Índice
| Índice |
|---|
| outline | true |
|---|
| style | none |
|---|
| exclude | .*ndice |
|---|
| style | none |
|---|
|
Sobre Widgets
Os WidgetsOs widgets são componentes de tela que oferecem funcionalidades específicas na página Home ou para criação de novas páginas para recursos específicos em páginas ou comunidades para o acompanhamento de Tarefas, Processos ou Documentos, entre outros. A organização de cada widget nas páginas é personalizável via edição de página.
| Informações |
|---|
|
Os Widgets widgets podem apresentar conteúdos relacionados ao site criado a partir do WCM, componentes do ERP ou ainda promover a integração com sistemas de terceiros. |
Widgets Padrão
O TOTVS Fluig Plataforma possui diversos Widgets widgets padrão que podem ser utilizados para a composição de uma página pelo usuário. Na tabela abaixo são apresentados alguns Widgets widgets disponíveis:
Componentes| Descrição | | Documentos Favoritos |
| Tenha acesso fácil aos documentos mais utilizados no dia |
--| dia. |
 Image Added Image Added | Documentos |
|---|
Populares | Populares |
Veja quais são os documentos mais acessados. | Informações |
|---|
Este widget possui compatibilidade para visualização no Fluig mobile. |
|
 Image Added Image Added | Processos Favoritos |
|---|
| Inicie novas solicitações dos processos que você mais utiliza. |
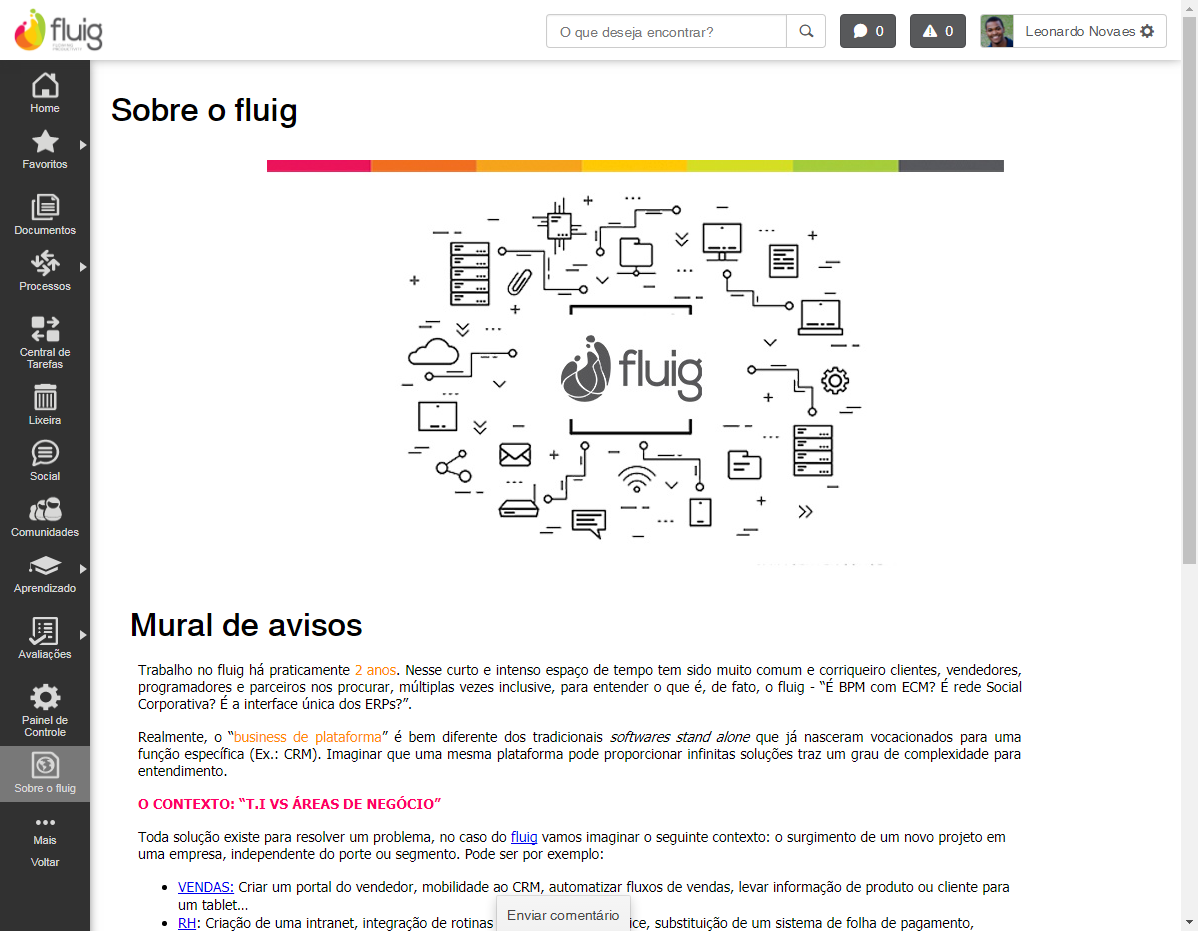
 Image Added Image Added | Mural de Avisos |
|---|
| Exiba avisos em páginas. |
 Image Added Image Added | Gráficos de Tarefas |
|---|
| De forma visual, veja como estão suas pendências. |
| Detalhes da Comunidade | Visualize informações de uma comunidade. |
 Image Added Image Added | Nova publicação |
|---|
| Crie publicações em comunidades. |
| Informações Sociais | Visualize seus contatos e comunidades. |
 Image Added Image Added | Timeline |
|---|
| Acompanhe as publicações de uma comunidades. |
Lista de Comunidades | Consulte as comunidades disponíveis. Image Added Image Added | Visualizador de gráficos |
|---|
Visualize gráficos de forma fácil e rápida. |
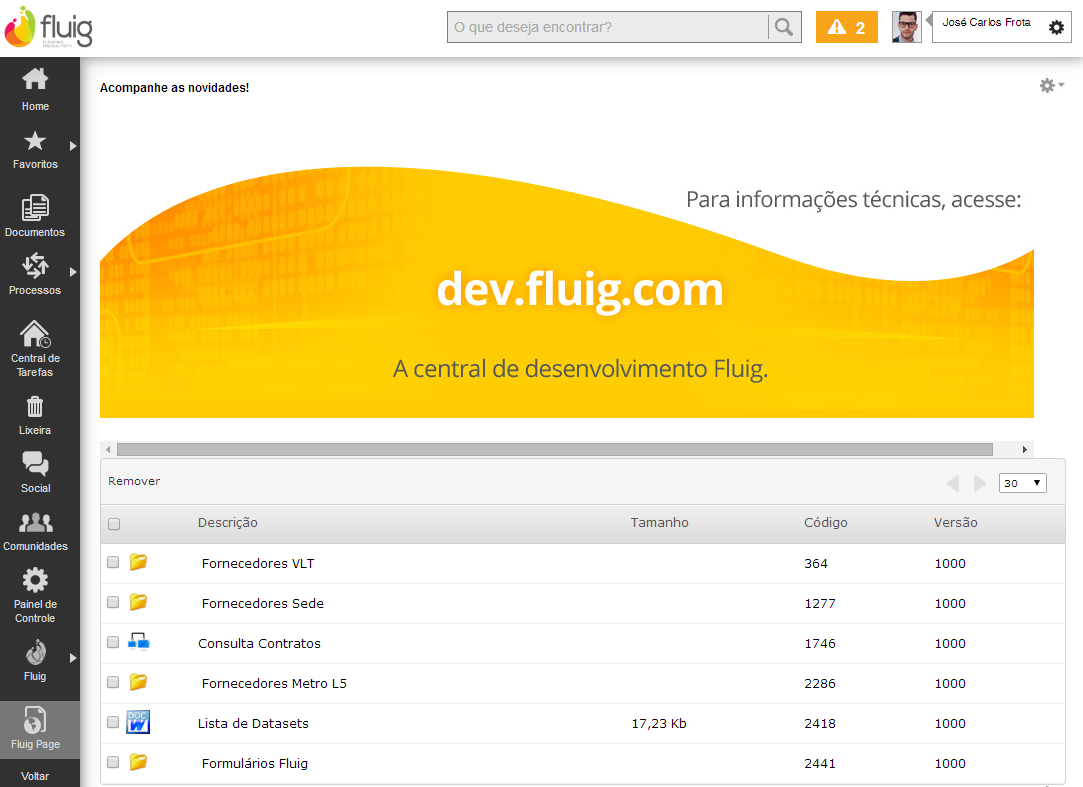
Endereço WEBClique aqui para obter informações sobre como personalizar esse widget. |
|
 Image Added Image Added | Listar registros de datasets |
|---|
Visualize registros de datasets em suas páginas ou comunidades. |
 Image Added Image Added | Endereço Web |
|---|
|
WEB web de forma fácil e rápida. | Informações |
|---|
Para que o widget Endereço Web renderize corretamente a URL solicitada, é necessário que o servidor de destino da URL aceite requisições do tipo cross-origin, ou seja, requisições realizadas por páginas web de domínios diferentes. Caso contrário, o seguinte erro será exibido no console do navegador: "Requisição cross-origin bloqueada: A política de mesma origem (Same Origin Policy) impede a leitura do recurso remoto em http://<URL_USADO_NA_WIDGET>. (Motivo: o cabeçalho CORS 'Access-Control-Allow-Origin' não está presente)" |
| Informações |
|---|
Esta widget possui compatibilidade para visualização no Fluig mobile. |
|
 Image Added Image Added | Editor de conteúdo |
|---|
Personalize páginas e comunidades com o conteúdo |
Crie conteúdos ricos para a sua página. | desejado. | Informações |
|---|
Esta widget possui compatibilidade para visualização no Fluig mobile. |
| Nota |
|---|
| Não é recomendada a utilização de JavaScript nesta widget. |
|
 Image Added Image Added | Mini launchpad |
|---|
|
à Fluig Identity.TOTVS Identity. | Informações |
|---|
Somente apps com usuário e senha definidos no TOTVS Identity são exibidos neste widget. |
|
 Image Added Image Added | Listas |
|---|
| Visualize perspectivas de listas em suas páginas ou comunidades. |
 Image Added Image Added | Tarefas Pendentes |
|---|
| Visualize suas pendências de |
uma forma resumida, através de um gráfico.| maneira resumida. |
 Image Added Image Added | Favoritos sociais |
|---|
| Tenha |
acessos | acesso fácil a contatos e comunidades que mais |
utilizados --Tenha | Tenha acesso fácil à rotinas de sistemas integrados ao Fluig Plataforma. |
 Image Added Image Added | Analytics |
|---|
|
dashboards Dashboards do Analytics de forma fácil e rápida. | Informações |
|---|
Esta widget possui compatibilidade para visualização no Fluig mobile. |
|
 Image Added Image Added | Consulta Rápida |
|---|
| Tenha acesso rápido |
à relatórios simplicados
Widgets Customizados
| a relatórios simplificados. |
 Image Added Image Added | Aplicação ERP |
|---|
Integre aplicações do ERP e exiba informações de maneira simples, em formato de página completa. |
 Image Added Image Added | Container ERP |
|---|
Integre aplicações do ERP e exiba informações de maneira simples e compacta. |
 Image Added Image Added | Lista de desejos |
|---|
| Visualize os treinamentos e trilhas que adicionou em sua lista de desejos. |
 Image Added Image Added | Evolução de aprendizado
|
|---|
| Acompanhe sua evolução em Turmas, Trilhas e Treinamentos que participou. |
 Image Added Image Added | Conquistas de aprendizado
|
|---|
| Visualize todas as suas conquistas nos Treinamentos, Trilhas e Turmas que participou, incluindo a quantidade de êxitos, comparada à média geral, habilidades principais (Top 5) e pontuações. |
 Image Added Image Added | Detalhe de conquistas |
|---|
Confira os detalhes das conquistas de Treinamentos, Trilhas e Turmas, e também suas habilidades. |
 Image Added Image Added | Quadro de avisos |
|---|
Visualize o quadro de avisos das Turmas e Disciplinas no qual já está matriculado. |
 Image Added Image Added | Conquistas |
|---|
Visualize suas conquistas a partir dos objetivos atingidos. |
 Image Added Image Added | Matriz de conhecimento |
|---|
Visualize graficamente seus conhecimentos com base nas pontuações conquistadas. |
 Image Added Image Added | Nível e experiência |
|---|
Acompanhe seu nível atual e suas experiências alcançadas. |
 Image Added Image Added | Perfil de conquistas |
|---|
Exiba todas as suas conquistas e troféus de maneira personalizada. |
 Image Added Image Added | Ranking |
|---|
Veja o ranking dos usuários com mais pontos a partir da participação ativa na rede. |
 Image Added Image Added
| Troféus |
|---|
Navegue entre seus troféus conquistados e exiba-os em seu perfil. |
 Image Added Image Added | Adicionar ao calendário |
Crie e divulgue eventos facilmente. Os interessados podem adicioná-los à sua agenda com apenas um clique. |
| Informações |
|---|
Veja o exemplo em nosso repositório aqui. |
Widgets Personalizados
Os widgets personalizados são desenvolvidos Os Widgets customizados são criados pelo próprio usuário por meio de templates de código. Por intermédio deles, o usuário pode fornecer conteúdo personalizado, renderizar componentes de ERP de ERP ou mesmo de outros sistemas de terceiros.
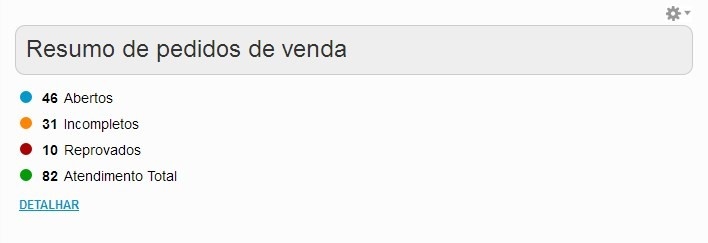
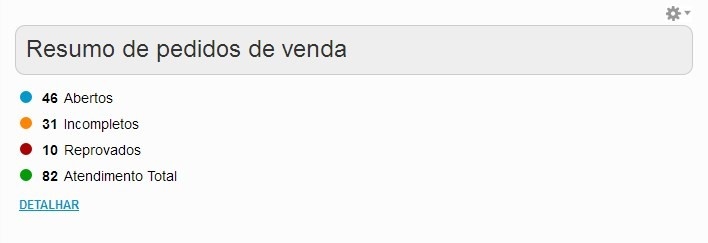
É possível citar como exemplo de Widget Customizado, o Widget de de widget personalizado, o widget Resumo de Pedidos de Venda, que busca informações no ERP e apresenta um totalizador para os usuários:
 Image Removed
Image Removed
 Image Added
Image Added
| Informações |
|---|
|
Para mais informações sobre criação de widgets personalizado acesse o guia Construção de componentes WCM no Fluig Studio. |
...
Utilizar Widgets
A seguir visualize como utilizar Widgets em utilizar widgets em uma página. Movimente-se nas abas para acompanhar o passo a passo:
| Deck of Cards |
|---|
| effectDuration | 0.5 |
|---|
| history | false |
|---|
| id | samples | history |
|---|
| false | effectType | fade |
|---|
|
| Card |
|---|
| default | true |
|---|
| id | 1 |
|---|
| label | Passo1Passo 1 |
|---|
|
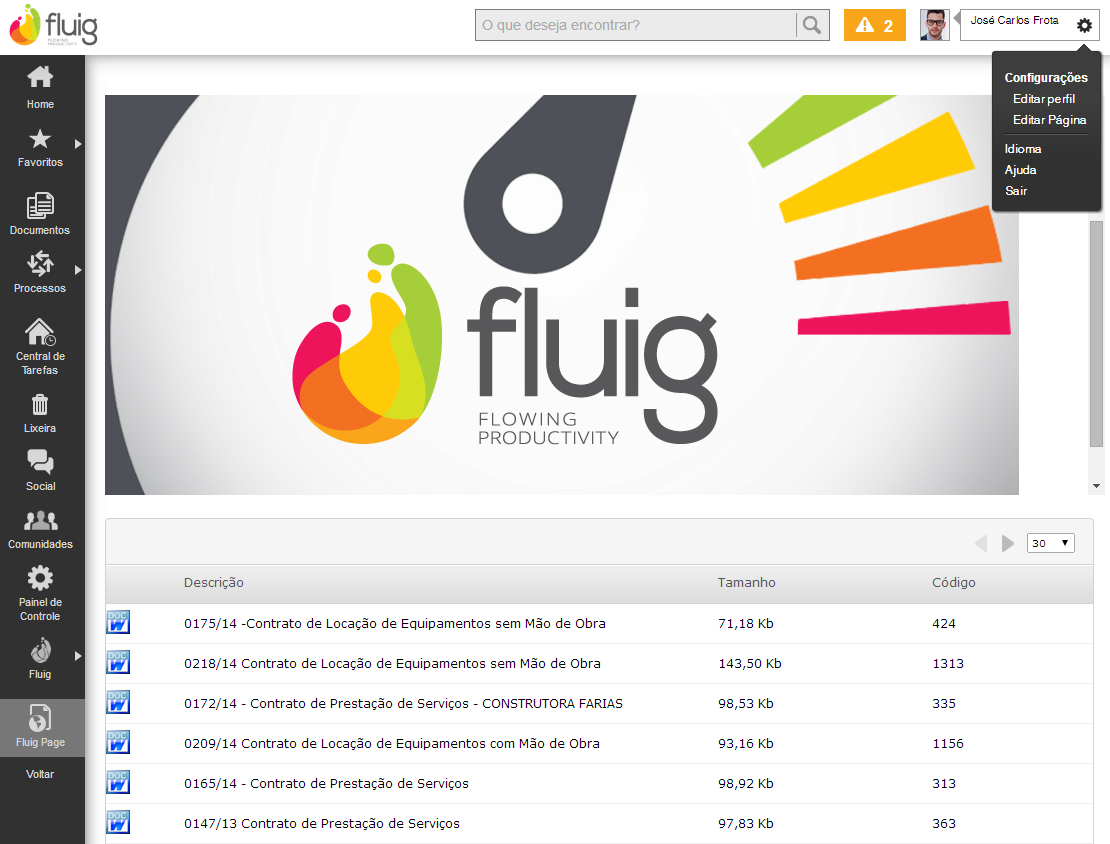
Para acesso ao abrir o modo de edição de uma página, abra ela no acesse-a pelo menu lateral esquerdo e , clique em Configurações localizado no canto superior direito e posteriormente em Editar Página.
 Image Removed Image Removed Image Added Image Added
|
| Card |
|---|
|
 Image Removed Image Removed Image Added Image Added
|
| Card |
|---|
|
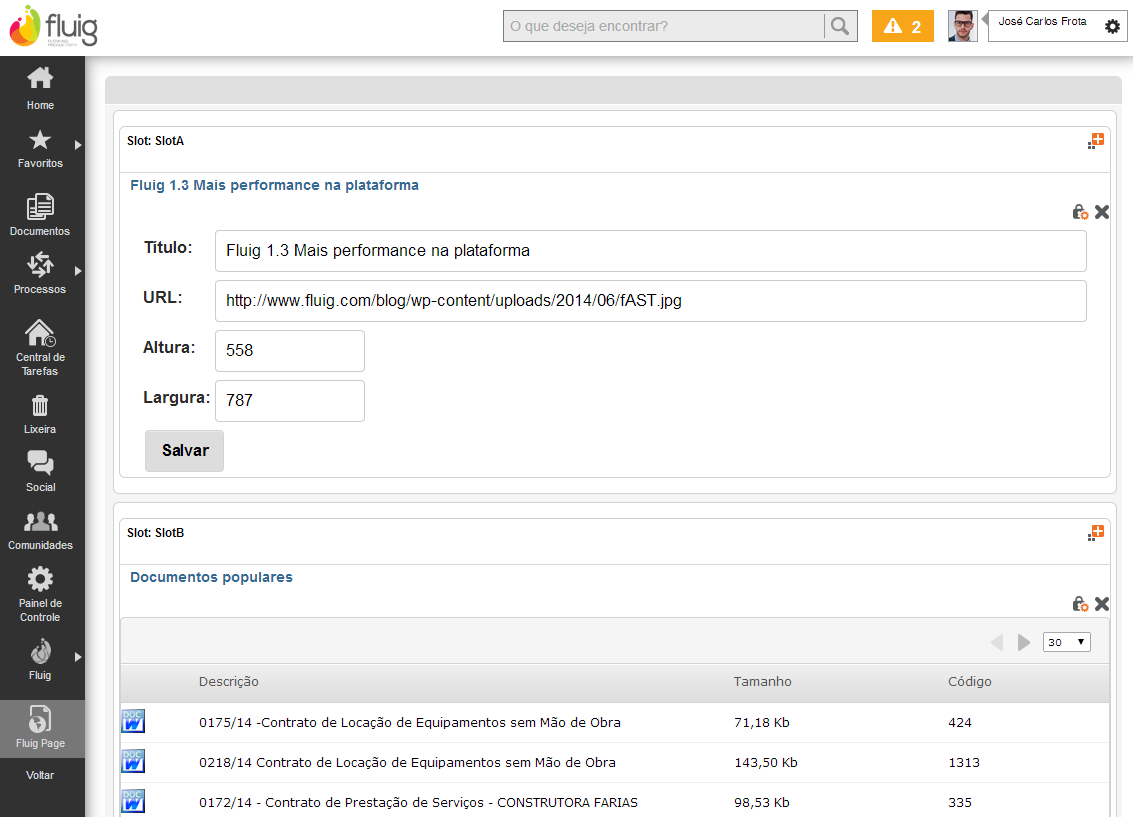
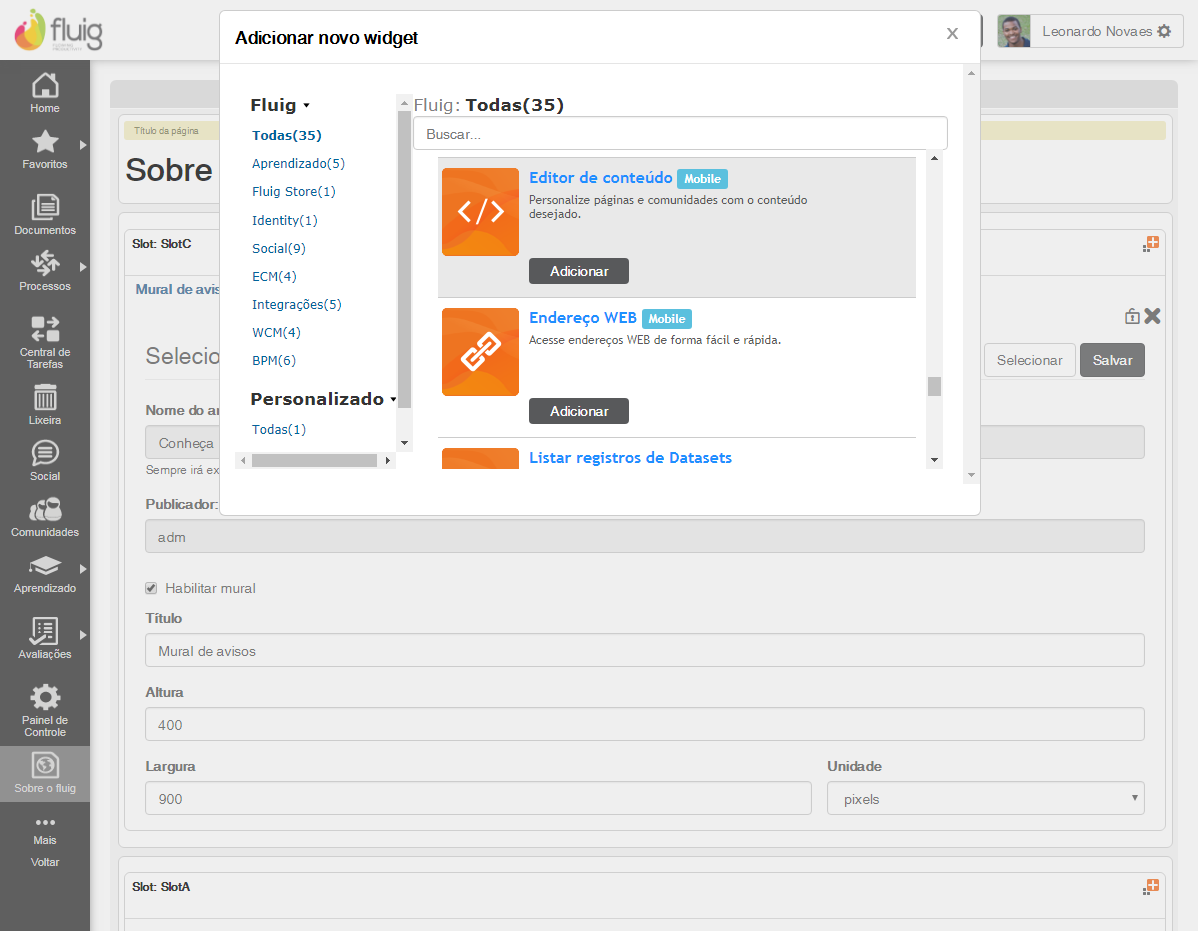
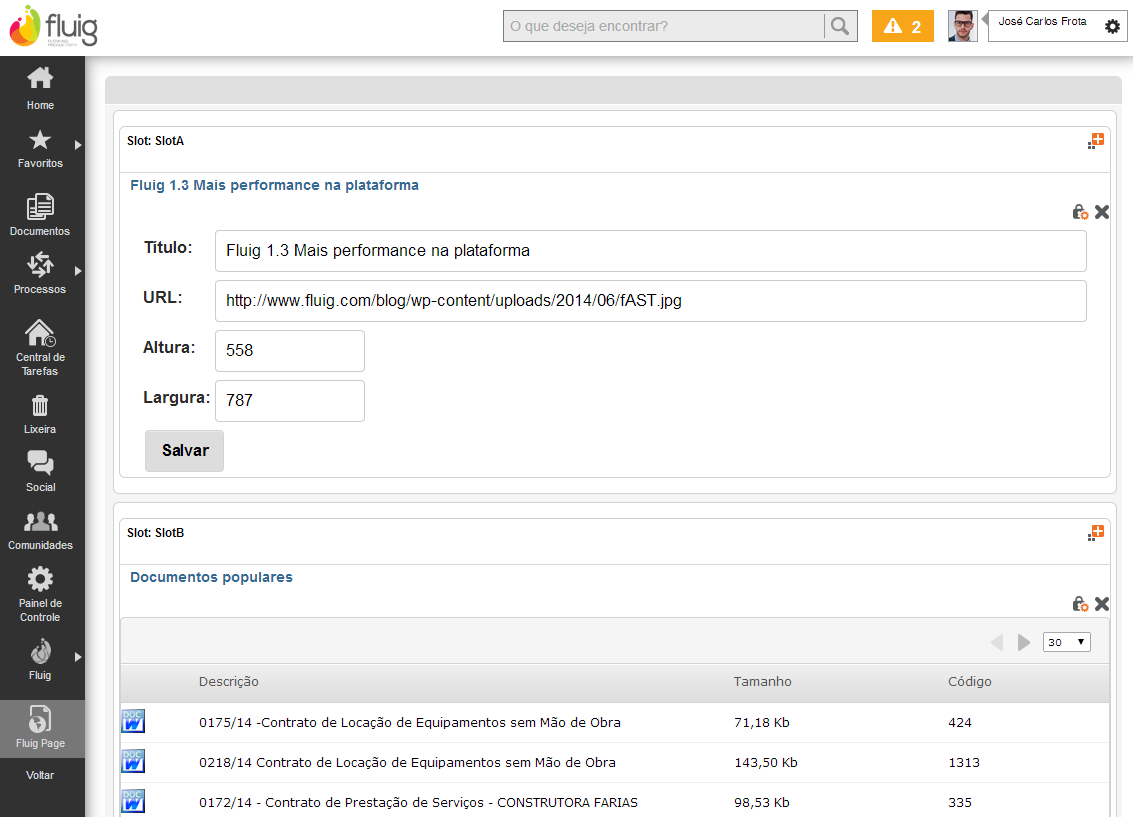
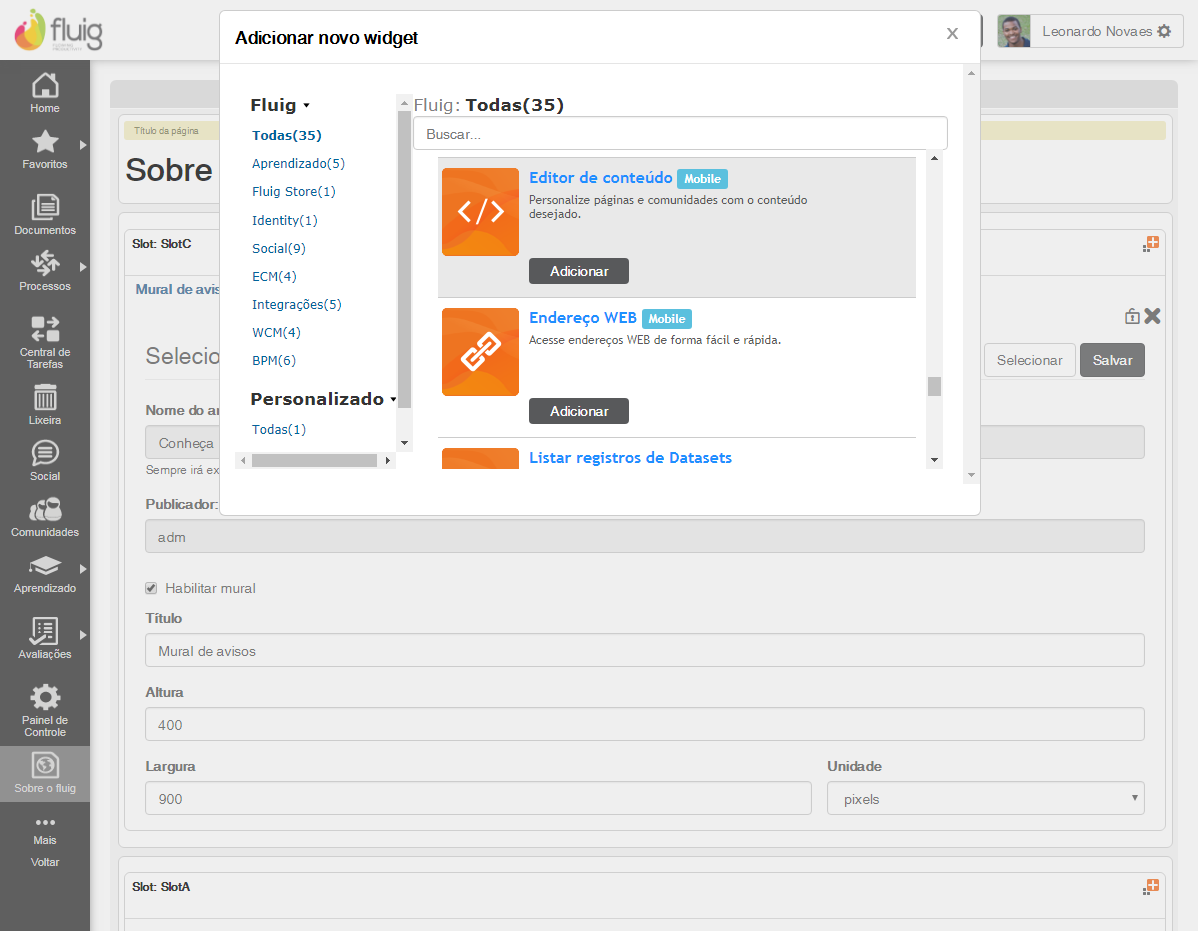
É possível adicionar mais que um widget a um slot, p. Para adicionar um novo Widget na novo widget na página, clique em  e procure pelo Widget widget desejado. Posteriormente, basta acessar o clicar no botão Adicionar e Fechar. e procure pelo Widget widget desejado. Posteriormente, basta acessar o clicar no botão Adicionar e Fechar. Image Removed Image Removed
 Image Added Image Added
|
| Card |
|---|
|
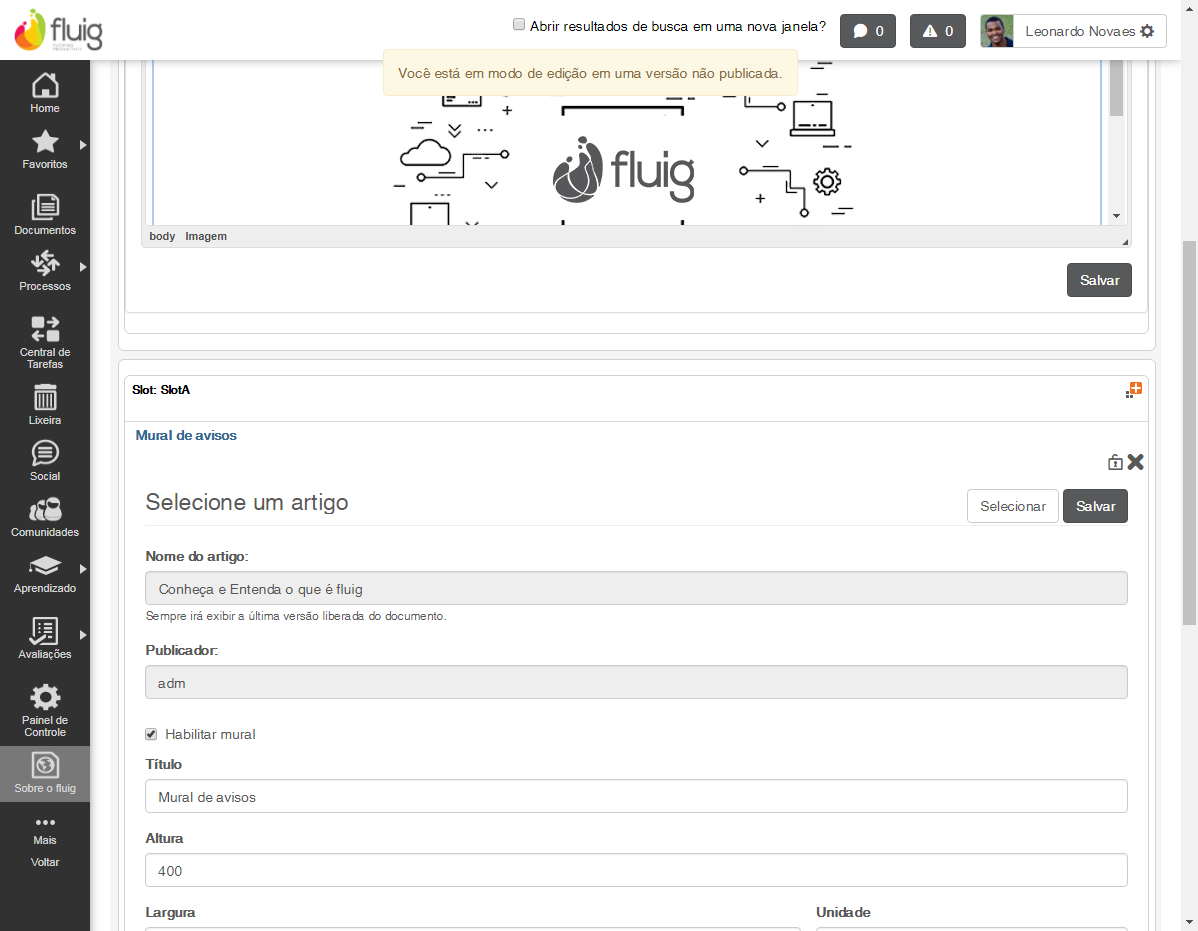
 Image Added Image Added
|
| Card |
|---|
|
 Image Added Image Added  Image Removed Image Removed
|
| Card |
|---|
| |
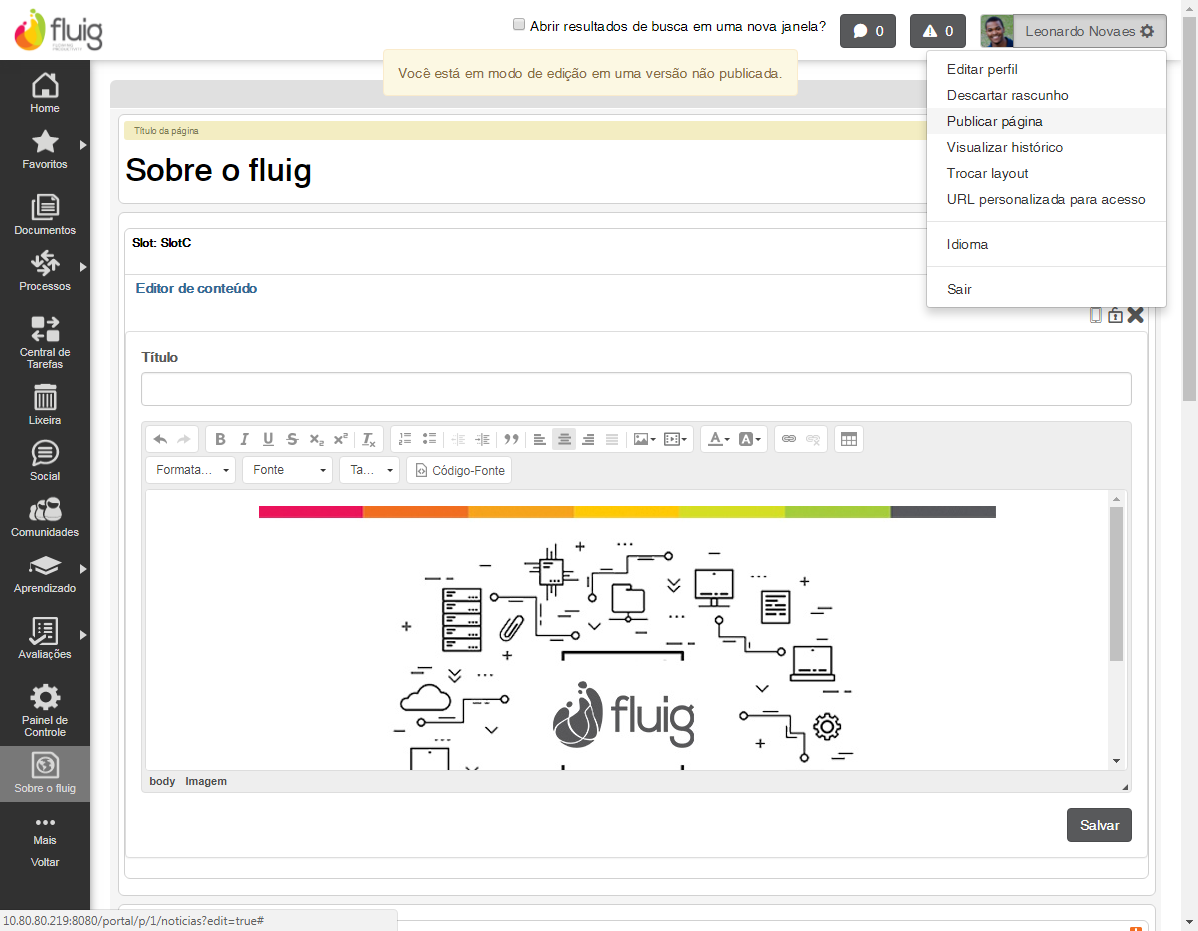
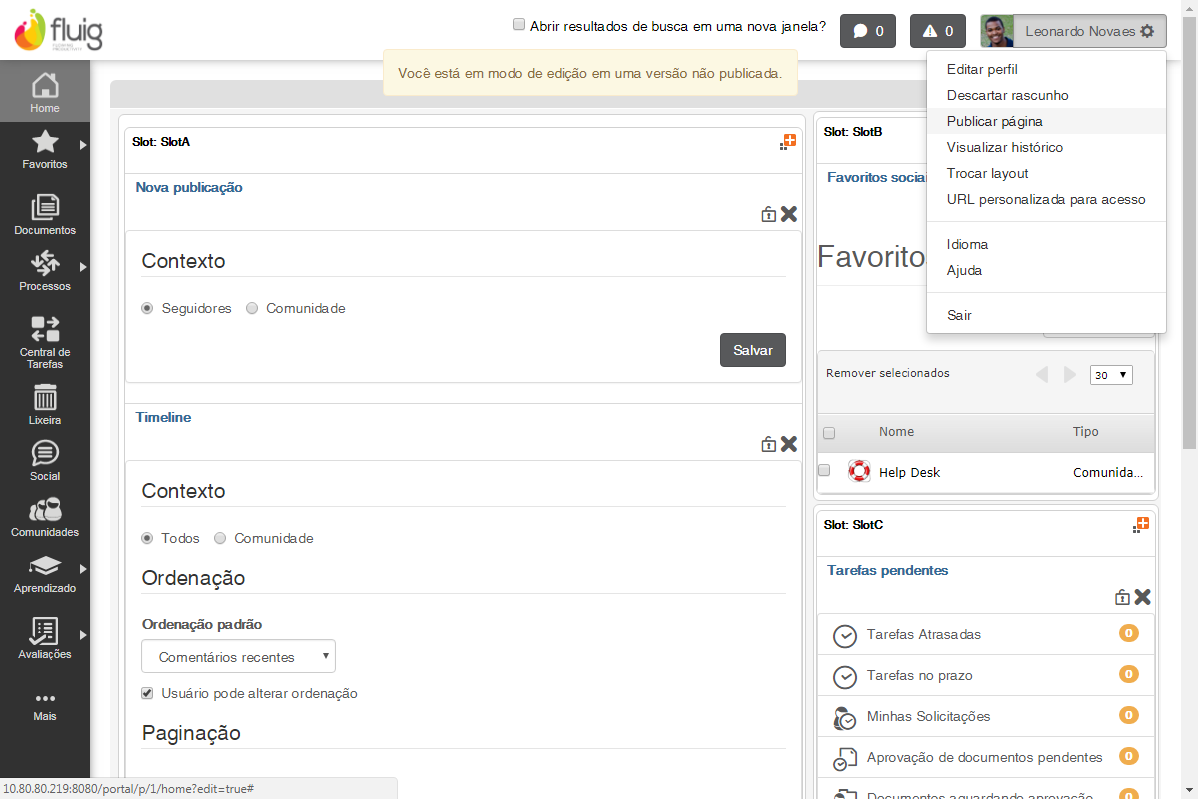
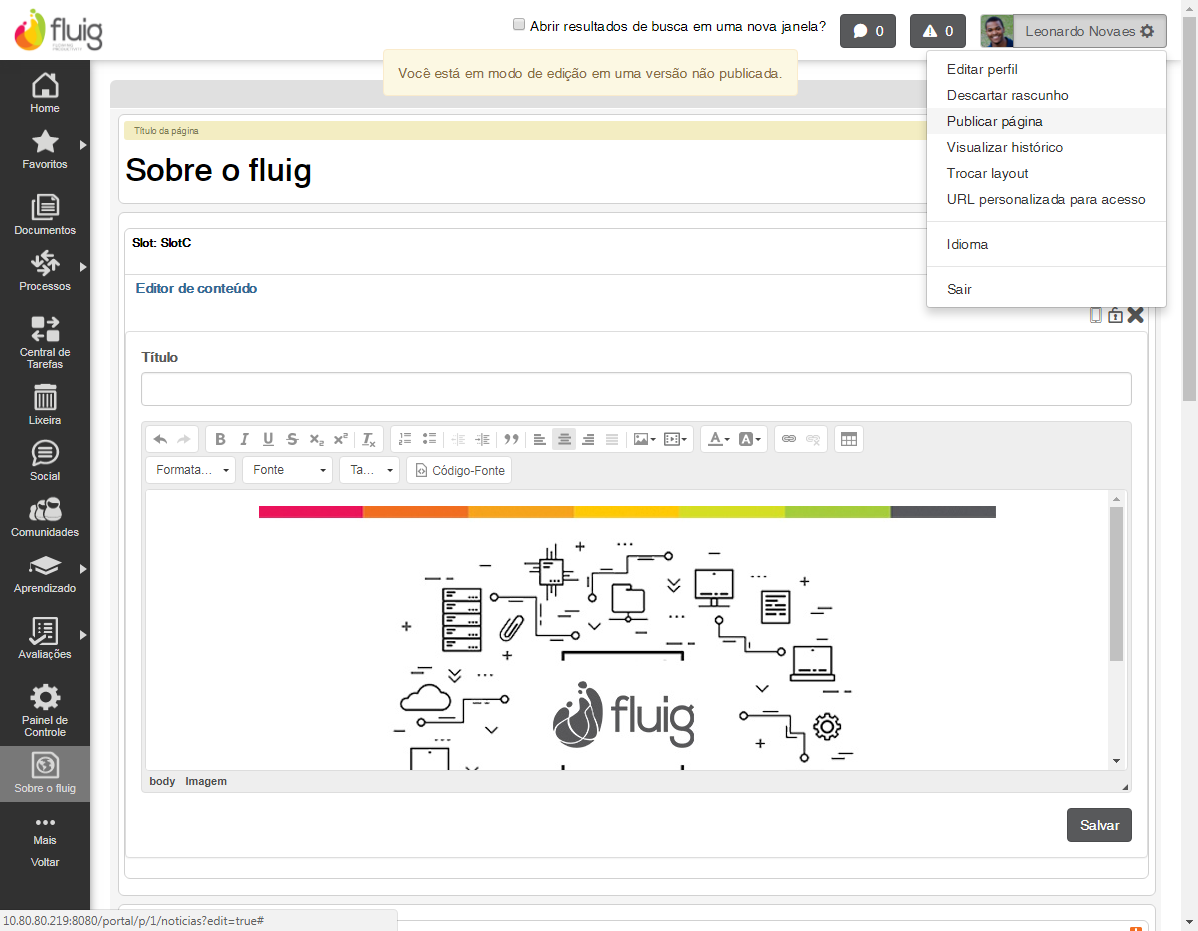
Após adicionar e configurar os Widgetswidgets, e é necessário publicar a página para que seus componentes configurados possam ser visualizados. Para isso, no Menu de menu Configurações, clique em Publicar Página.
 Image Added Image Added
 Image Removed Image Removed
|
|
 Image Added Image Added
|
|
Configuração de Widgets
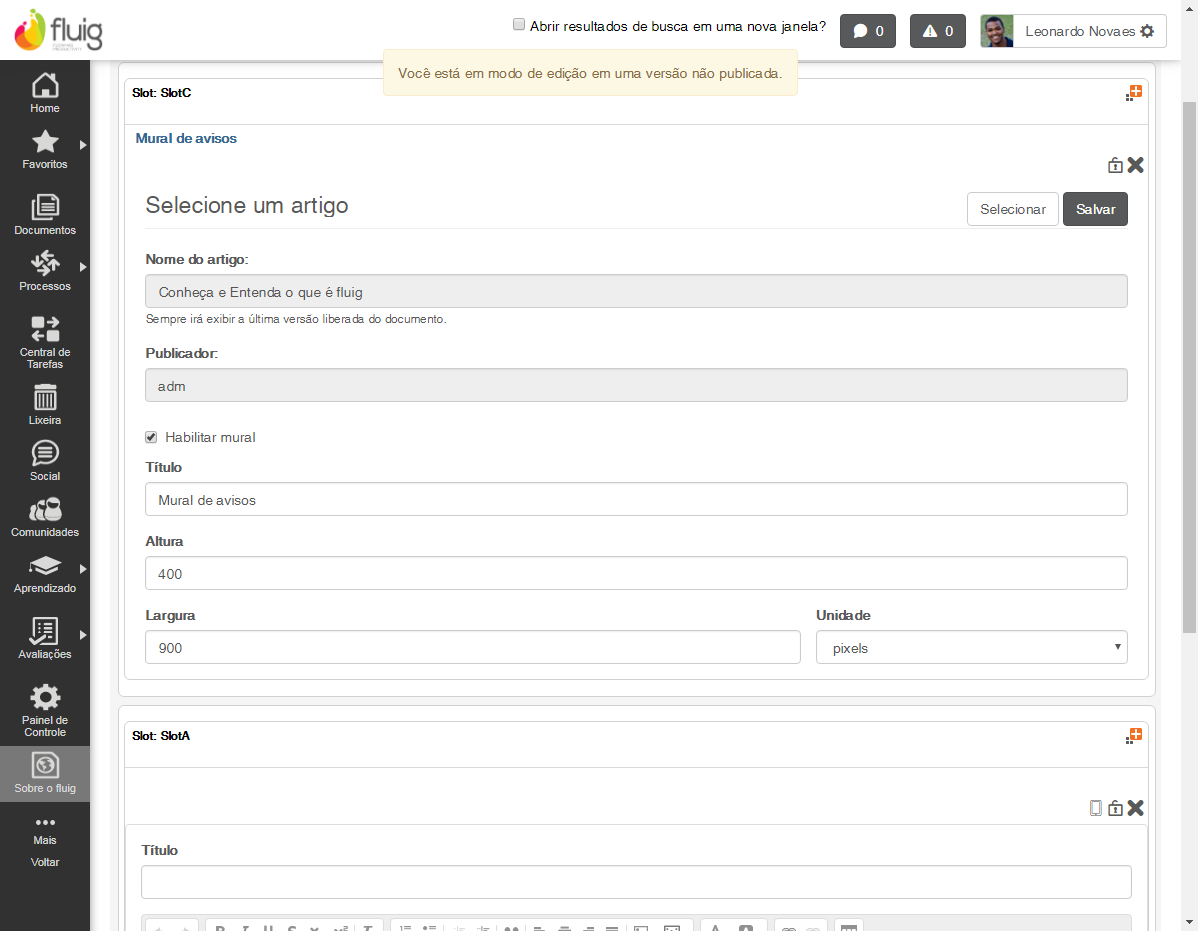
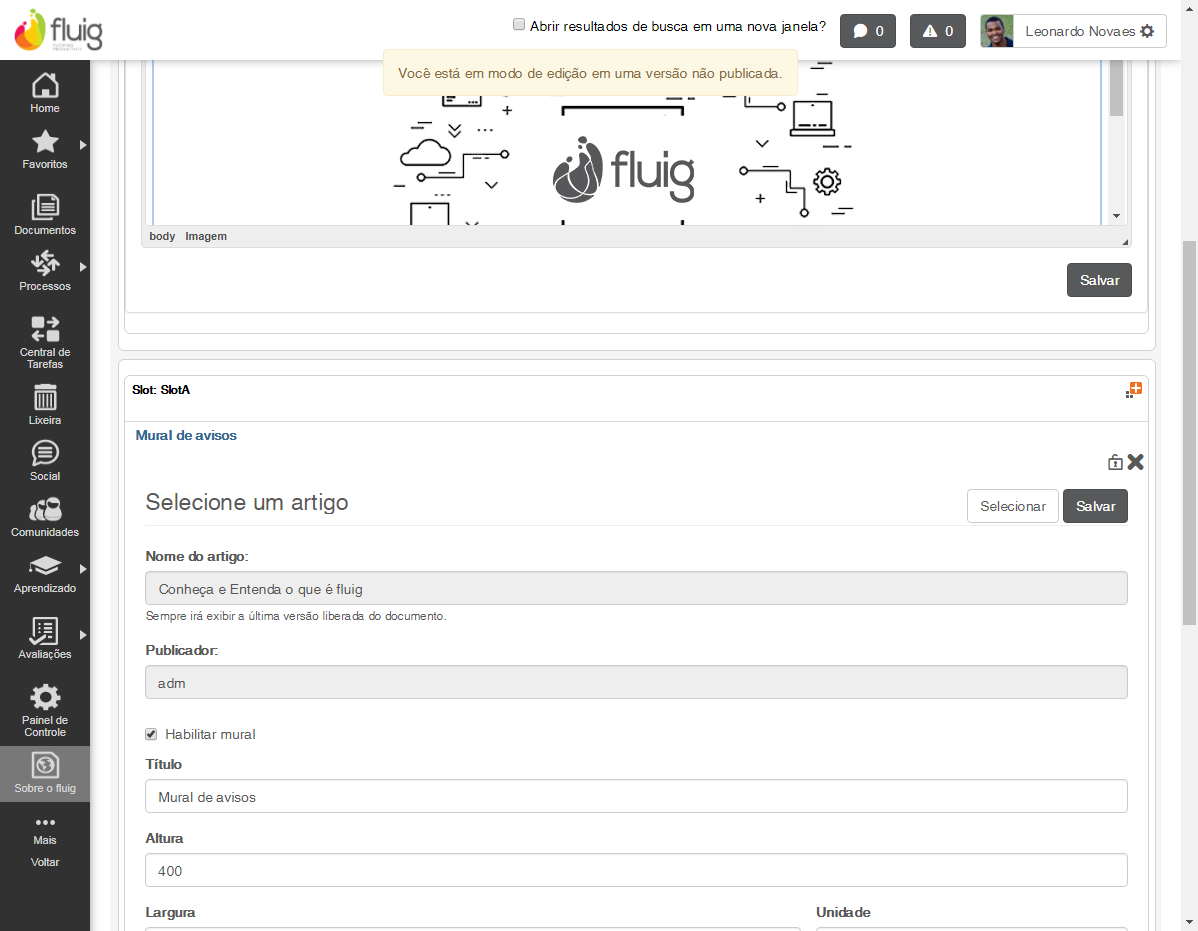
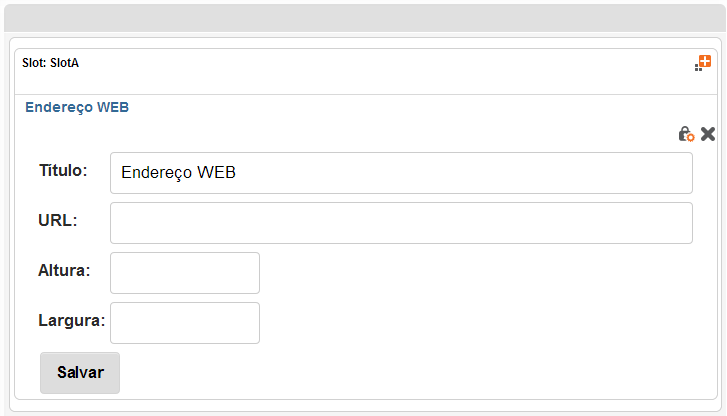
Alguns Widgets necessitam de configuração para o correto funcionamento. Esta configuração é feita por meio do recurso Editar presente no menu de ações do Widget. Exemplos: Widgets Editor de Conteúdo, Listas e Endereço WEB, entre outros. Abaixo segue as configurações do Widget Endereço WEB para edição:
 Image Removed
Image Removed
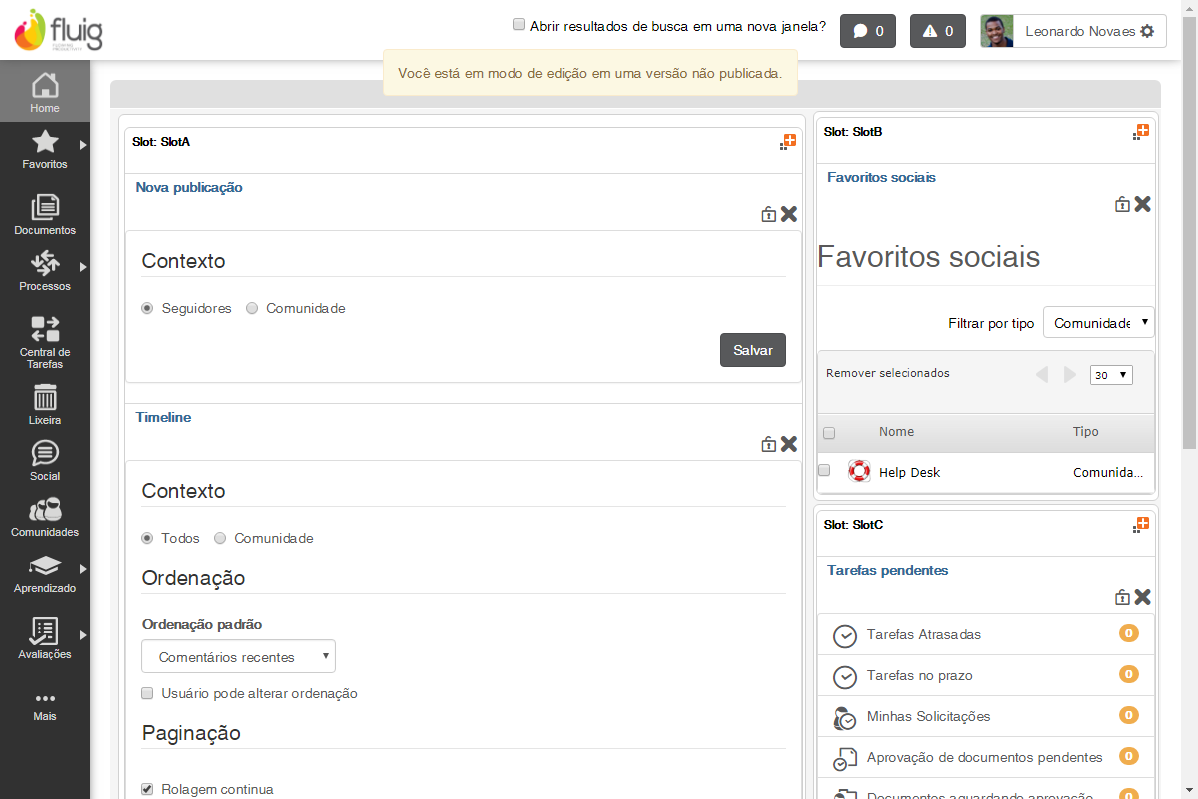
Outra forma de configurar Widgets é por meio da tela de A configuração dos widgets é realizada por meio da edição de página, no qual todos os Widgets adicionados na qual os widgets existentes na página são dispostos em modo de edição.
| Deck of Cards |
|---|
| effectDuration | 0.5 |
|---|
| history | false |
|---|
| id | samples |
|---|
| history | false |
|---|
| effectType | fade |
|---|
|
| Card |
|---|
| default | true |
|---|
| id | 1 |
|---|
| label | Passo1Passo 1 |
|---|
|
 Image Added Image Added
|
| Card |
|---|
|
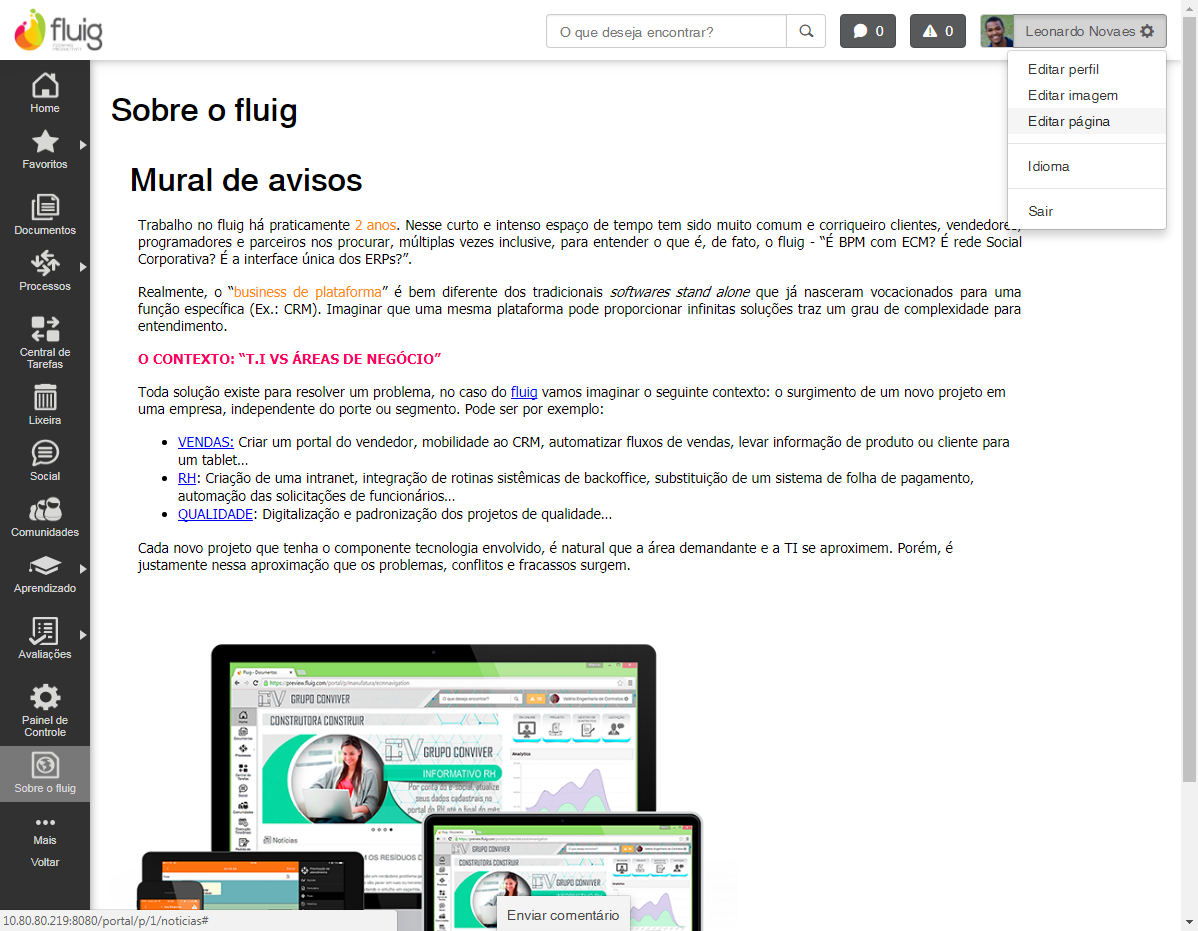
- Acesse o menu Configurações e clique na opção Editar página.
 Image Added Image Added
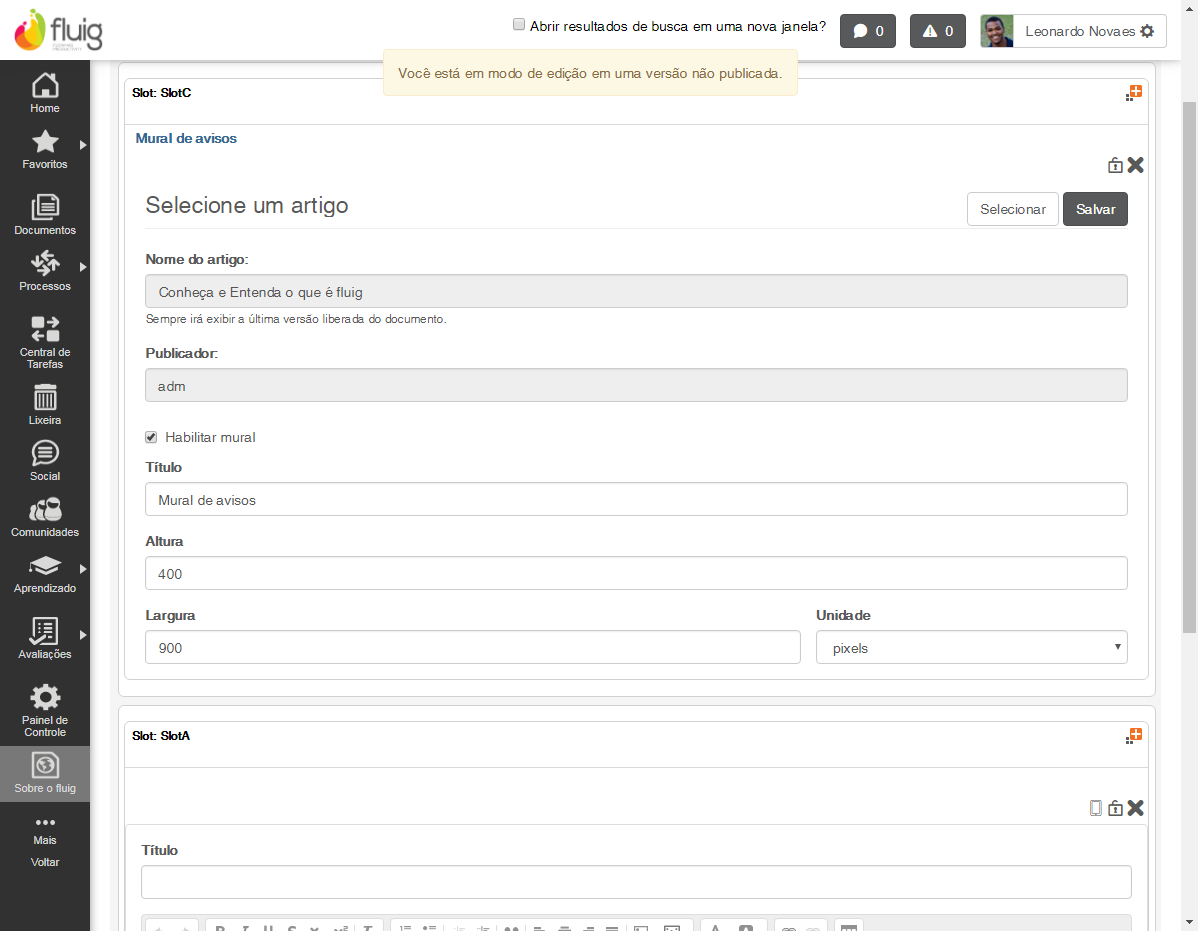
Os Widgets que permitem configuração apresentam o ícone Engrenagem. Clique nesse ícone e posteriormente em Editar.  Image Removed Image Removed
|
| Card |
|---|
|
 Image Added Image Added
|
| Card |
|---|
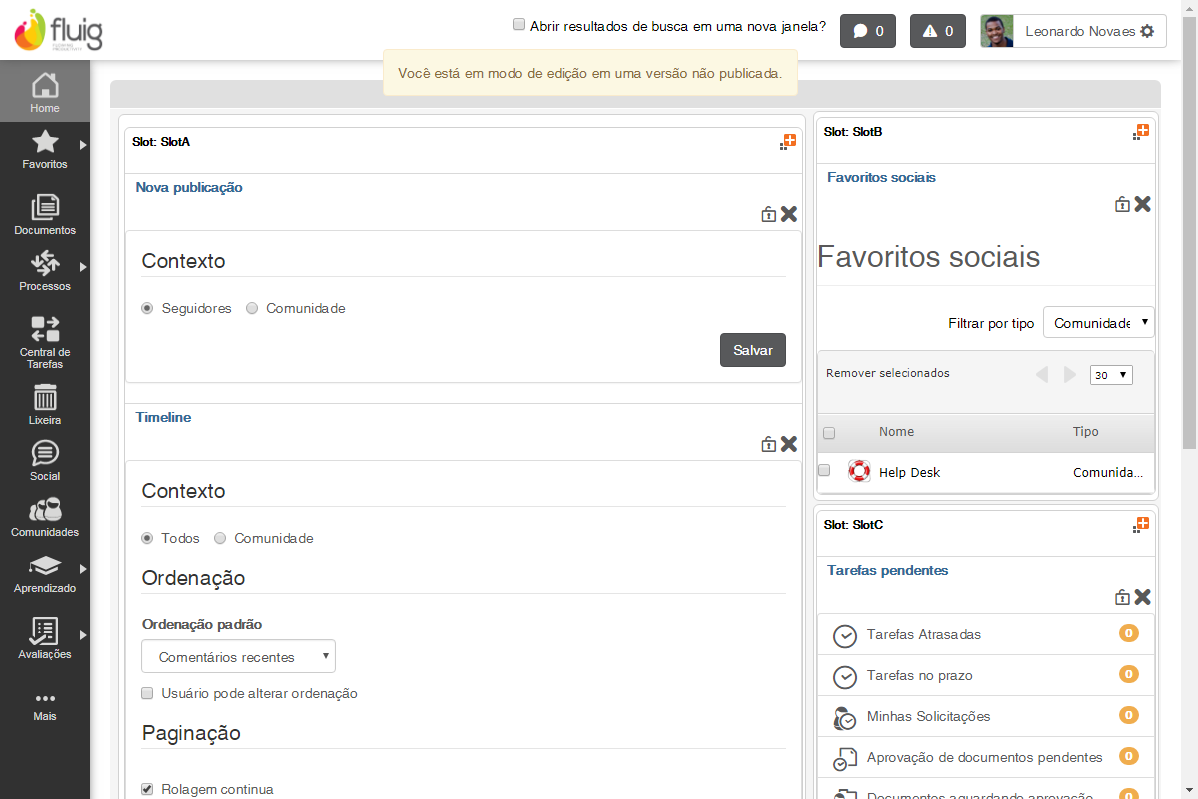
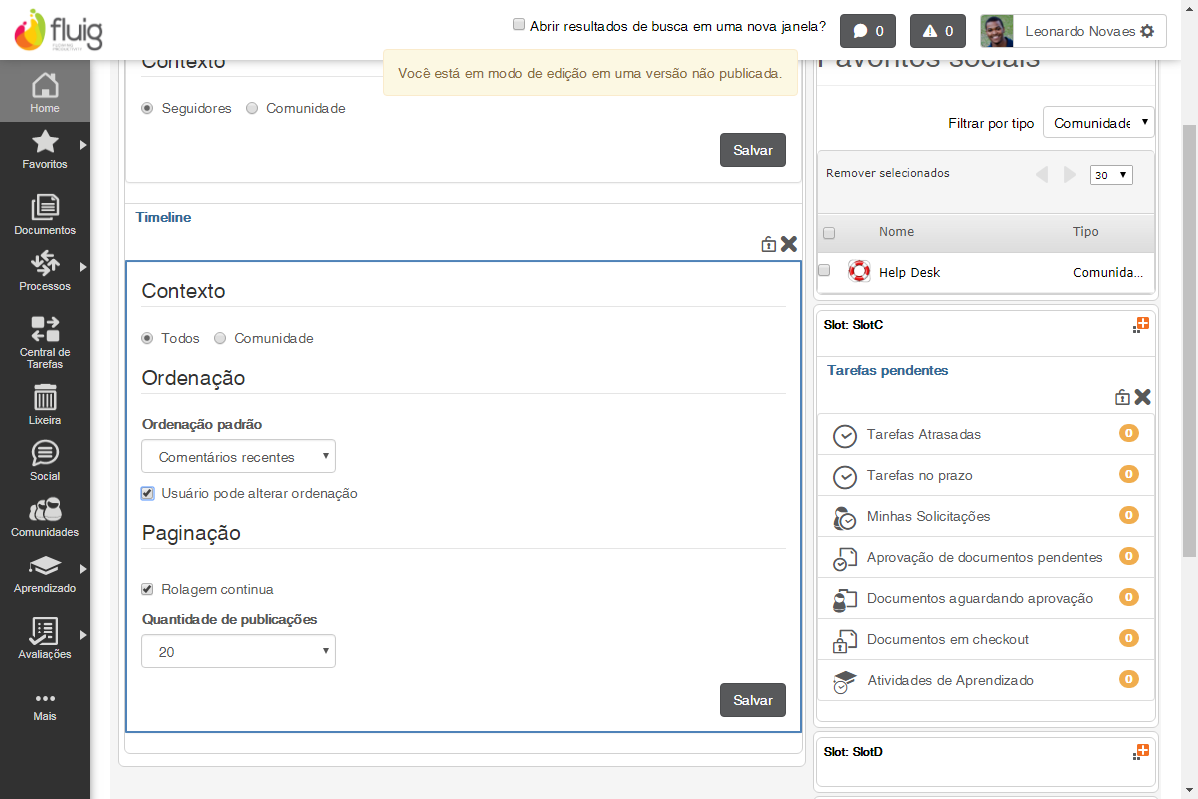
| |
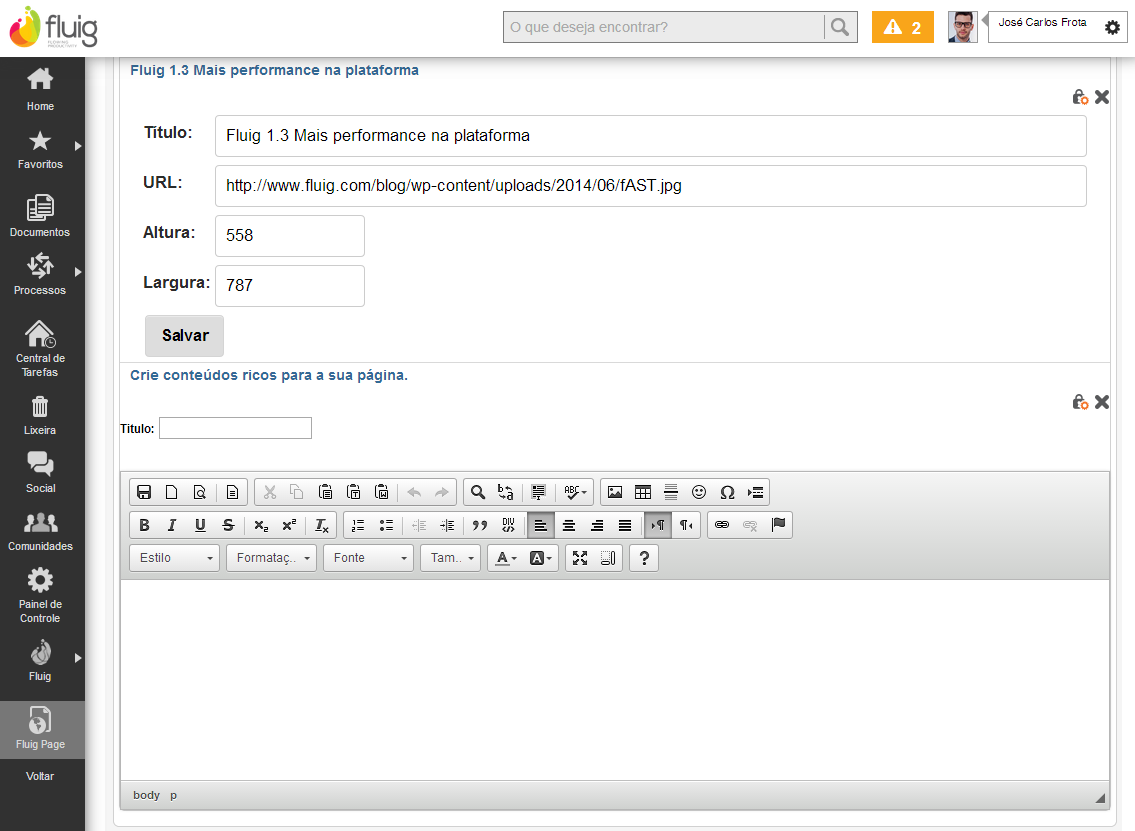
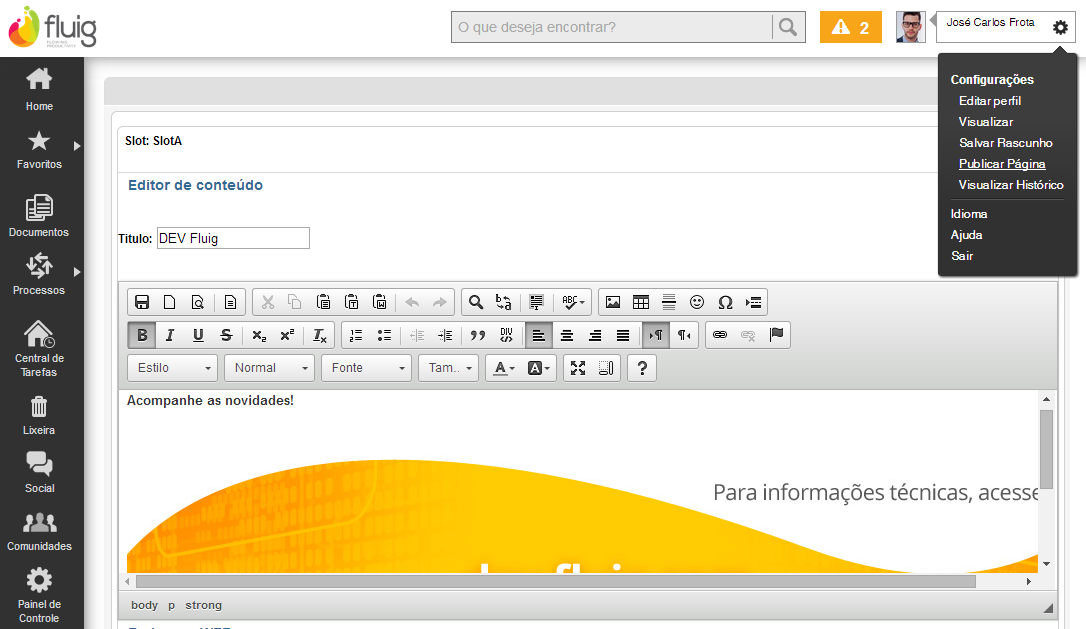
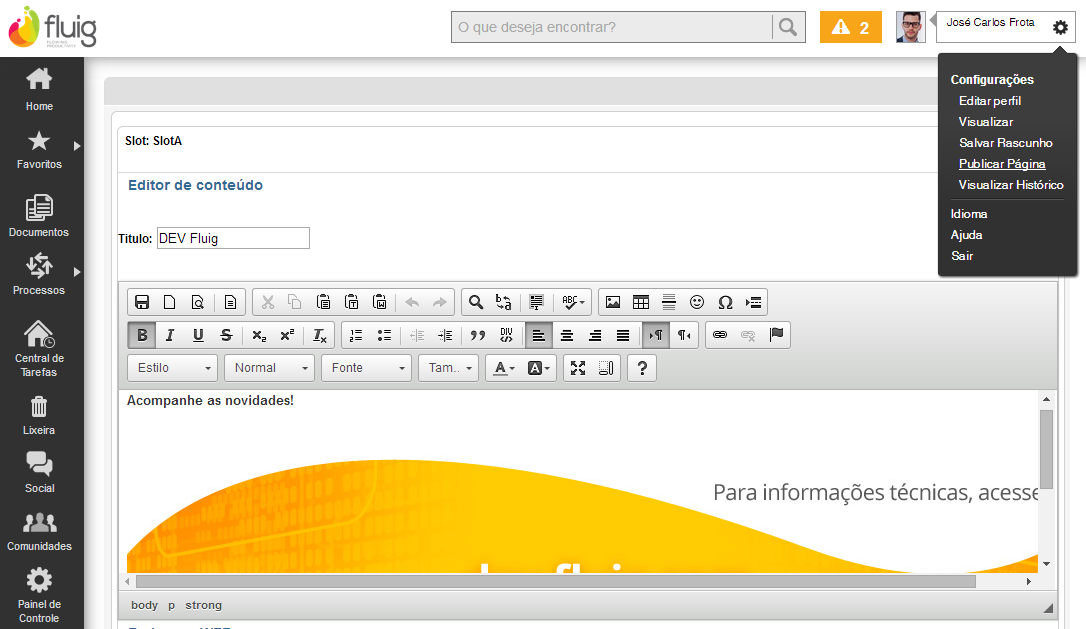
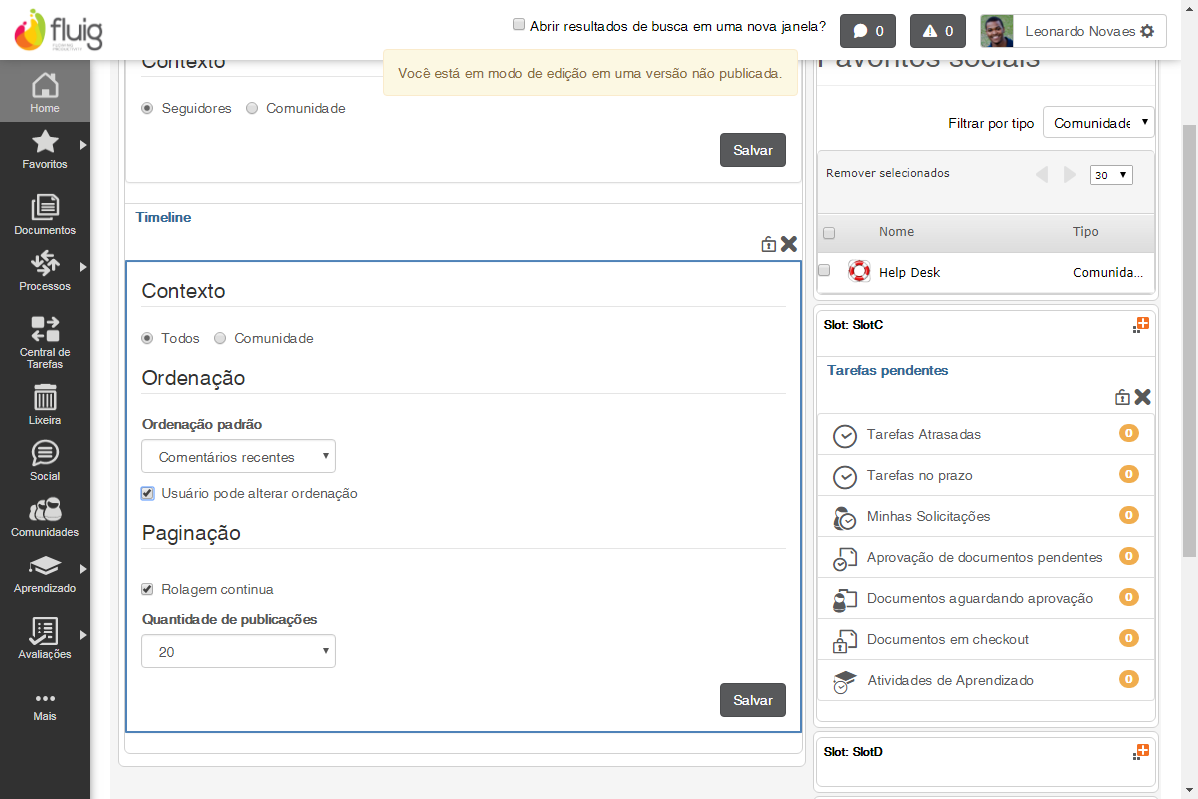
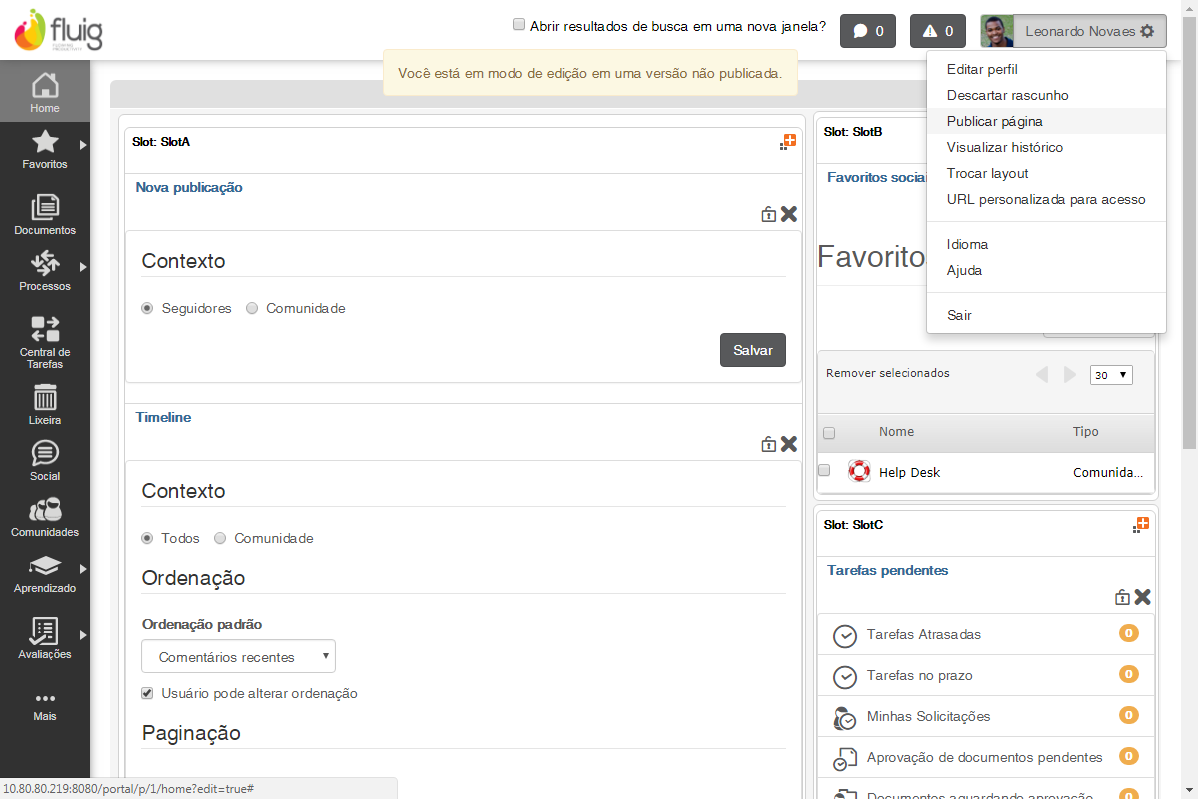
Para o Widget Editor HTML insira um título e um conteúdo HTML através do editor gráficowidget Timeline, por exemplo, é possível definir o contexto das publicações, a ordenação padrão, permitir ao usuário alterar a ordenação, rolagem contínua e quantidade de publicações. Após finalizado clique em Salvar, representado por um Disquete, no menu do editor gráfico. Image Removed Image Removed
 Image Added Image Added
|
|
...
- As alterações poderão ser visualizadas após a publicação da página através da opção Publicar página do menu Configurações.
 Image Added Image Added
|
|