Histórico da Página
| Aviso | ||
|---|---|---|
| ||
O CloudBridge foi concebido à a partir da Plataforma do FatClient, que é um aplicativo que engloba AppServer e SmartClient em uma unica ferramenta.
O diferencial do CloudBridge é a possibilidade de executar aplicativos WebBased (aplicativos para Web) podendo utilizar todo ferramental ADVPL à a partir do JavaScript.
Como inicio o desenvolvimento ?
O Aplicativo pode ser desenvolvido em sua totalidade em HTML5 e Javascript, sendo necessário apenas a compilação deste conjunto de arquivos no Repositório do CloudBridge, durante a inicialização do aplicativo no dispositivo móvel, este conjunto de arquivos será baixado no diretório temporário do dispositivo e exibido para execução.
| Nota | ||
|---|---|---|
| ||
A TMobile foi uma classe criada para capturar/verificar características e informações do dispositivo móvel. Recomendamos essa leitura. |
| Nota | ||||
|---|---|---|---|---|
| ||||
Para compilação dos arquivos de sua aplicação será necessária a instalação do TDS. |
1. O arquivo .Cloud
O arquivo .Cloud é o responsável por essa inicialização, da seguinte maneira:
...
pela inicialização do aplicativo no CloudBridge.
A estrutura completa do arquivo .Cloud esta explicada neste link, mas é importante entender a estrutura recomendamos a leitura desta documentação, sendo importante entendê-la para criar o conjunto de arquivos que serão mantidos no Repositório padrão.
| Bloco de código | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
{
"name": "CloudBrigde Sample",
"version": "1.0.0",
"mainHtml": "cbcustom.html",
"mainFunction": "u_cbcustom",
"files":[
{"file": "cbcustom.html"},
{"file": "totvstec.js"},
{"file": "jquery.mobile-1.4.5.min.js"},
{"file": "jquery-2.2.2.min.js"},
{"file": "logo_totvs.png"}
]
}
|
aaaVeja que a lista de arquivos do seu aplicativo deve ser descrita no arquivo .Cloud na TAG files, mostrando quais arquivos farão partes da execução.
2. Inicialização do aplicativo no dispositivo móvel
...
bbb
Preview da abertura
A inicialização do aplicativo deve ser feita pelo nome do arquivo .Cloud, como exibido abaixo.
3. Preview da abertura
Como as funções ADVPL são executadas ?
Toda a comunicação com o ADVPL será feita via JavaScript, a partir do método runAdvpl ou a partir da camada de mensagens com os métodos AdvplToJs e JsToAdvpl, recomendamos também a leitura destas sessões.
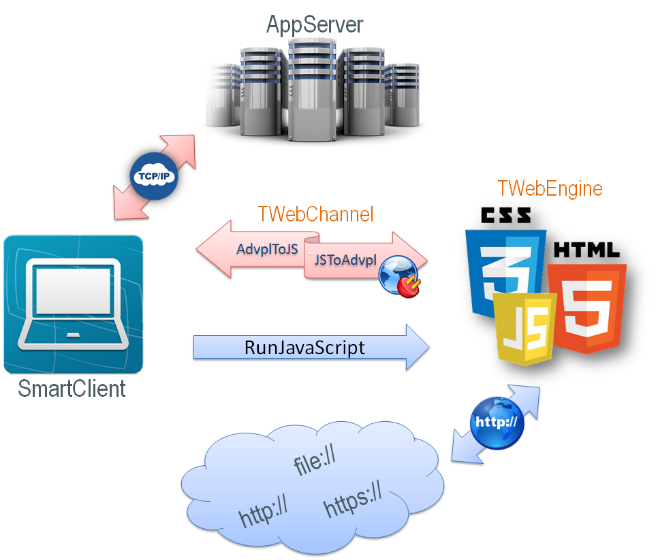
Abaixo a estrutura completa da Plataforma, onde:
- SmartClient se comunica com o AppServer através de TCP;
- SmartClient se comunica com o Navegador embedado (TWebEngine) através do WebScket (TWebChannel);
- Navegador embedado se comunica com a página/componente HTML5/Javascript através do HTTP/HTTPS.
Com essa estrutura é possível a execução de qualquer função ou método de classes ADVPL à partir do JavaScript.
ccc