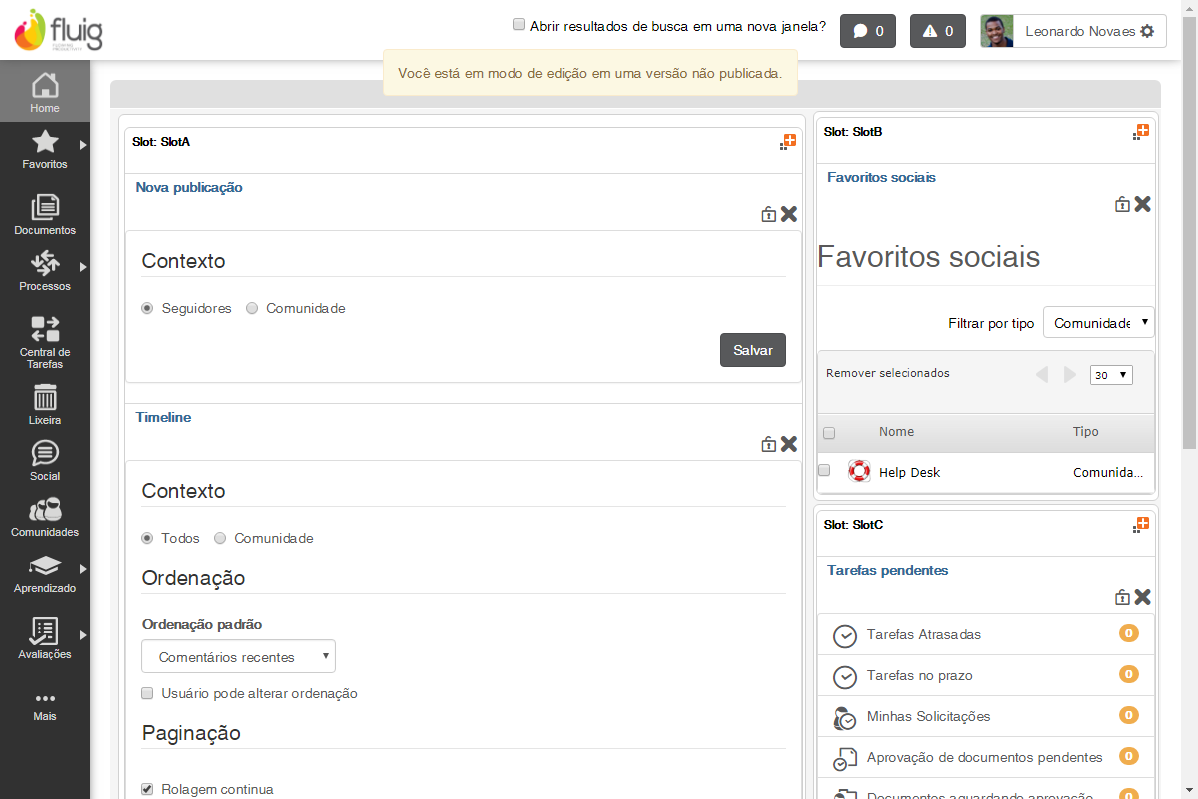
Outra forma de configurar Widgets é por meio da tela de A configuração dos widgets é realizada por meio da edição de página, no qual todos os Widgets adicionados na qual os widgets existentes na página são dispostos em modo de edição.
| Deck of Cards |
|---|
| effectDuration | 0.5 |
|---|
| history | false |
|---|
| id | samples |
|---|
| effectType | fade |
|---|
|
| Card |
|---|
| default | true |
|---|
| id | 1 |
|---|
| label | Passo1 |
|---|
| |
 Image Added Image Added
|
| Card |
|---|
|
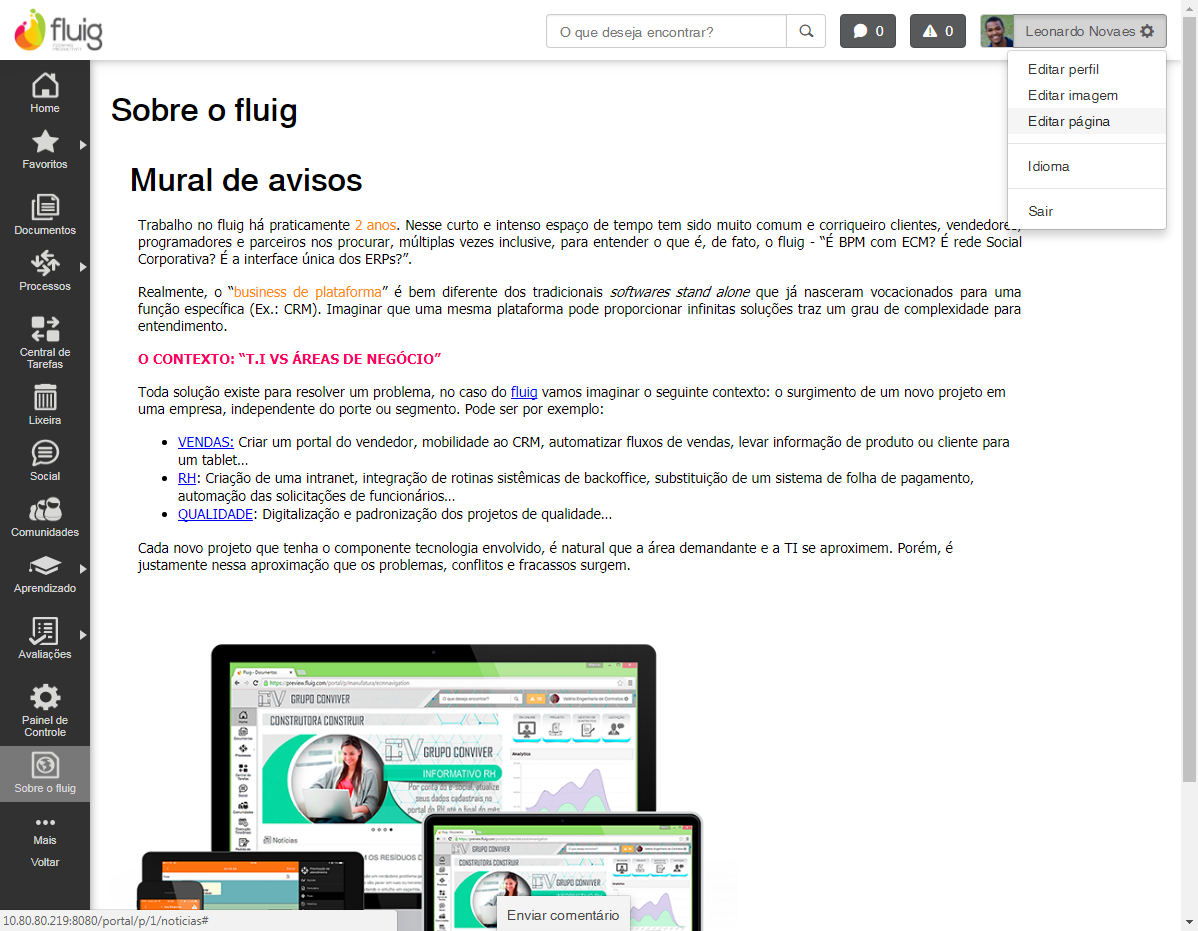
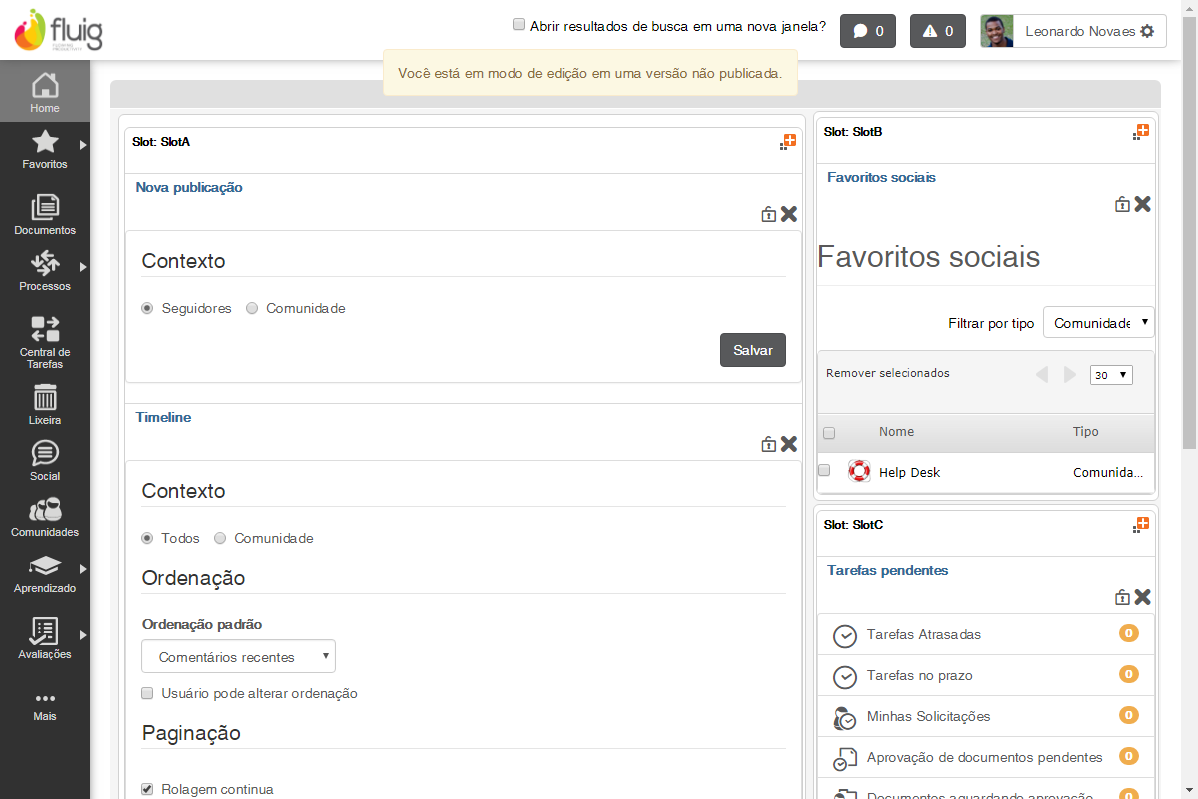
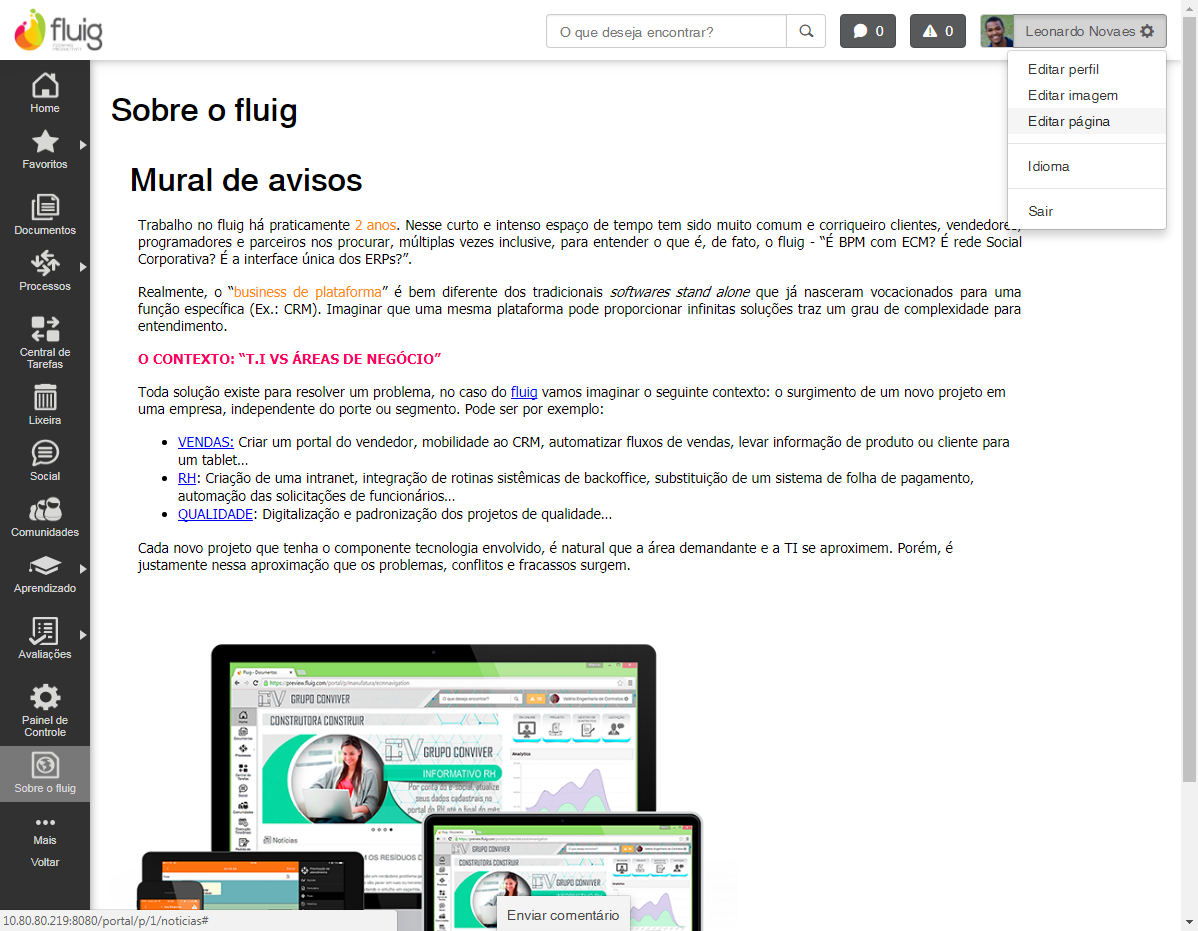
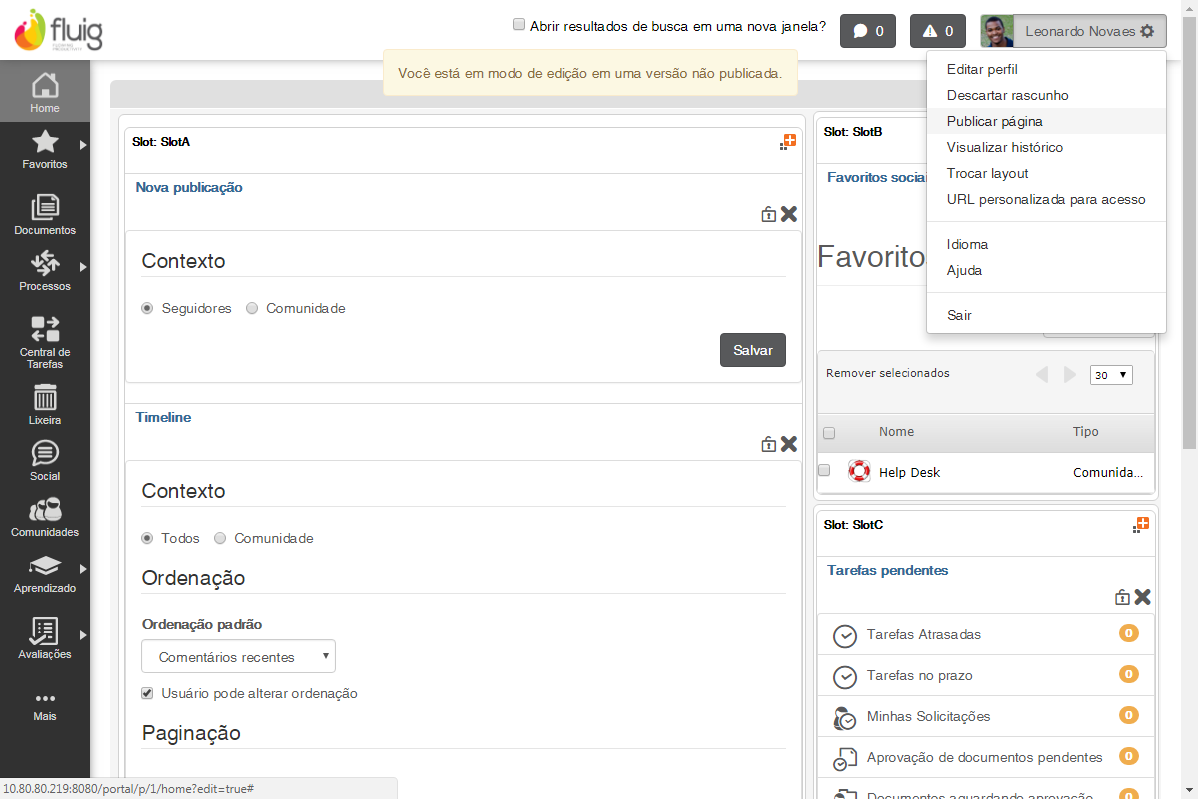
- Acesse o menu Configurações e clique na opção Editar página.
 Image Added Image Added
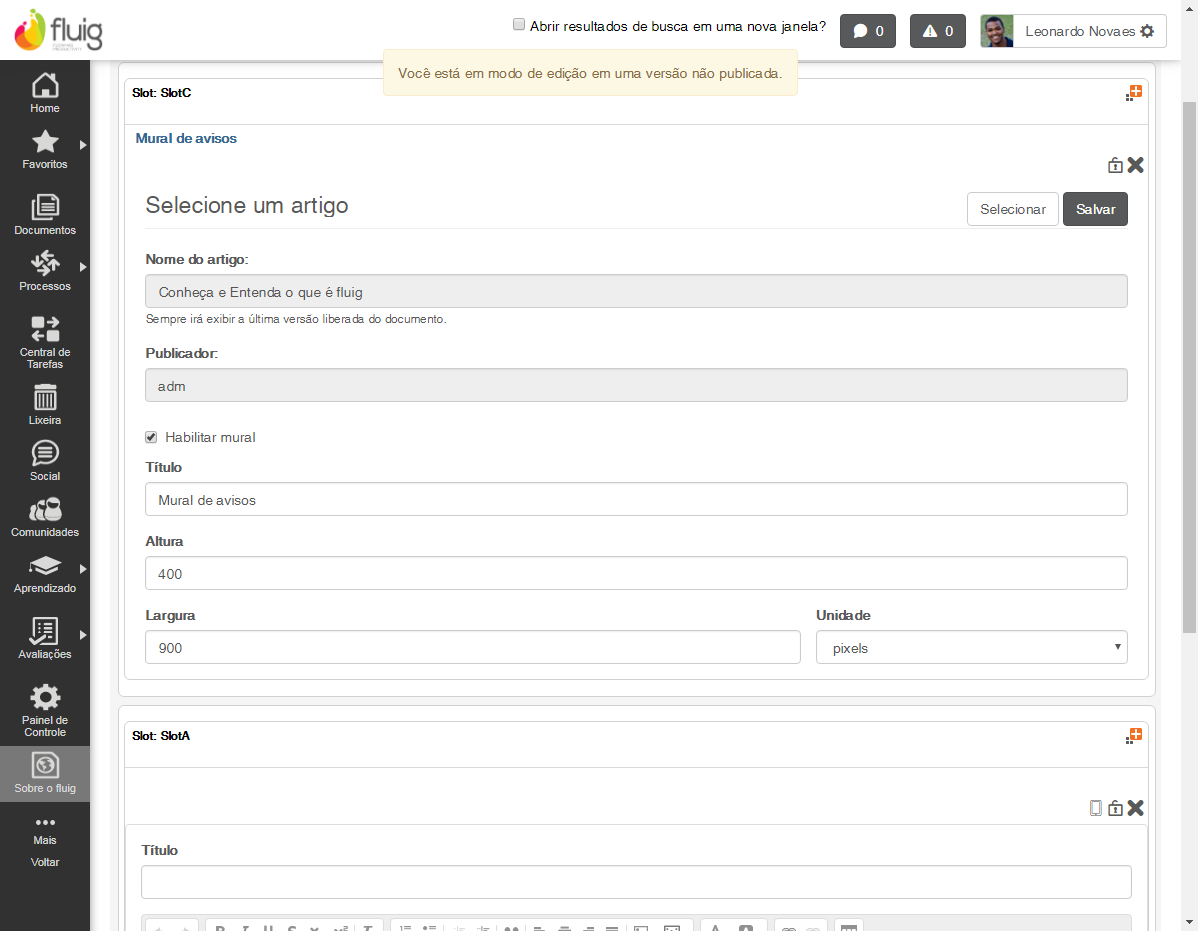
Os Widgets que permitem configuração apresentam o ícone Engrenagem. Clique nesse ícone e posteriormente em Editar.  Image Removed Image Removed
|
| Card |
|---|
|
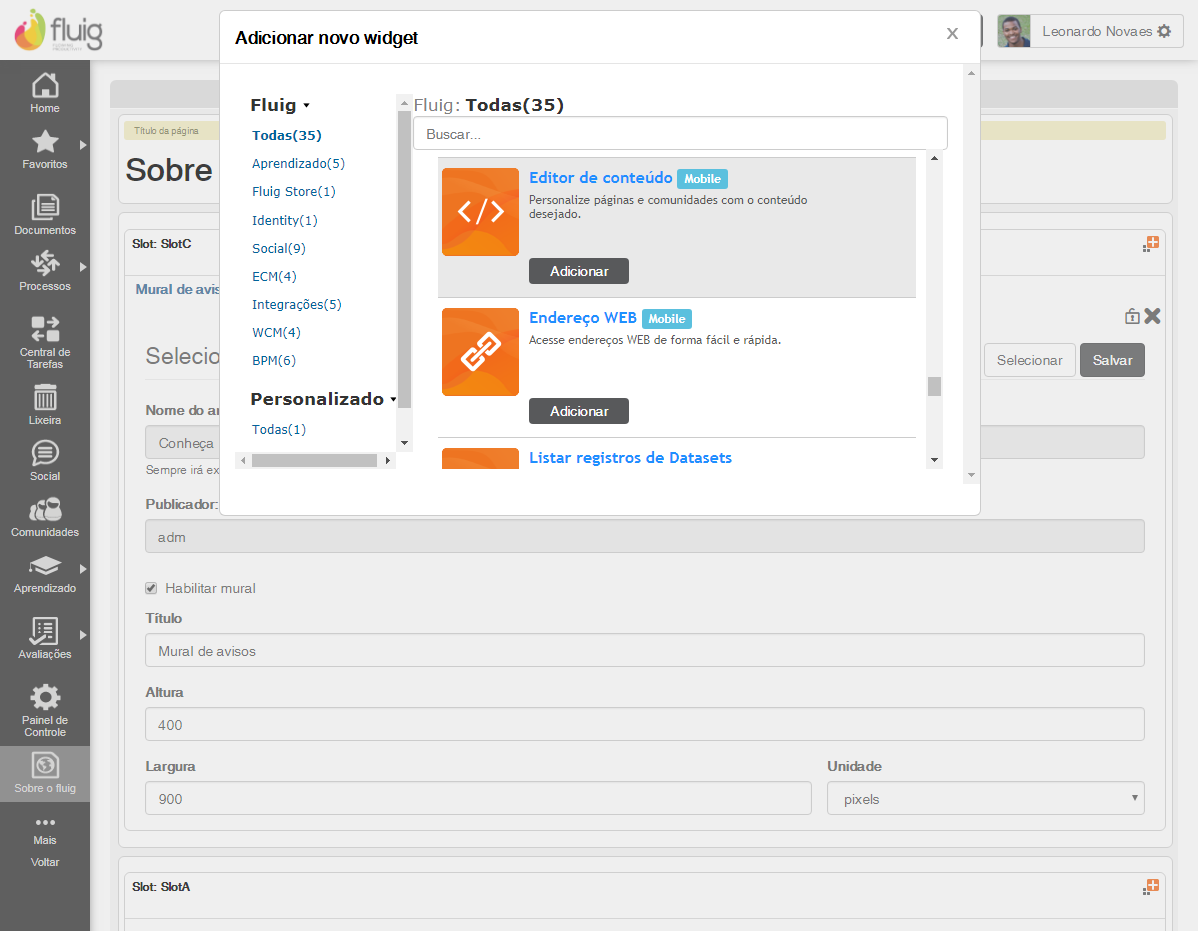
 Image Added Image Added
|
| Card |
|---|
| |
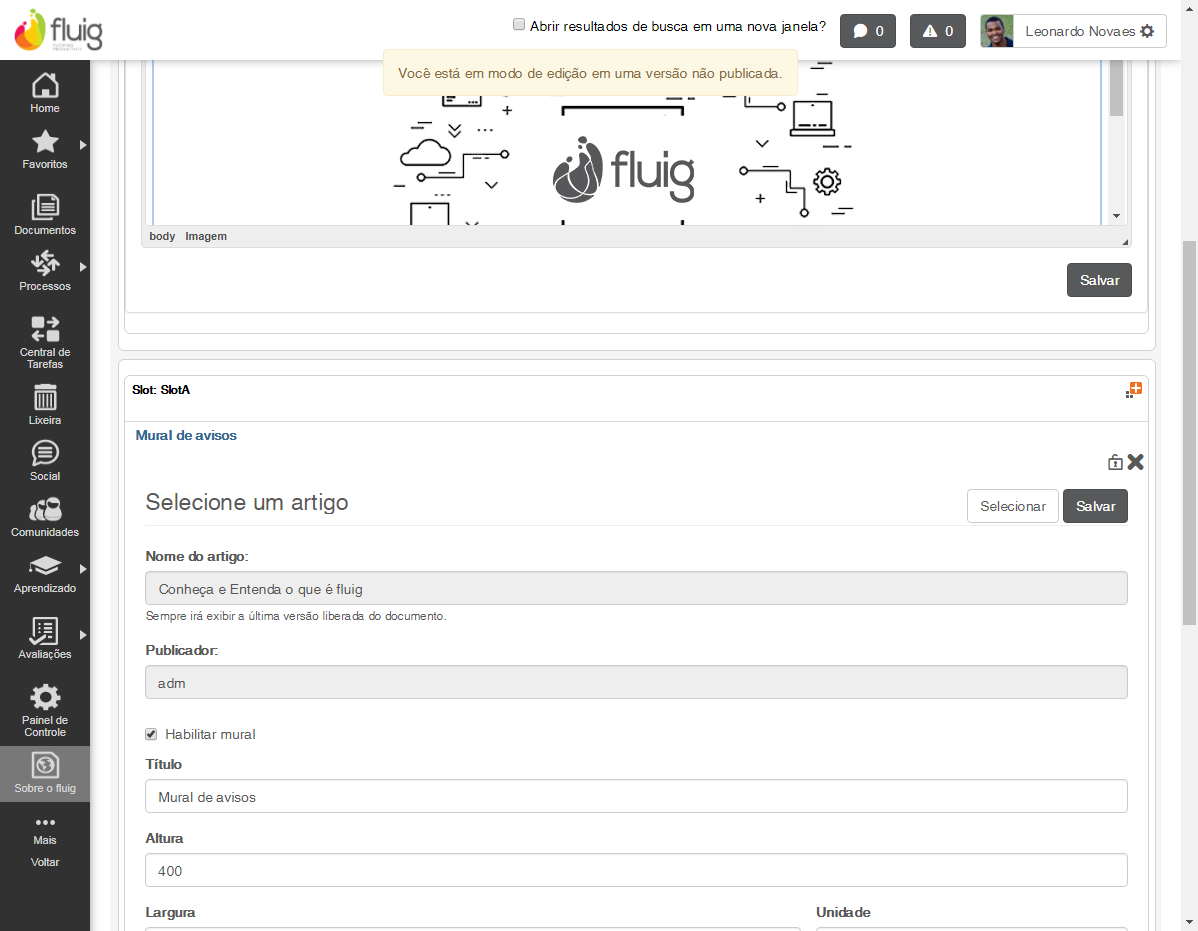
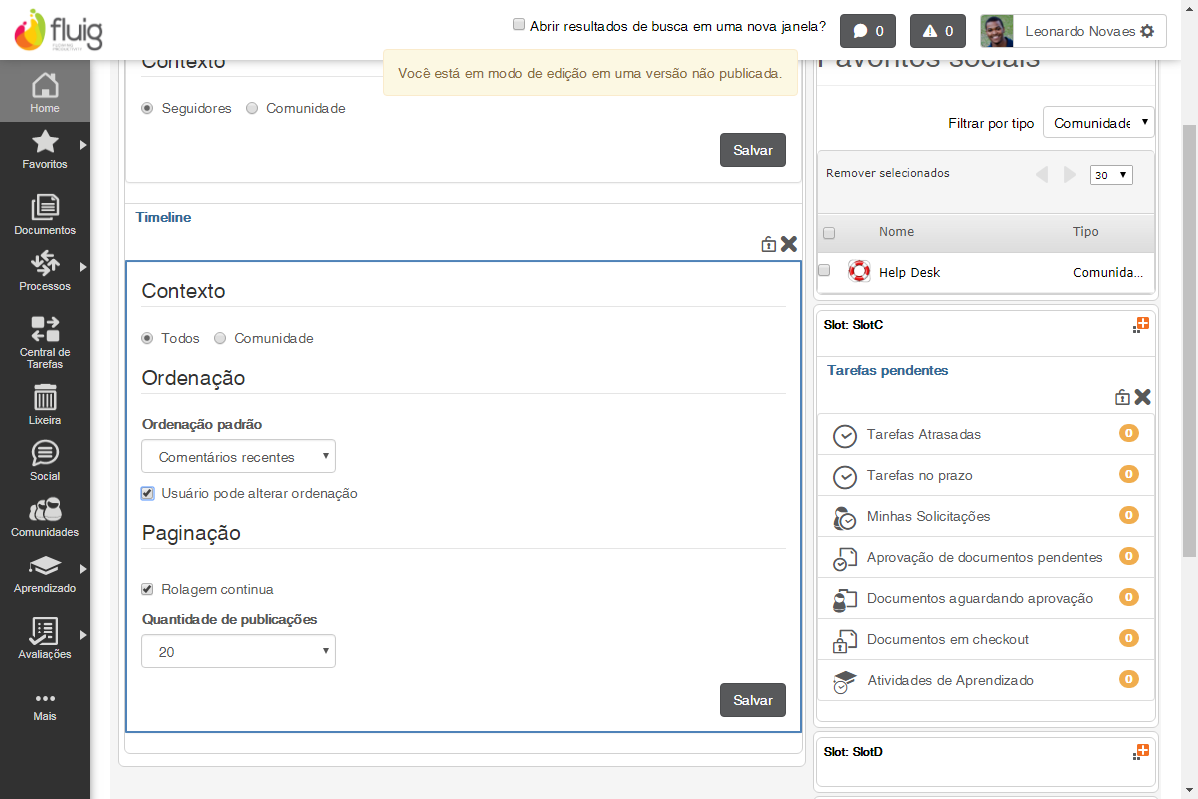
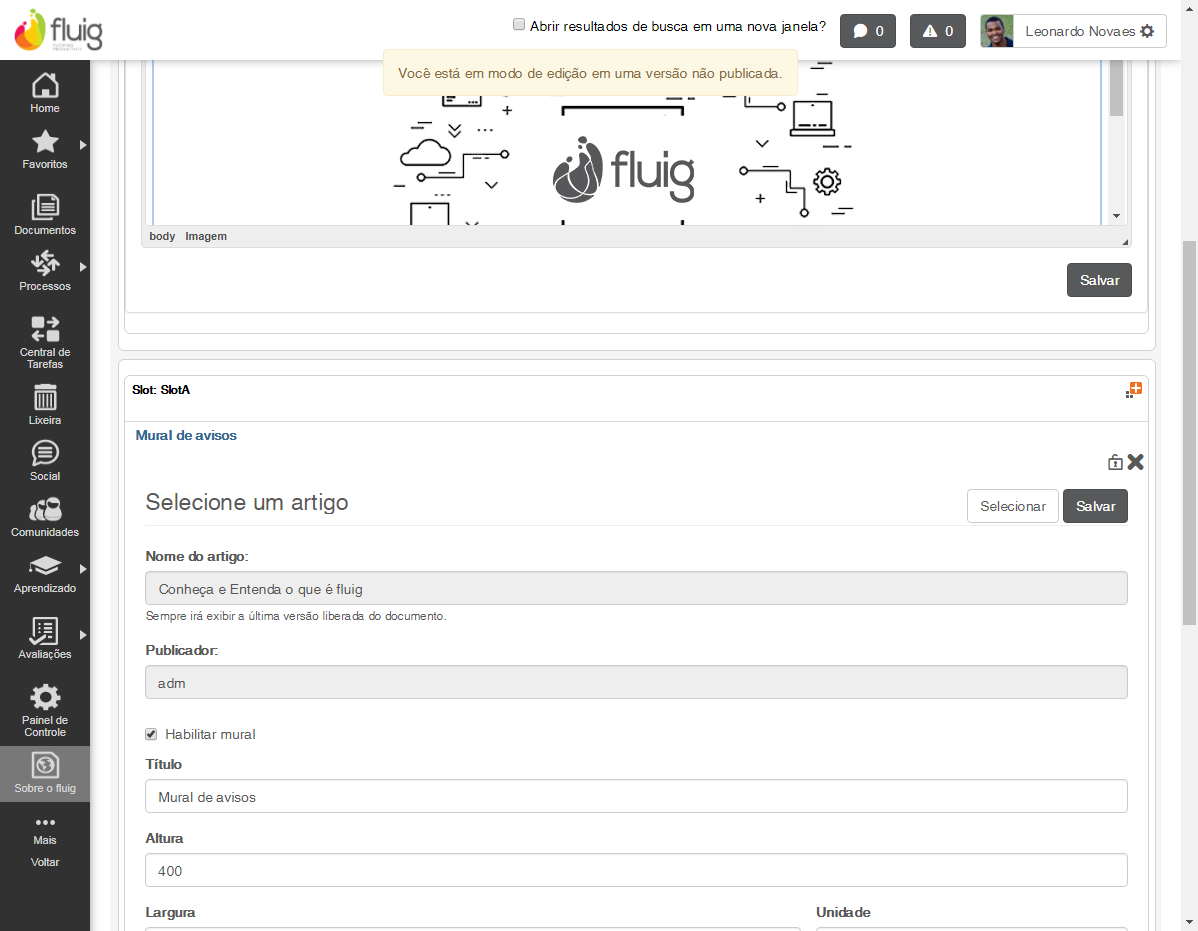
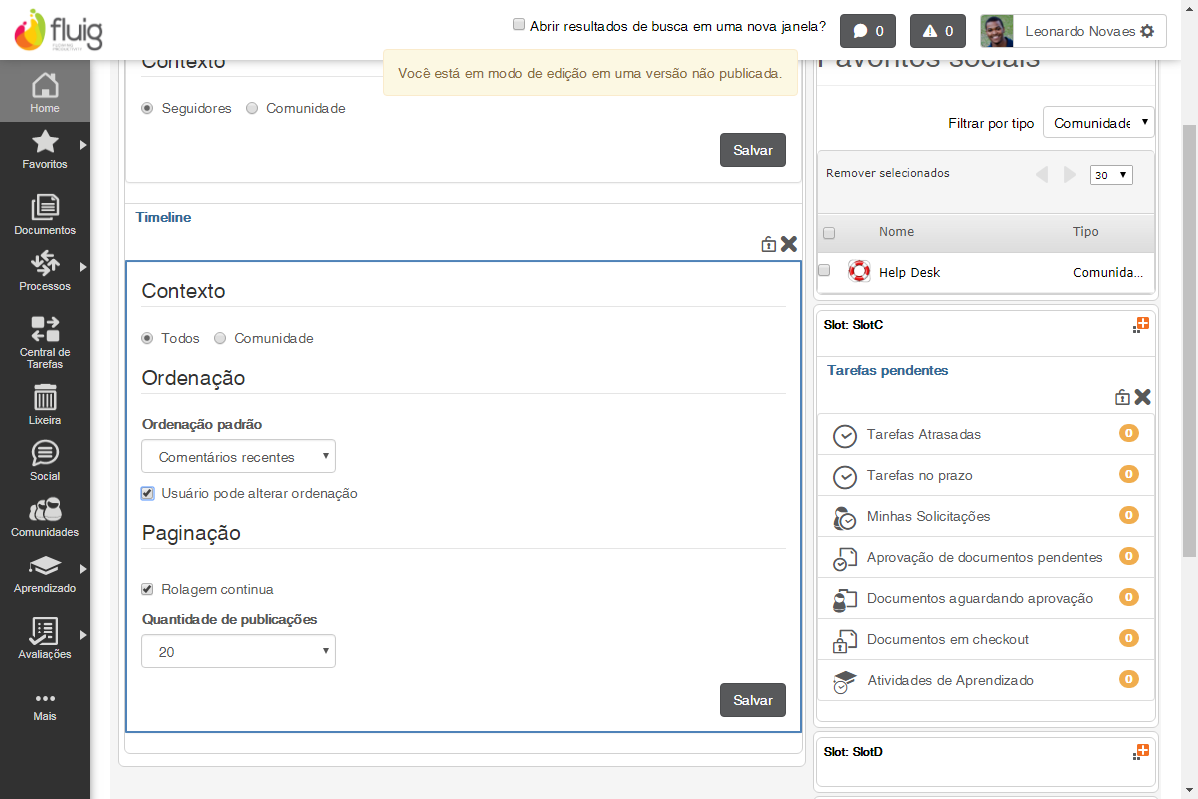
Para o Widget Endereço WEB insira um título, a URL e informe altura e largura da widgetwidget Timeline, por exemplo, é possível definir o contexto das publicações, a ordenação padrão, permitir ao usuário alterar a ordenação, rolagem contínua e quantidade de publicações. Após finalizado clique em Salvar.  Image Removed Image Removed
 Image Added Image Added
|
|
...
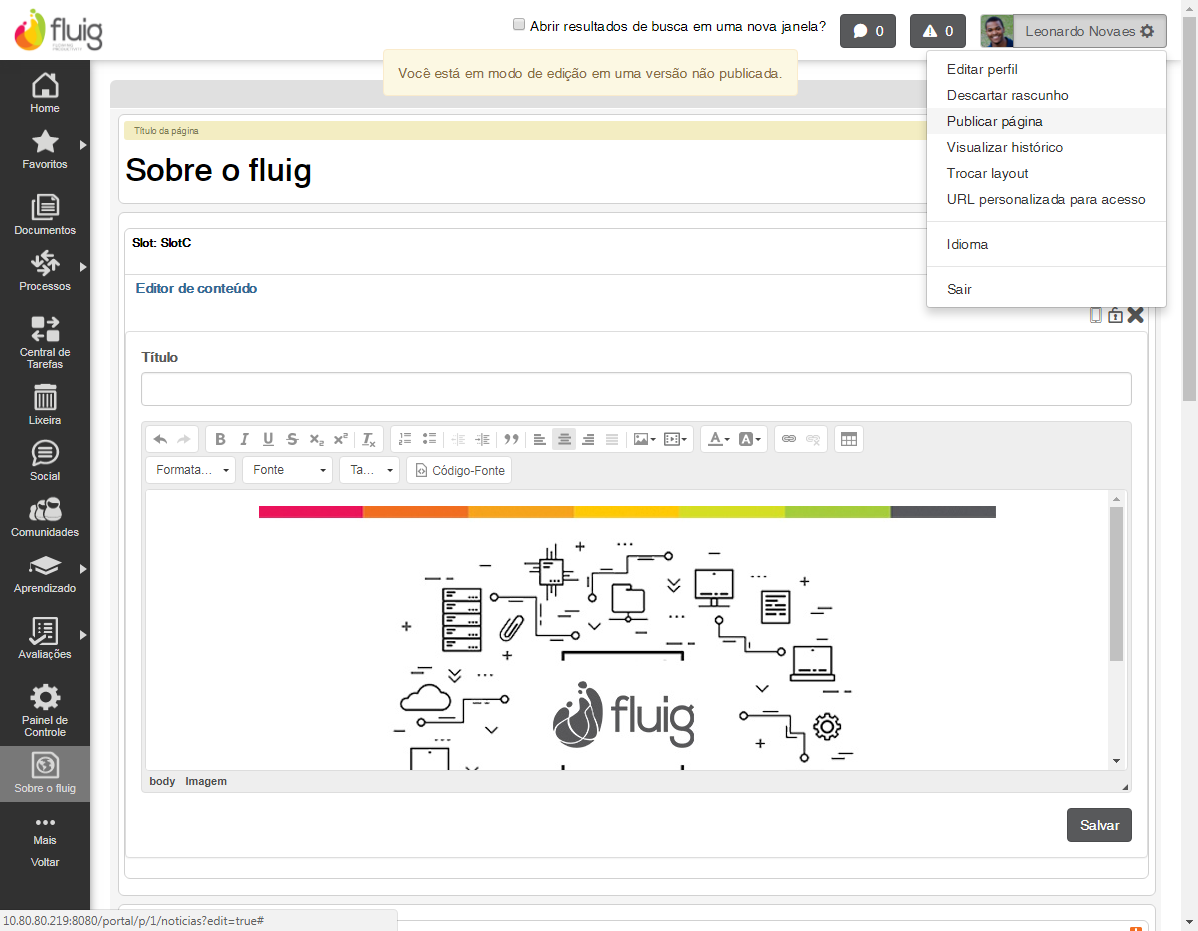
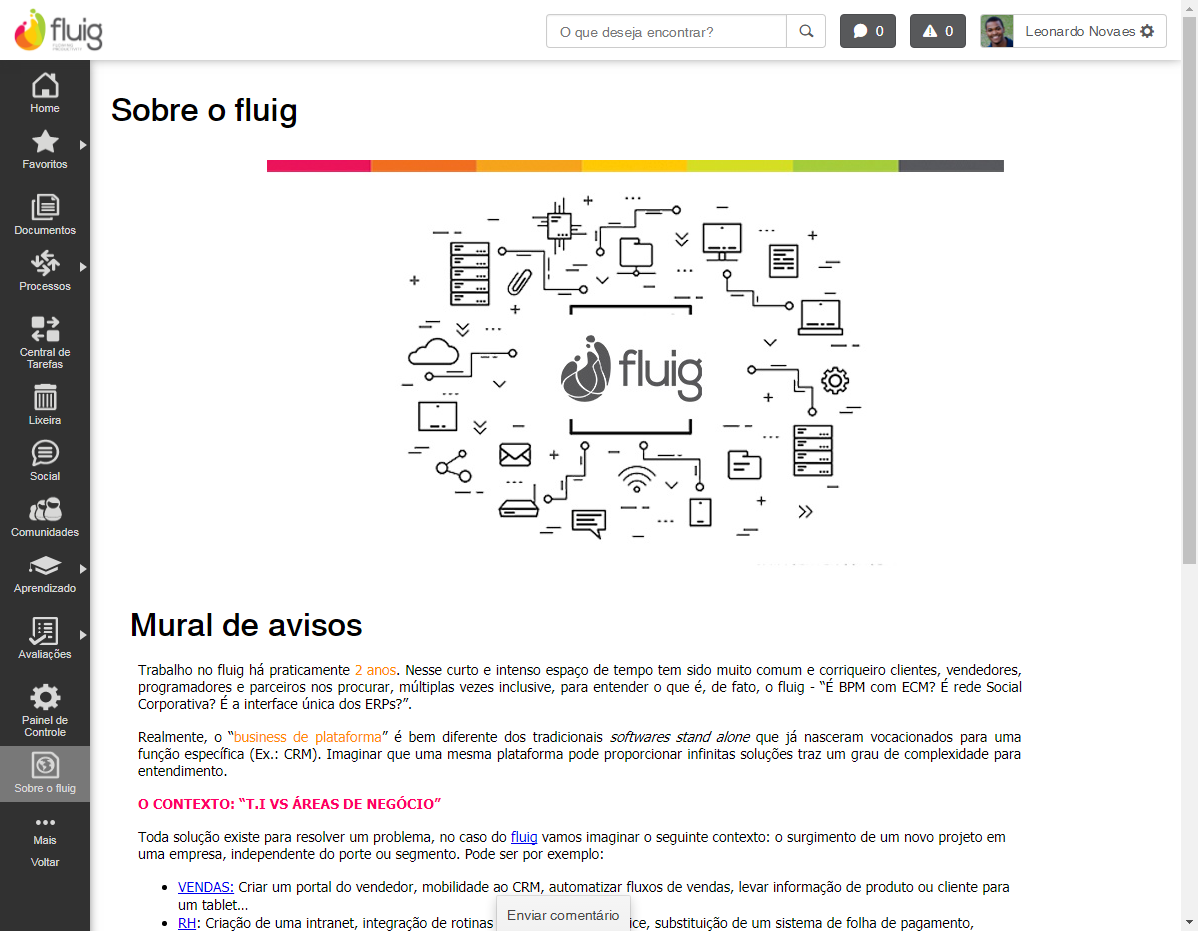
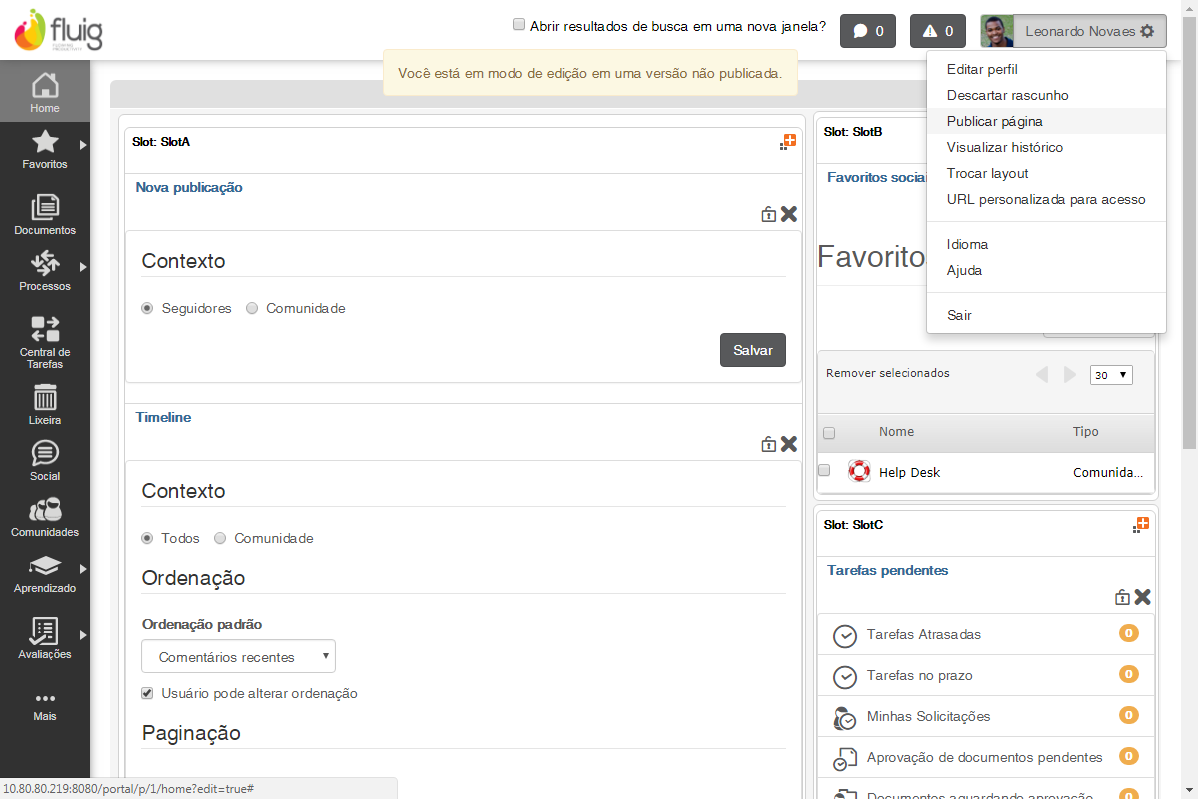
- As alterações poderão ser visualizadas após a publicação da página através da opção Publicar página do menu Configurações.
 Image Added Image Added
|
|