...
| Nota |
|---|
|
O Kit Intranet deixou de ser oferecido pela fluig Fluig Store e agora pode ser obtido diretamente através do diretório Git do fluigFluig. Faça o download do pacote neste link para a atualização Fluig 1.8.1. Já para as atualizações inferiores e até a 1.8.0 faça o download neste link. E confira mais informações sobre a instalação na seção de Instalação/Atualização abaixo. |
Widgets
...
| Informações |
|---|
Veja o exemplo em nosso repositório aqui. |
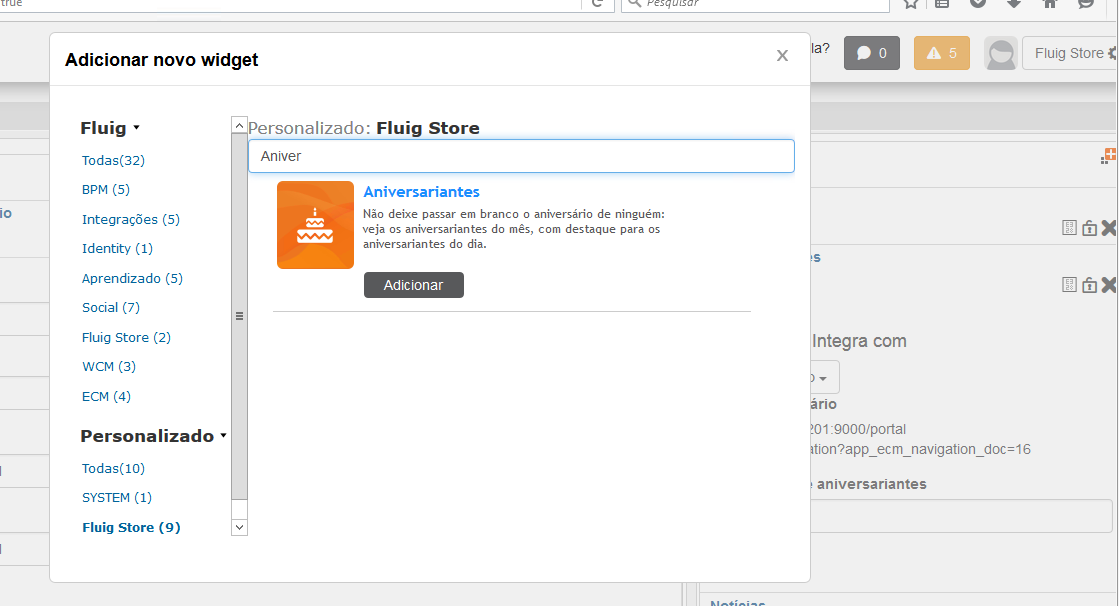
Widget Aniversariantes
Não deixe passar em branco o aniversário de ninguém: veja os aniversariantes do mês, com destaque para os aniversariantes do dia.
...
| Deck of Cards |
|---|
|
| Card |
|---|
|
- Adicione a widget de aniversariantes na página de sua preferência.

|
| Card |
|---|
|
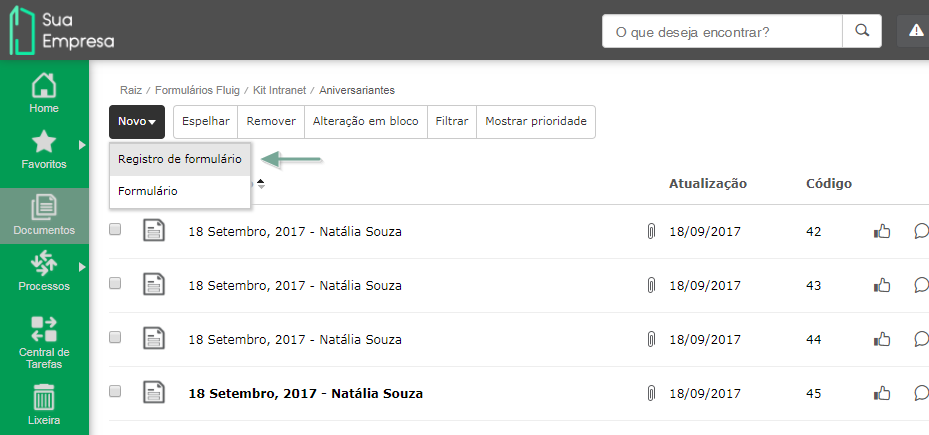
- Clique em "Link do formulário" para acessar os registros de aniversariantes.

|
| Card |
|---|
|
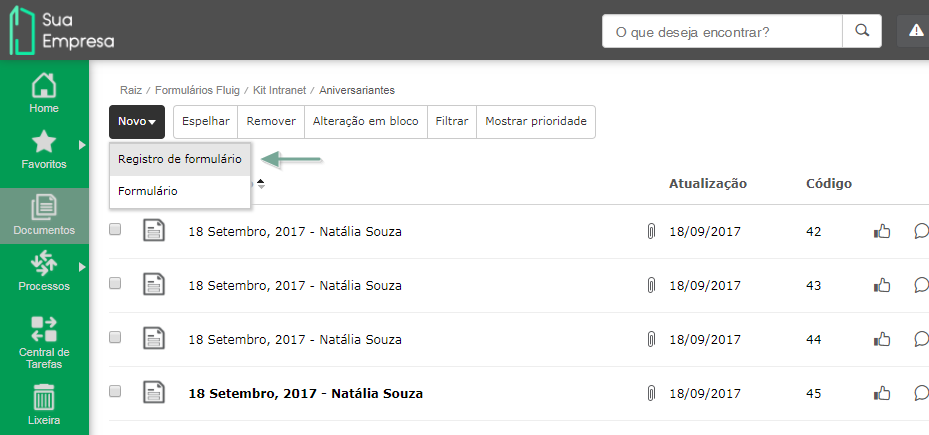
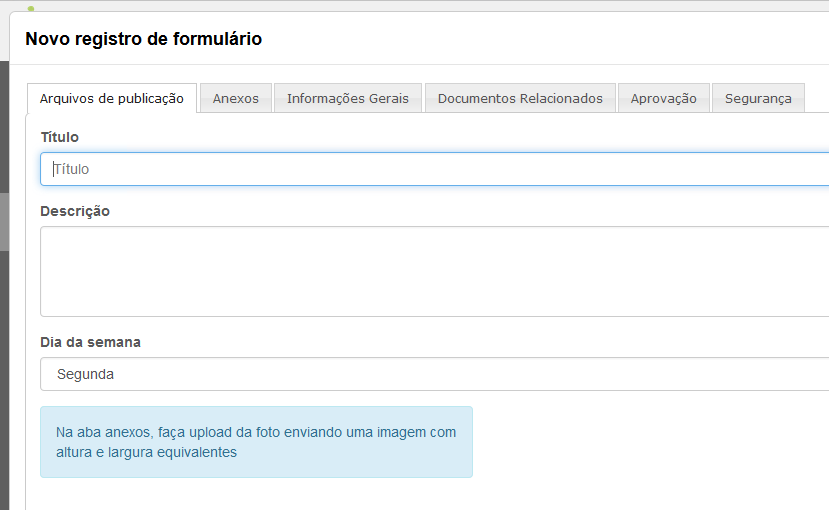
- Clique em Novo e depois em Registro de formulário para inserir um novo registro.

|
| Card |
|---|
|
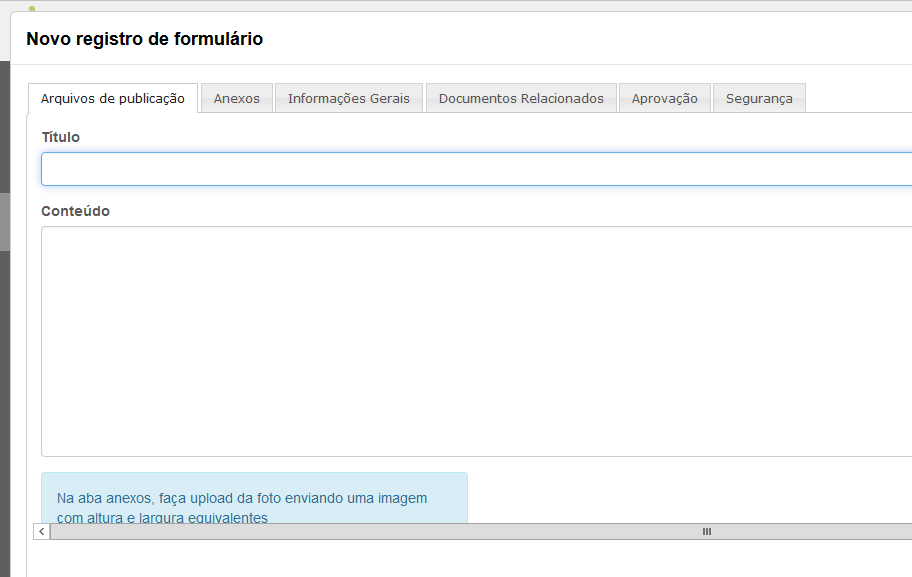
- Preencha o formulário com as informações do aniversariante.

|
|
| Dica |
|---|
Aqui temos um exemplo (dataset-cardservice-create) que lê a tabela de funcionários do ERP e cria registros de formulário no formulário de aniversariantes do Kit Intranet Intranet. |
Integração com o RM
Na widget de aniversariantes, selecione RM e preencha as informações de acesso ao serviço de consulta do ERP.

| Nota |
|---|
|
A widget precisa ser configurada com o usuário mestre do RM ou outro usuário com as mesmas permissões. |
Widget Organograma Corporativo
...
| Deck of Cards |
|---|
|
| Card |
|---|
|
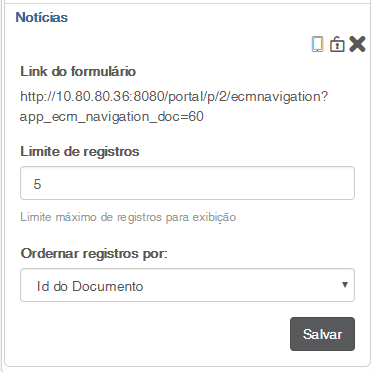
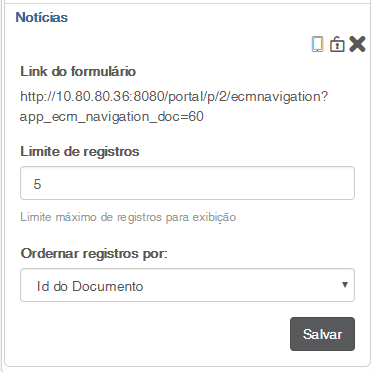
- Edite a página qual a widget de Notícias foi adicionada, e conforme mostra a imagem abaixo clique no link do formulário.

|
| Card |
|---|
|
- Clique em Novo e depois em Registro de formulário para inserir uma nova notícia.

|
| Card |
|---|
|
- Preencha o formulário com o conteúdo da notícia.
 Image Modified Image Modified
|
|
| Informações |
|---|
|
As imagens contidas nas widgets não possuem um tamanho padrão fixo pois elas são responsivas, ou seja, se adaptam ao tamanho do monitor em que a widget está sendo visualizada. |
Quando as notícias são pré-visualizadas na lista da widget, a imagem de cada notícia é redimensionada para ser exibida em uma prévia. Sua largura em miniatura possui 120 px.
 Image Modified
Image Modified
Ao clicar em uma determinada notícia, a mesma é aberta em uma nova tela, neste caso a imagem é redimensionada de maneira responsiva de acordo com o tamanho do monitor.
 Image Modified
Image Modified
Widget Convênios
...
Adicione um slideshow de imagens em suas páginas ou comunidades, possibilitando exibir imagens a partir de uma pasta publicada no ECM ou então de uma conta do Instagram.
| Nota |
|---|
|
A resolução ideal é para as imagens no widget Slideshow é de 1024 x 576 pixels. Porém, dependendo da resolução do monitor, a resolução da imagem pode mudar. Caso precise de um tamanho maior, basta redimensioná-la mantendo a mesma proporção. |
Opções da widget Slideshow:
...
- Integração via Instagram: Integre a widget com o Instagram para exibir imagens deste serviço no Slideshow.
 Image Modified
Image Modified
- Gerar Novo Token de Acesso: Exibido apenas quando a integração com o Instagram está ativada. Redireciona o usuário para o portal do desenvolvedor do Instagram, onde o procedimento de geração de token deve ser realizado.
...
- Integração via pasta do sistemas: Neste caso o usuário deverá informa a pasta no sistema que contem as imagens a serem exibidas, esta opção também possibilita mostrar a legenda das imagens através da opção "Mostrar título nas imagens" conforme figura.
 Image Modified
Image Modified
- Estender Imagens: Em ambas opções de integração da widget, existe a opção de "Estender as imagens". Habilitando este item as imagens irão ocupar toda a área da widget. Dependendo da resolução da imagem, esta opção pode deixar a imagem distorcida. A altura máxima suportada é de 400px, a largura irá depender da tela do monitor do usuário.
...
| Deck of Cards |
|---|
|
| Card |
|---|
|
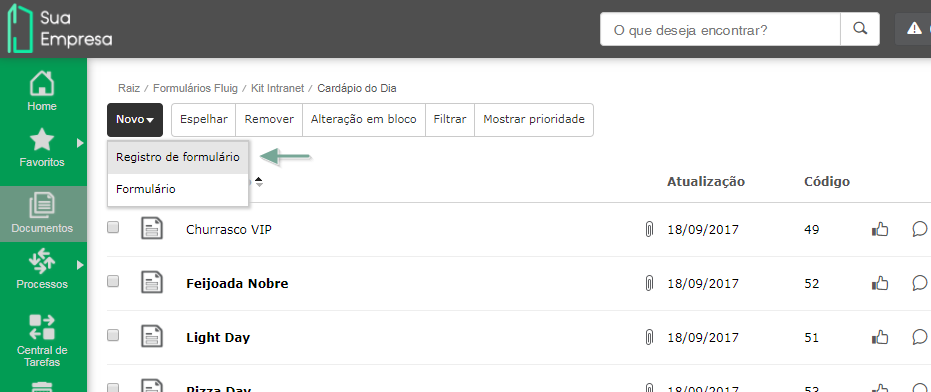
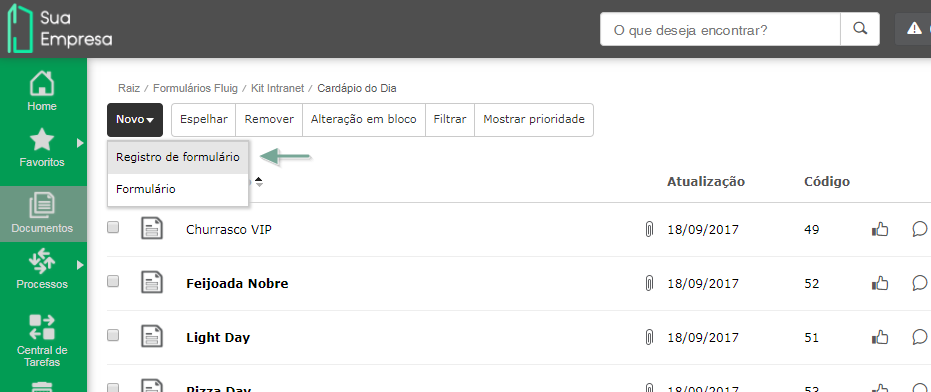
- Edite a página qual a widget de Cardápio foi adicionada, e conforme mostra a imagem abaixo clique no link do formulário.

|
| Card |
|---|
|
- Clique em Novo e depois em Registro de formulário para inserir um novo item no cardápio.

|
| Card |
|---|
|
- Preencha as informações do formulário com o conteúdo do cardápio.
 Image Modified Image Modified
|
|
Instalação e atualização do Kit Intranet
...
| Deck of Cards |
|---|
| effectDuration | 0.5 |
|---|
| history | false |
|---|
| id | samples |
|---|
| effectType | fade |
|---|
|
| Card |
|---|
| default | true |
|---|
| id | 1 |
|---|
| label | Download |
|---|
|
Download - Faça o download do Kit Intranet gratuitamente através deste link.
|
| Card |
|---|
| id | 2 |
|---|
| label | Instalação/Atualização |
|---|
|
Instalação/Atualização - Faça login no fluig como usuário administrador
- Clique em Painel de Controle → WCM agrupador Personalização → Importar e Exportar Páginas
- Importe o artefato "kit-intranet.zip" obtido na etapa anterior
- Verifique se a página "Intranet" foi criada na barra de menu lateral.
|
| Card |
|---|
| id | 3 |
|---|
| label | Exemplos para desenvolvedores |
|---|
|
- Verifique aqui como desenvolver seus próprios widgets a partir dos exemplos dessa página.
|
|
...
| Deck of Cards |
|---|
| id | Habilitar Widget Mobile |
|---|
|
| Card |
|---|
|
Com usuário administrador acessa a opção Editar página.  Image Modified Image Modified
|
| Card |
|---|
| id | 2 |
|---|
| label | Selecionar as widgets |
|---|
|
Na parte superior direita da widget que deseja habilitar a visualização em aplicativos móveis, clique no ícone ao lado do cadeado.  Image Modified Image Modified
|
| Card |
|---|
| id | 3 |
|---|
| label | Publicar a página |
|---|
|
Publique as alterações e acesse a página a partir do aplicativo móvel. 
|
|
...
| Campo | Descrição |
|---|
| birthDay | Dia do nascimento |
| birthMonth | Mês do nascimento |
| fullName | Nome completo |
| Dica |
|---|
Aqui temos um exemplo que lê a tabela de funcionários do ERP e cria registros de formulário no formulário de aniversariantes do Kit Intranet |
...