Índice
| Índice |
|---|
| outline | true |
|---|
| exclude | .*ndice |
|---|
| style | none |
|---|
|
Sobre Widgets
Os widgets são componentes de tela que oferecem recursos específicos em páginas ou comunidades para o acompanhamento de Tarefas, Processos ou Documentos, entre outros. A organização de cada widget nas páginas é personalizável via edição de página.
| Informações |
|---|
|
Os widgets podem apresentar conteúdos relacionados ao site criado a partir do WCM, componentes do ERP ou ainda promover a integração com sistemas de terceiros. |
Widgets Padrão
O TOTVS Fluig Plataforma possui diversos widgets padrão que podem ser utilizados para a composição de uma página pelo usuário. Na tabela abaixo são apresentados alguns widgets disponíveis:
| Documentos Favoritos |
|---|
| Tenha acesso fácil aos documentos mais utilizados no dia a dia. |
 Image Added Image Added | Documentos Populares |
|---|
Veja quais são os documentos mais acessados. | Informações |
|---|
Este widget possui compatibilidade para visualização no Fluig mobile. |
|
 Image Added Image Added | Processos Favoritos |
|---|
| Inicie novas solicitações dos processos que você mais utiliza. |
 Image Added Image Added | Mural de Avisos |
|---|
| Exiba avisos em páginas. |
 Image Added Image Added | Gráficos de Tarefas |
|---|
| De forma visual, veja como estão suas pendências. |
 Image Added Image Added | Nova publicação |
|---|
| Crie publicações em comunidades. |
 Image Added Image Added | Timeline |
|---|
| Acompanhe as publicações de uma comunidades. |
 Image Added Image Added | Visualizador de gráficos |
|---|
Visualize gráficos de forma fácil e rápida. | Informações |
|---|
Clique aqui para obter informações sobre como personalizar esse widget. |
|
 Image Added Image Added | Listar registros de datasets |
|---|
Visualize registros de datasets em suas páginas ou comunidades. |
 Image Added Image Added | Endereço Web |
|---|
Acesse endereços web de forma fácil e rápida. | Informações |
|---|
Para que o widget Endereço Web renderize corretamente a URL solicitada, é necessário que o servidor de destino da URL aceite requisições do tipo cross-origin, ou seja, requisições realizadas por páginas web de domínios diferentes. Caso contrário, o seguinte erro será exibido no console do navegador: "Requisição cross-origin bloqueada: A política de mesma origem (Same Origin Policy) impede a leitura do recurso remoto em http://<URL_USADO_NA_WIDGET>. (Motivo: o cabeçalho CORS 'Access-Control-Allow-Origin' não está presente)" |
| Informações |
|---|
Esta widget possui compatibilidade para visualização no Fluig mobile. |
|
 Image Added Image Added | Editor de conteúdo |
|---|
Personalize páginas e comunidades com o conteúdo desejado. | Informações |
|---|
Esta widget possui compatibilidade para visualização no Fluig mobile. |
| Nota |
|---|
| Não é recomendada a utilização de JavaScript nesta widget. |
|
 Image Added Image Added | Mini launchpad |
|---|
Tenha acesso rápido a um app do TOTVS Identity. | Informações |
|---|
Somente apps com usuário e senha definidos no TOTVS Identity são exibidos neste widget. |
|
 Image Added Image Added | Listas |
|---|
| Visualize perspectivas de listas em suas páginas ou comunidades. |
 Image Added Image Added | Tarefas Pendentes |
|---|
| Visualize suas pendências de maneira resumida. |
 Image Added Image Added | Favoritos sociais |
|---|
| Tenha acesso fácil a contatos e comunidades que mais utiliza no dia a dia. |
 Image Added Image Added | Lista de conexões sociais |
|---|
| Visualize suas conexões de comunidades, seguindo e seguidores. |
 Image Added Image Added | Informações Sociais |
|---|
| Visualize as informações de perfil ou comunidade. |
 Image Added Image Added | Navegação de comunidades |
|---|
| Navegue nas galerias de comunidades. |
 Image Added Image Added | Nuvem de Tags |
|---|
Visualize as tags mais populares de uma comunidade ou de toda a plataforma.
|
 Image Added Image Added | Acesso Centralizado |
| Tenha acesso fácil à rotinas de sistemas integrados ao Fluig Plataforma. |
 Image Added Image Added | Analytics |
|---|
Visualize gráficos e Dashboards do Analytics de forma fácil e rápida. | Informações |
|---|
Esta widget possui compatibilidade para visualização no Fluig mobile. |
|
 Image Added Image Added | Consulta Rápida |
|---|
| Tenha acesso rápido a relatórios simplificados. |
 Image Added Image Added | Aplicação ERP |
|---|
Integre aplicações do ERP e exiba informações de maneira simples, em formato de página completa. |
 Image Added Image Added | Container ERP |
|---|
Integre aplicações do ERP e exiba informações de maneira simples e compacta. |
 Image Added Image Added | Lista de desejos |
|---|
| Visualize os treinamentos e trilhas que adicionou em sua lista de desejos. |
 Image Added Image Added | Evolução de aprendizado
|
|---|
| Acompanhe sua evolução em Turmas, Trilhas e Treinamentos que participou. |
 Image Added Image Added | Conquistas de aprendizado
|
|---|
| Visualize todas as suas conquistas nos Treinamentos, Trilhas e Turmas que participou, incluindo a quantidade de êxitos, comparada à média geral, habilidades principais (Top 5) e pontuações. |
 Image Added Image Added | Detalhe de conquistas |
|---|
Confira os detalhes das conquistas de Treinamentos, Trilhas e Turmas, e também suas habilidades. |
 Image Added Image Added | Quadro de avisos |
|---|
Visualize o quadro de avisos das Turmas e Disciplinas no qual já está matriculado. |
 Image Added Image Added | Conquistas |
|---|
Visualize suas conquistas a partir dos objetivos atingidos. |
 Image Added Image Added | Matriz de conhecimento |
|---|
Visualize graficamente seus conhecimentos com base nas pontuações conquistadas. |
 Image Added Image Added | Nível e experiência |
|---|
Acompanhe seu nível atual e suas experiências alcançadas. |
 Image Added Image Added | Perfil de conquistas |
|---|
Exiba todas as suas conquistas e troféus de maneira personalizada. |
 Image Added Image Added | Ranking |
|---|
Veja o ranking dos usuários com mais pontos a partir da participação ativa na rede. |
 Image Added Image Added
| Troféus |
|---|
Navegue entre seus troféus conquistados e exiba-os em seu perfil. |
 Image Added Image Added | Adicionar ao calendário |
Crie e divulgue eventos facilmente. Os interessados podem adicioná-los à sua agenda com apenas um clique. |
| Informações |
|---|
Veja o exemplo em nosso repositório aqui. |
Widgets Personalizados
Os widgets personalizados são desenvolvidos pelo próprio usuário por meio de templates de código. Por intermédio deles, o usuário pode fornecer conteúdo personalizado, renderizar componentes de ERP ou mesmo de sistemas terceiros.
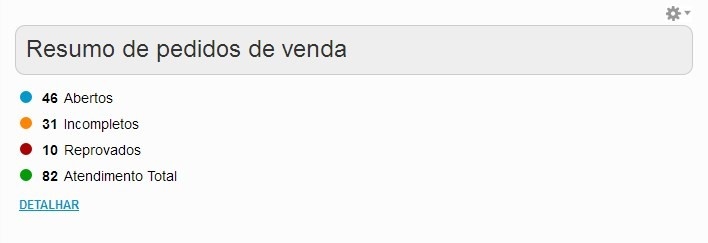
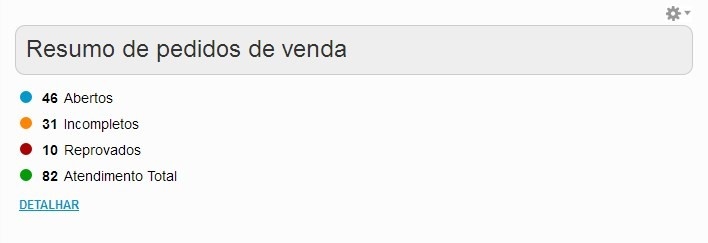
É possível citar como exemplo de widget personalizado, o widget Resumo de Pedidos de Venda, que busca informações no ERP e apresenta um totalizador para os usuários:
 Image Added
Image Added
| Informações |
|---|
|
Para mais informações sobre criação de widgets personalizado acesse o guia Construção de componentes WCM no Fluig Studio. |
Utilizar Widgets
A seguir visualize como utilizar widgets em uma página. Movimente-se nas abas para acompanhar o passo a passo:
| Deck of Cards |
|---|
| effectDuration | 0.5 |
|---|
| history | false |
|---|
| id | samples |
|---|
| effectType | fade |
|---|
|
| Card |
|---|
| default | true |
|---|
| id | 1 |
|---|
| label | Passo 1 |
|---|
|
 Image Added Image Added
|
| Card |
|---|
|
 Image Added Image Added
|
| Card |
|---|
|
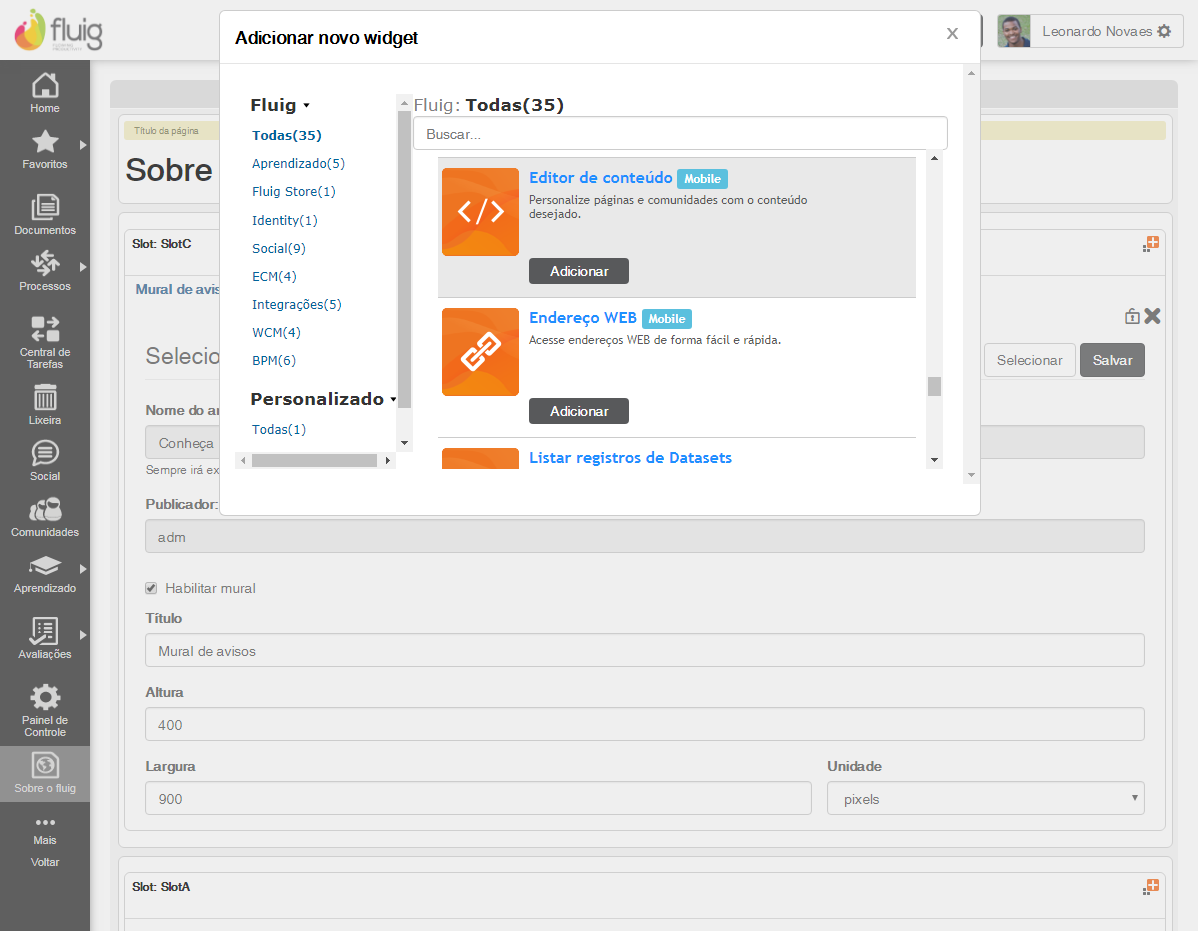
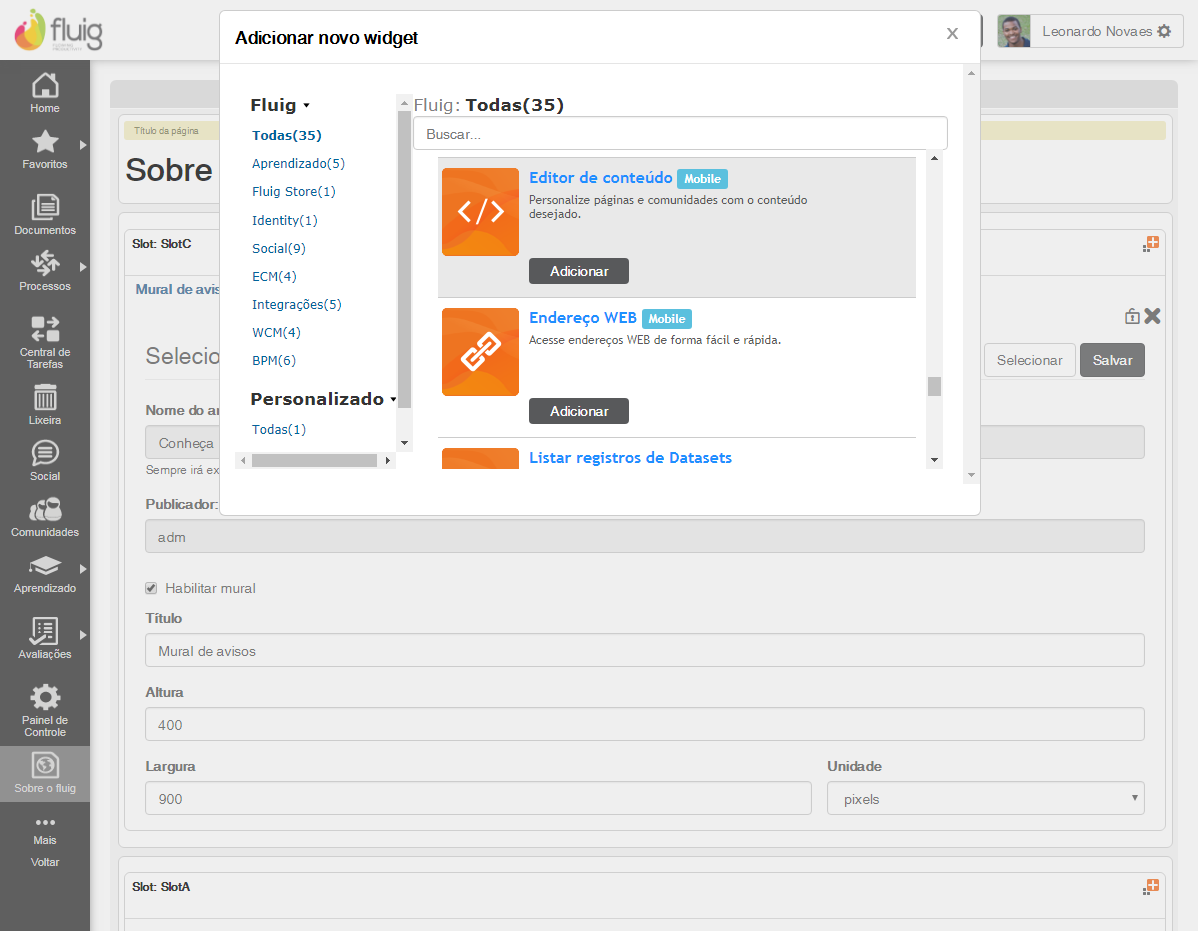
É possível adicionar mais que um widget a um slot. Para adicionar um novo widget na página, clique em  Image Addede procure pelo widget desejado. Posteriormente, basta clicar no botão Adicionar e Fechar. Image Addede procure pelo widget desejado. Posteriormente, basta clicar no botão Adicionar e Fechar.
 Image Added Image Added
|
| Card |
|---|
|
 Image Added Image Added
|
| Card |
|---|
|
 Image Added Image Added
|
| Card |
|---|
|
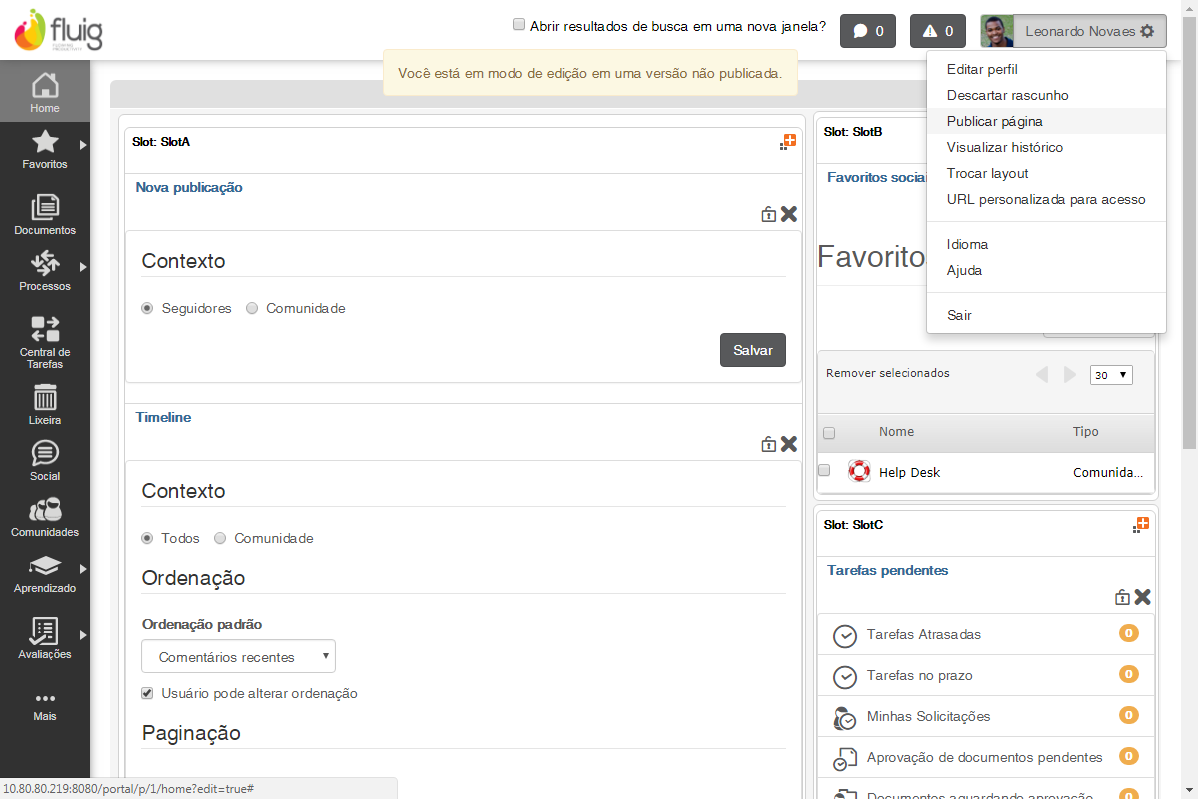
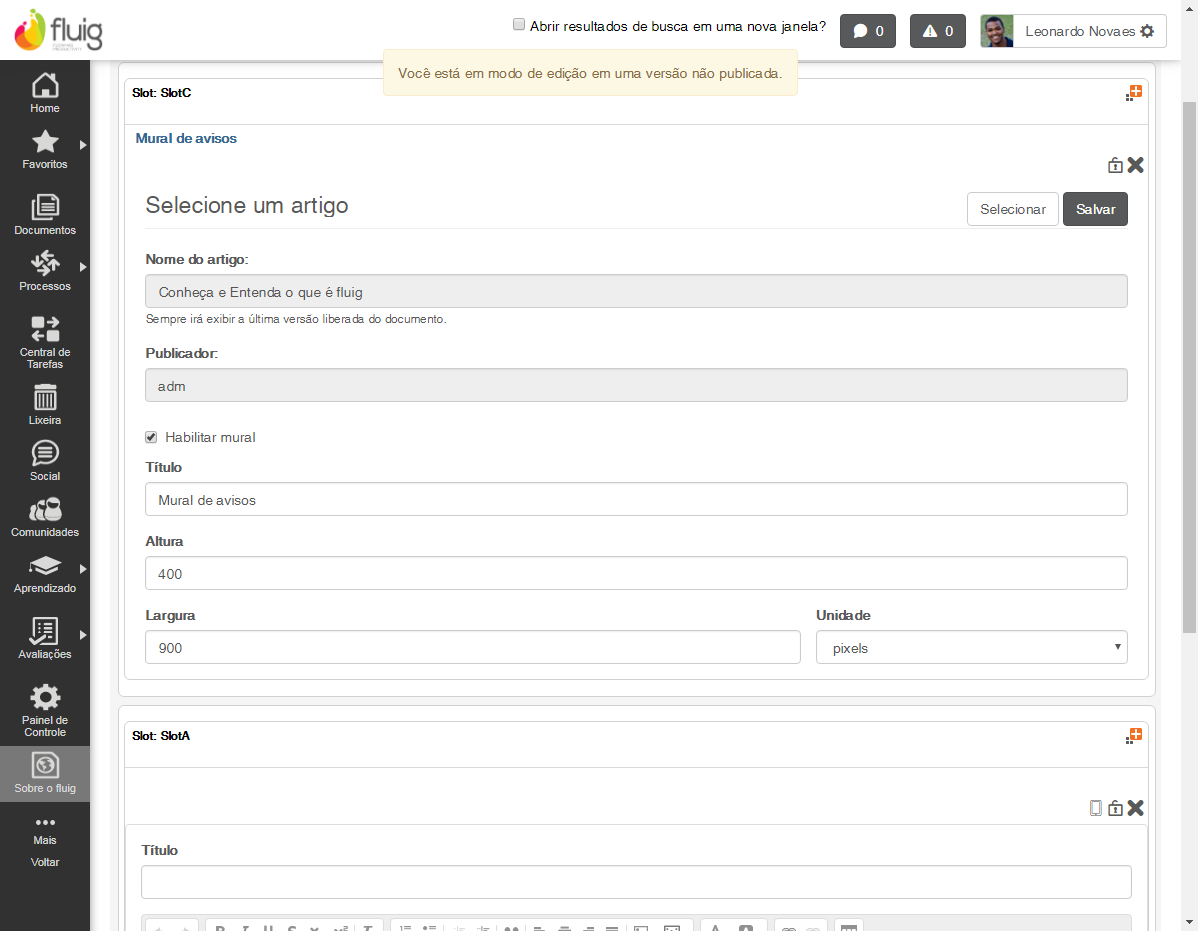
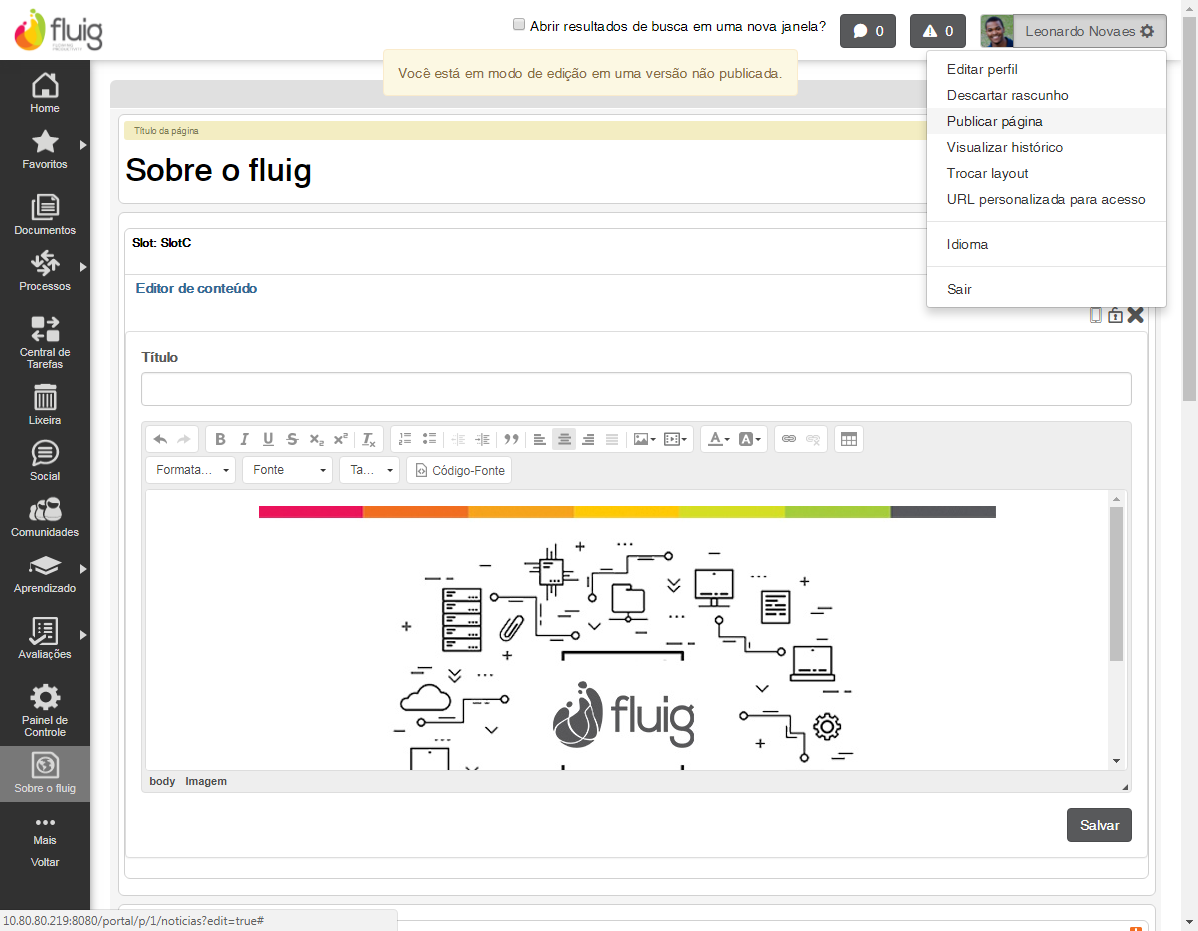
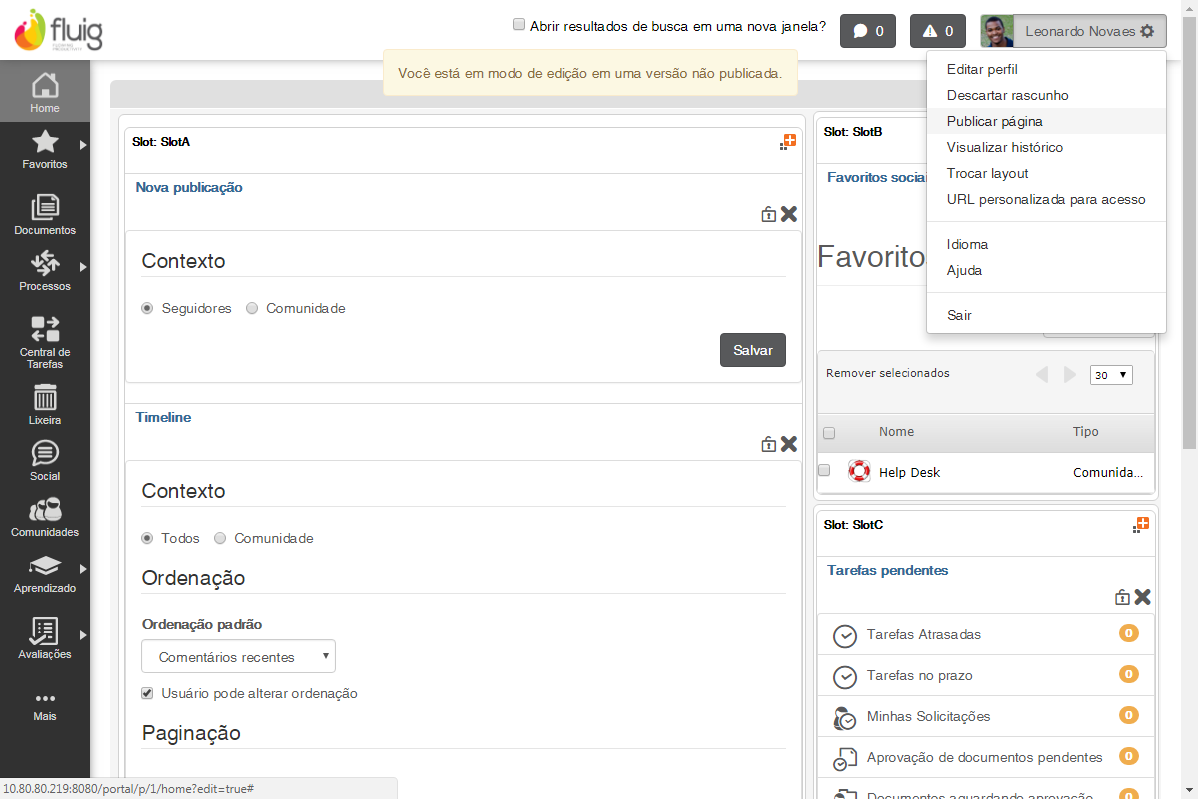
Após adicionar e configurar os widgets, é necessário publicar a página para que seus componentes possam ser visualizados. Para isso, no menu Configurações, clique em Publicar Página.
 Image Added Image Added
|
| Card |
|---|
|
 Image Added Image Added
|
|
Configuração de Widgets
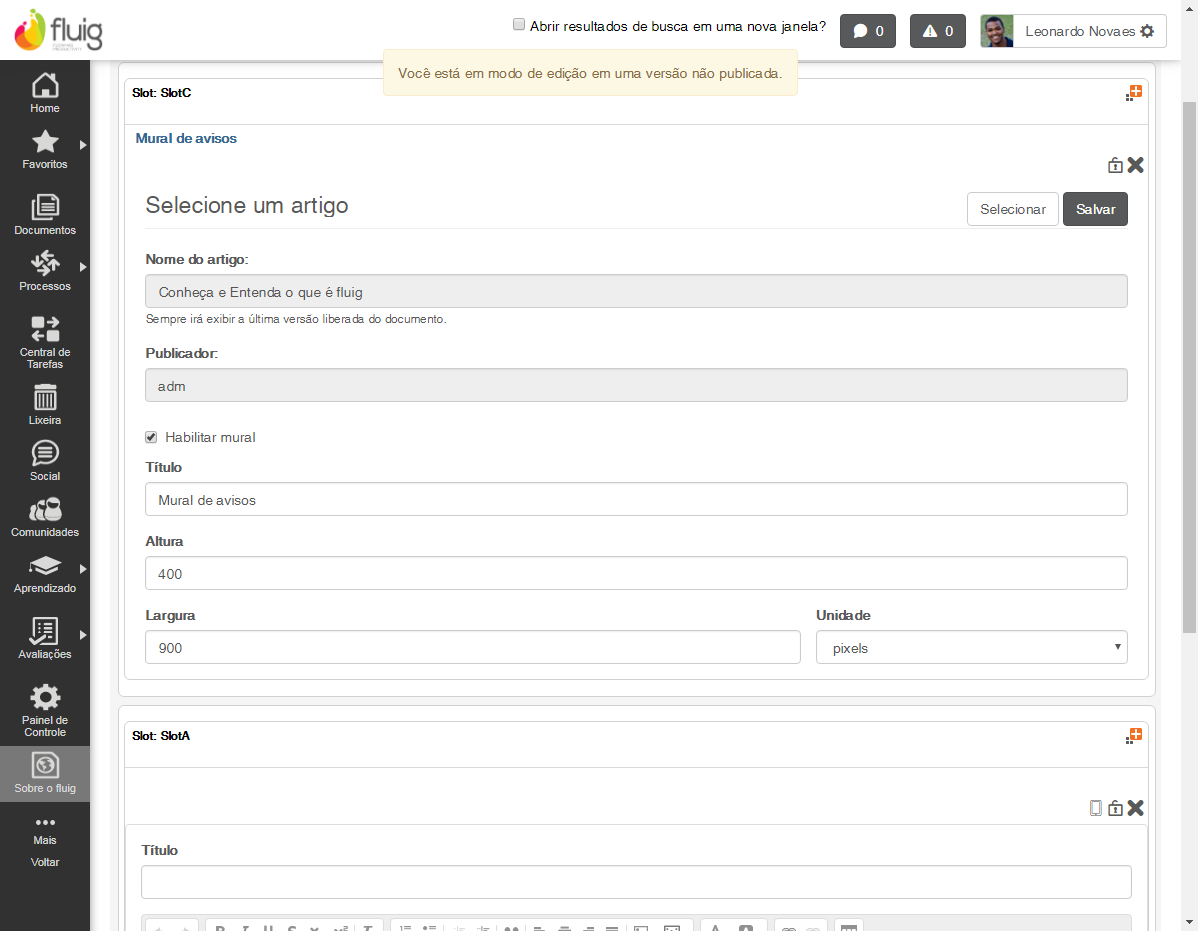
A configuração dos widgets é realizada por meio da edição de página, na qual os widgets existentes na página são dispostos em modo de edição.
| Deck of Cards |
|---|
| effectDuration | 0.5 |
|---|
| history | false |
|---|
| id | samples |
|---|
| effectType | fade |
|---|
|
| Card |
|---|
| default | true |
|---|
| id | 1 |
|---|
| label | Passo 1 |
|---|
|
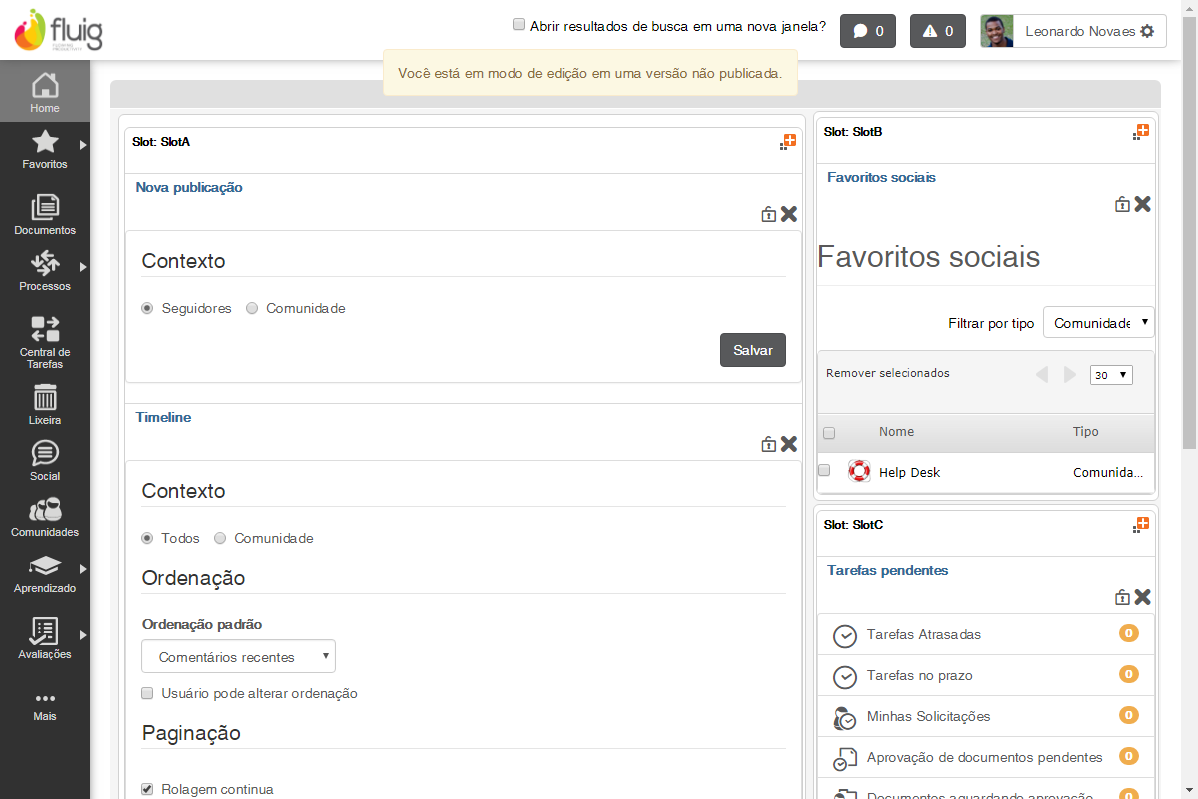
 Image Added Image Added
|
| Card |
|---|
|
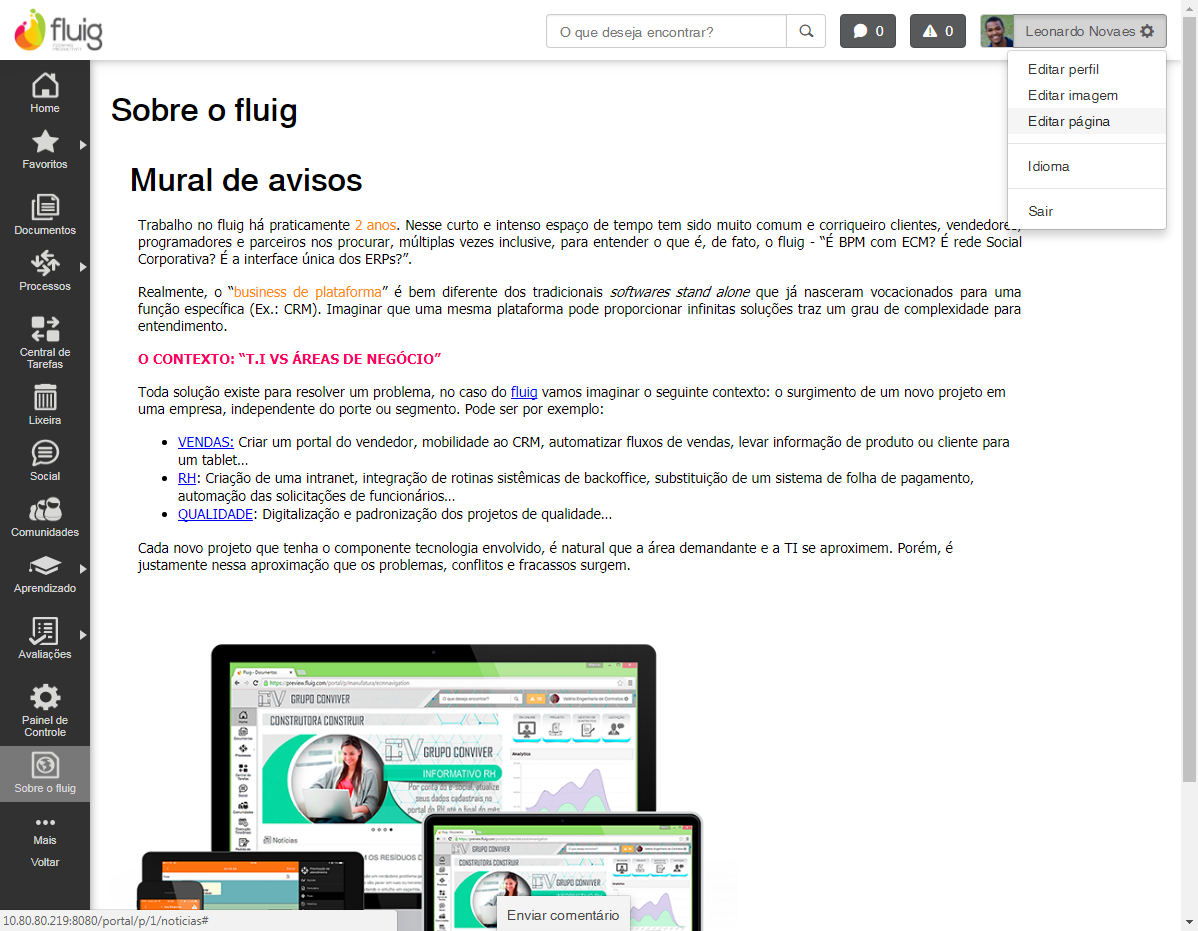
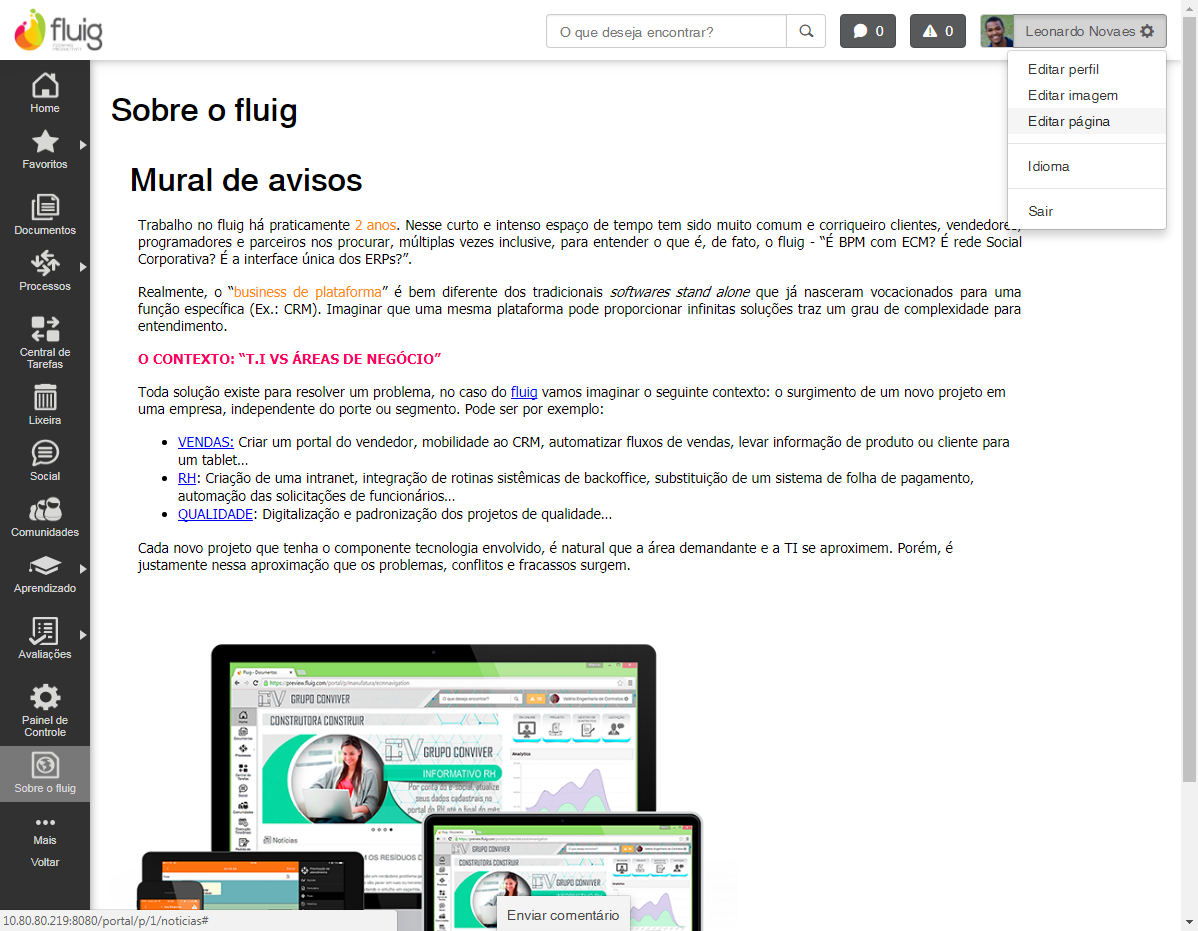
- Acesse o menu Configurações e clique na opção Editar página.
 Image Added Image Added
|
| Card |
|---|
|
 Image Added Image Added
|
| Card |
|---|
|
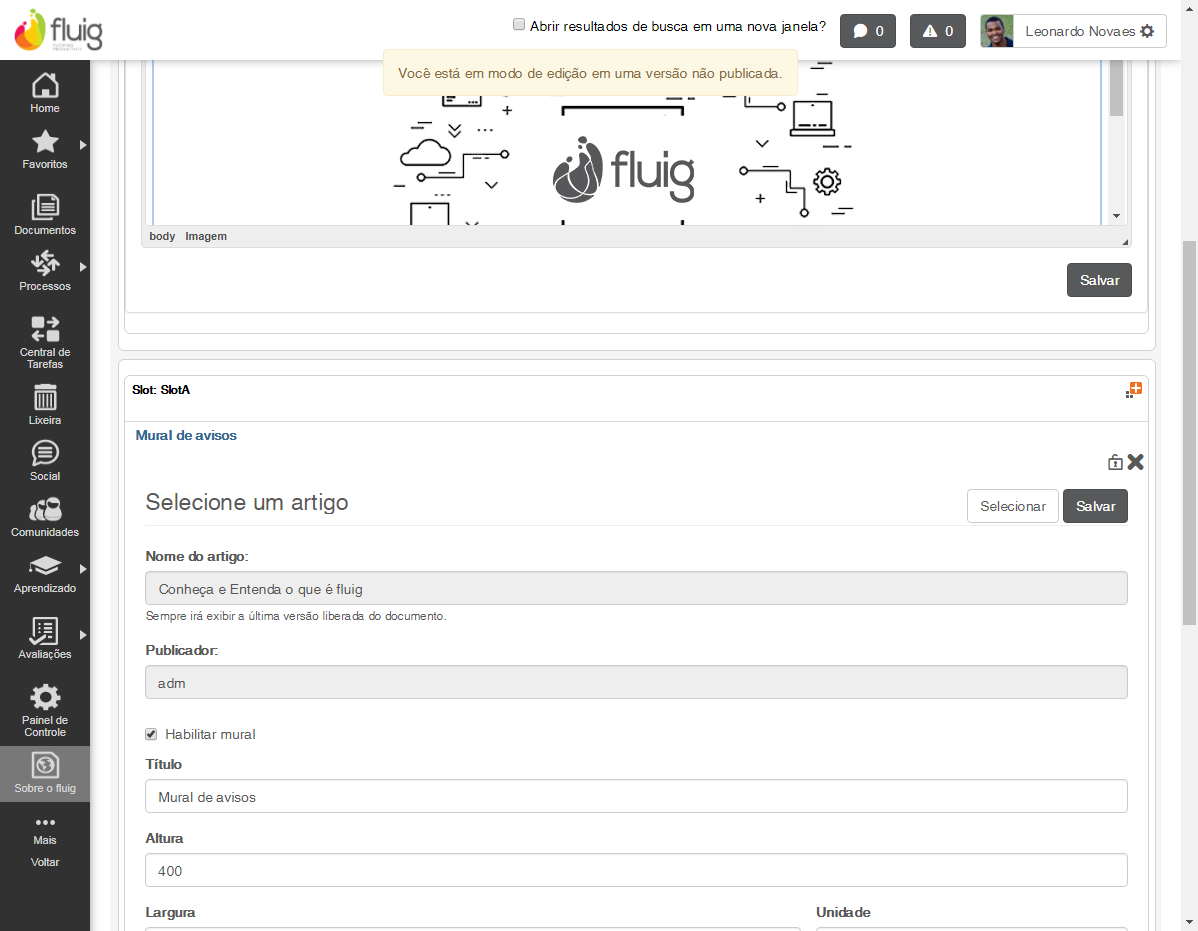
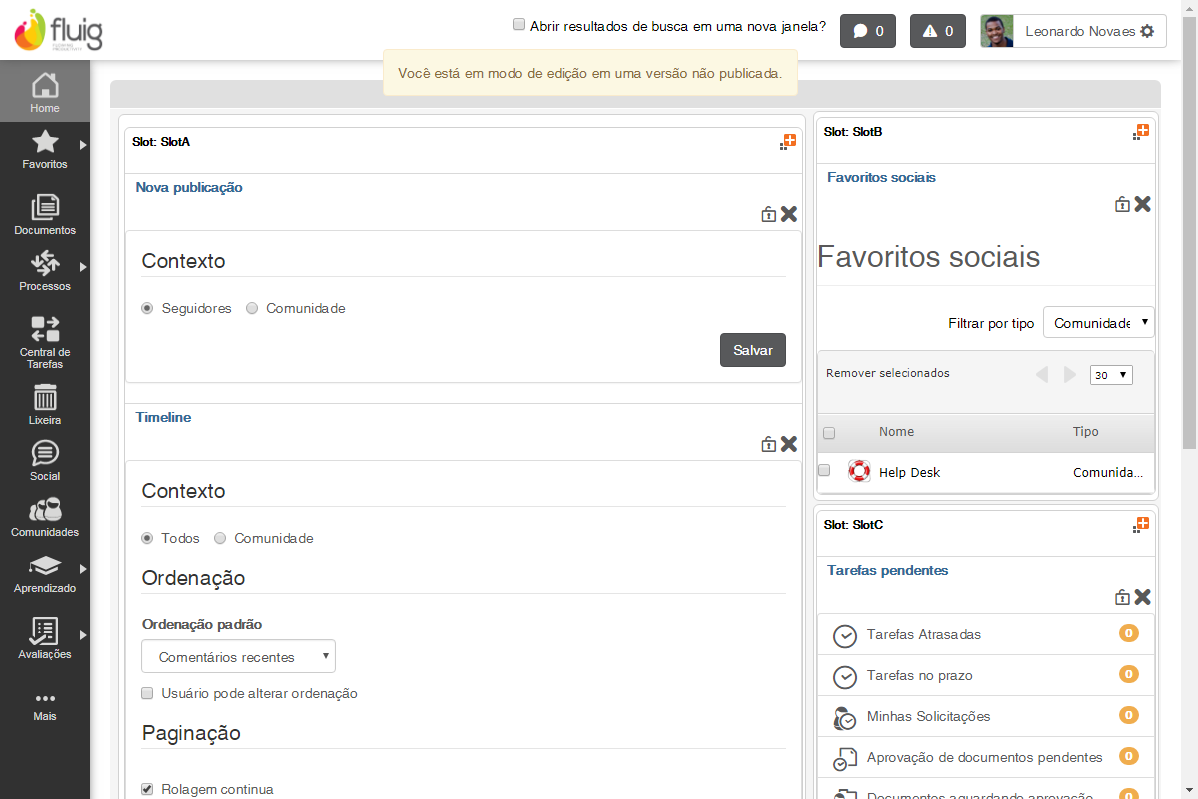
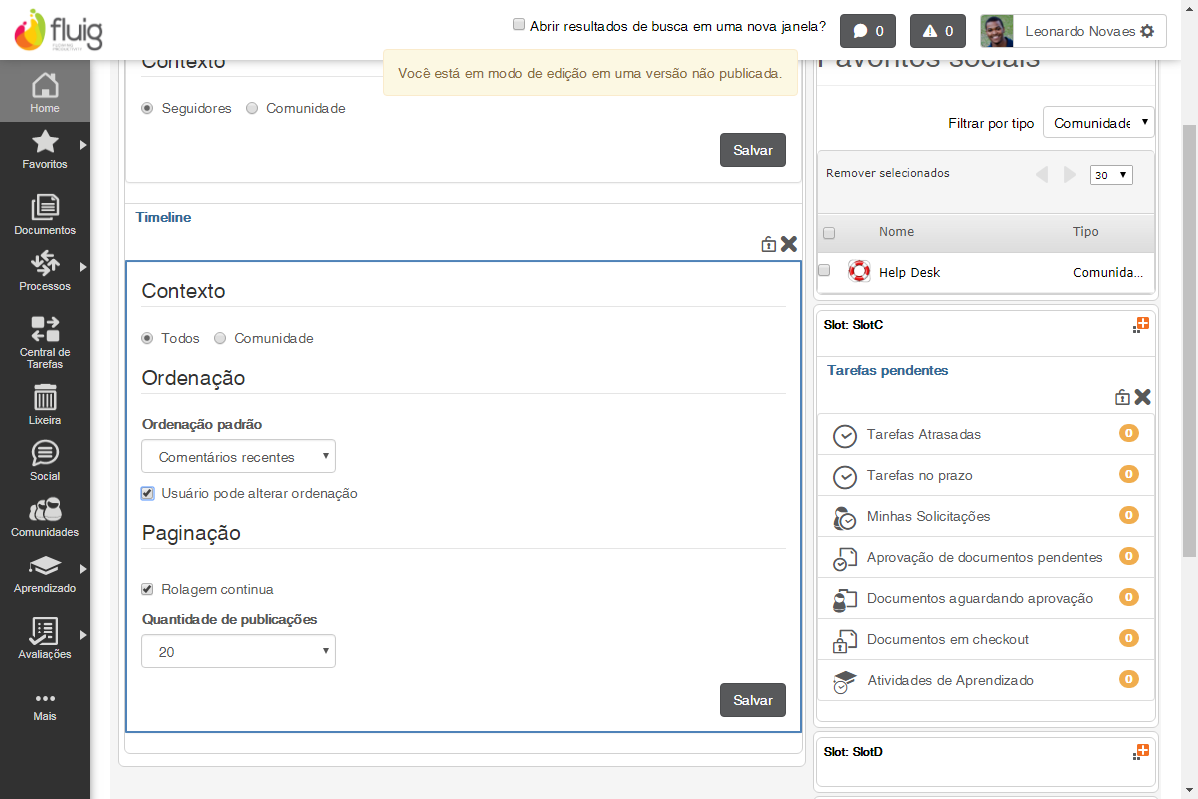
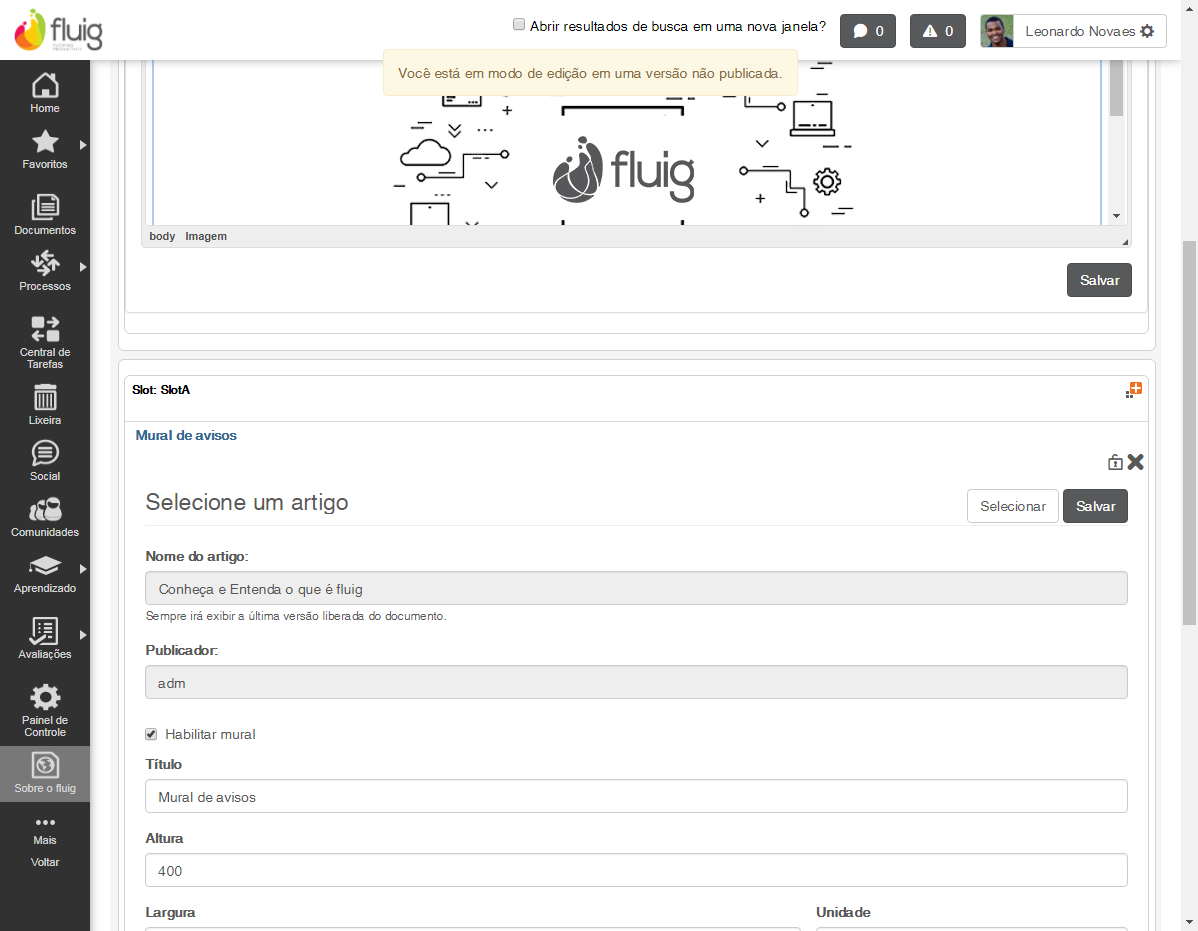
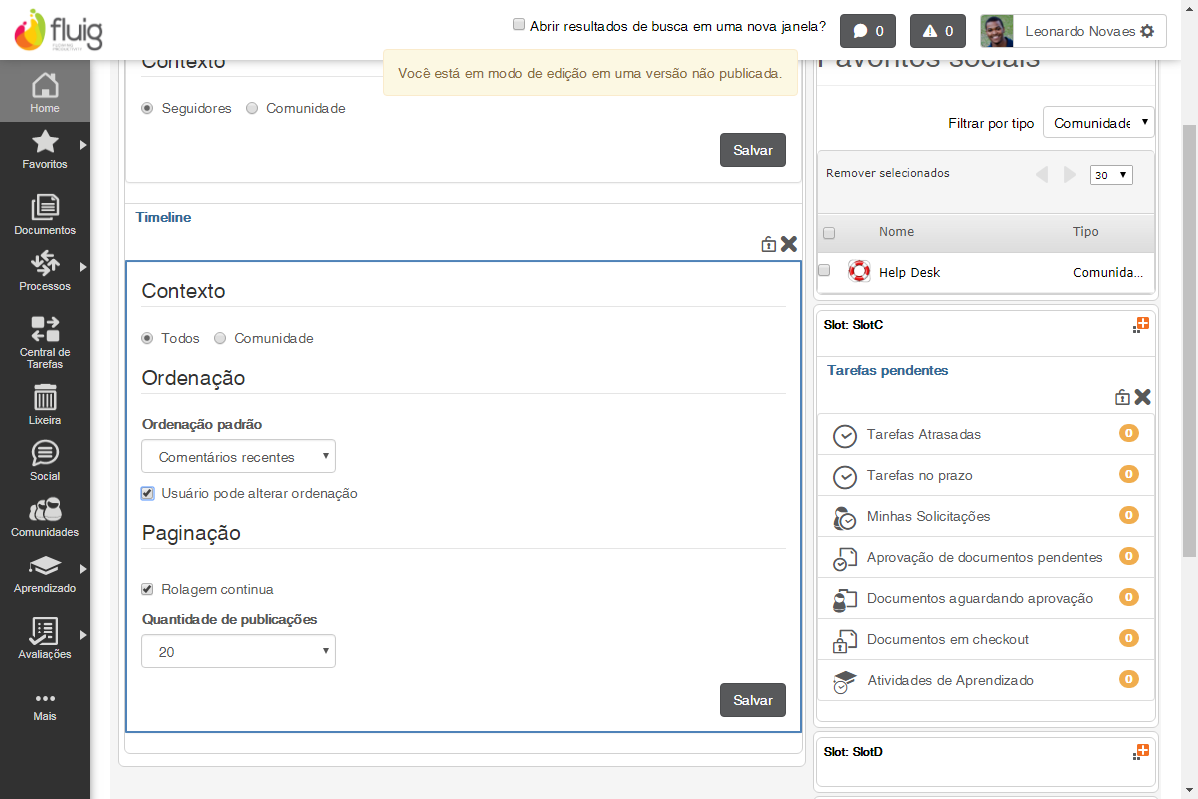
Para o widget Timeline, por exemplo, é possível definir o contexto das publicações, a ordenação padrão, permitir ao usuário alterar a ordenação, rolagem contínua e quantidade de publicações. Após finalizado clique em Salvar.
 Image Added Image Added
|
| Card |
|---|
|
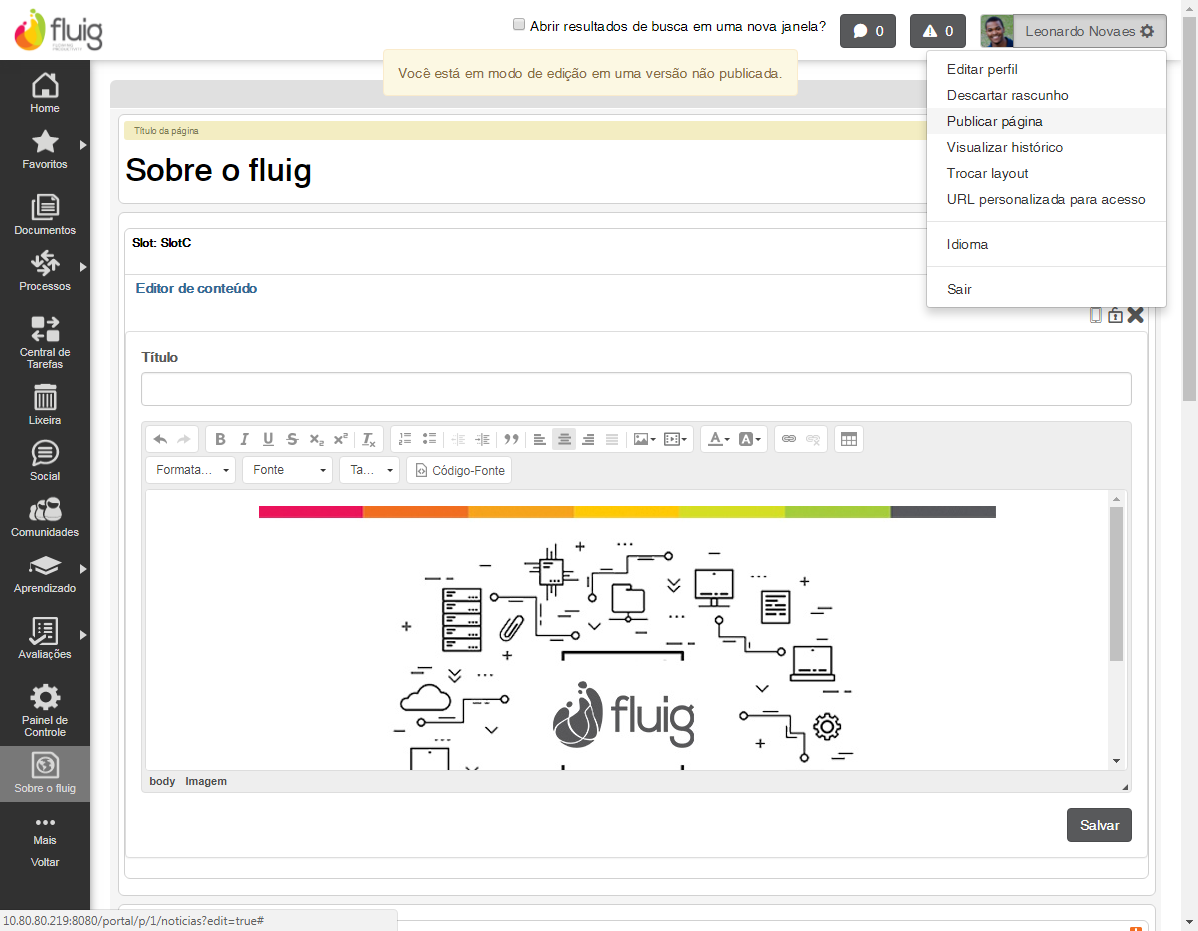
- As alterações poderão ser visualizadas após a publicação da página através da opção Publicar página do menu Configurações.
 Image Added Image Added
|
|