Histórico da Página
...
O objetivo deste guia é detalhar as formas de interação com o aplicativo fluig Mobile Fluig mobile através do protocolo URL scheme "fluig://", bem como também a utilização de outros protocolos schemes a partir do próprio aplicativo. Desta forma, é possível realizar a abertura de recursos no fluig do Fluig Plataforma em interface nativa do aplicativo e habilitar a utilização de outros serviços, por exemplo: em um formulário, por meio de geolocalização, realizar a abertura do aplicativo de mapade um aplicativo de mapas.
Para mais informações, as documentações referentes a cada plataforma encontram-se nos seguintes links: Apple, Google, Microsoft.
| Nota | ||
|---|---|---|
| ||
O uso de links não é recomendado dentro de um formulário workflow, pois ao acessá-los, o contexto de onde se está, é perdido, prejudicando o usuário. |
Definições Gerais
No fluig Mobile existe o recurso de O Fluig mobile suporta a interceptação de algumas determinadas URLs, que possibilitam ao usuário utilizar links pré-configurados para abrir diretamente recursos do aplicativo do fluig ao Fluig. Ao tocar sobre o link de qualquer estes links em outra aplicação instalada no dispositivo móvel, o usuário será redirecionado para o Fluig mobile.
Alguns dos recursos disponíveis são a abertura de processos, acesso às comunidades , perfil e perfis de usuários. Esses links podem ser utilizados tanto externamente, realizando a chamada via navegador ou de qualquer outro aplicativo de terceiros, como internamente no próprio aplicativo. A seguir será e aplicativos de terceiros quanto internamente, no próprio Fluig mobile.
A seguir serão apresentado os links reconhecidos pelo aplicativo, através do URL scheme "fluig://".
| Deck of Cards | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Como abrir aplicativos externos pelo
...
Fluig
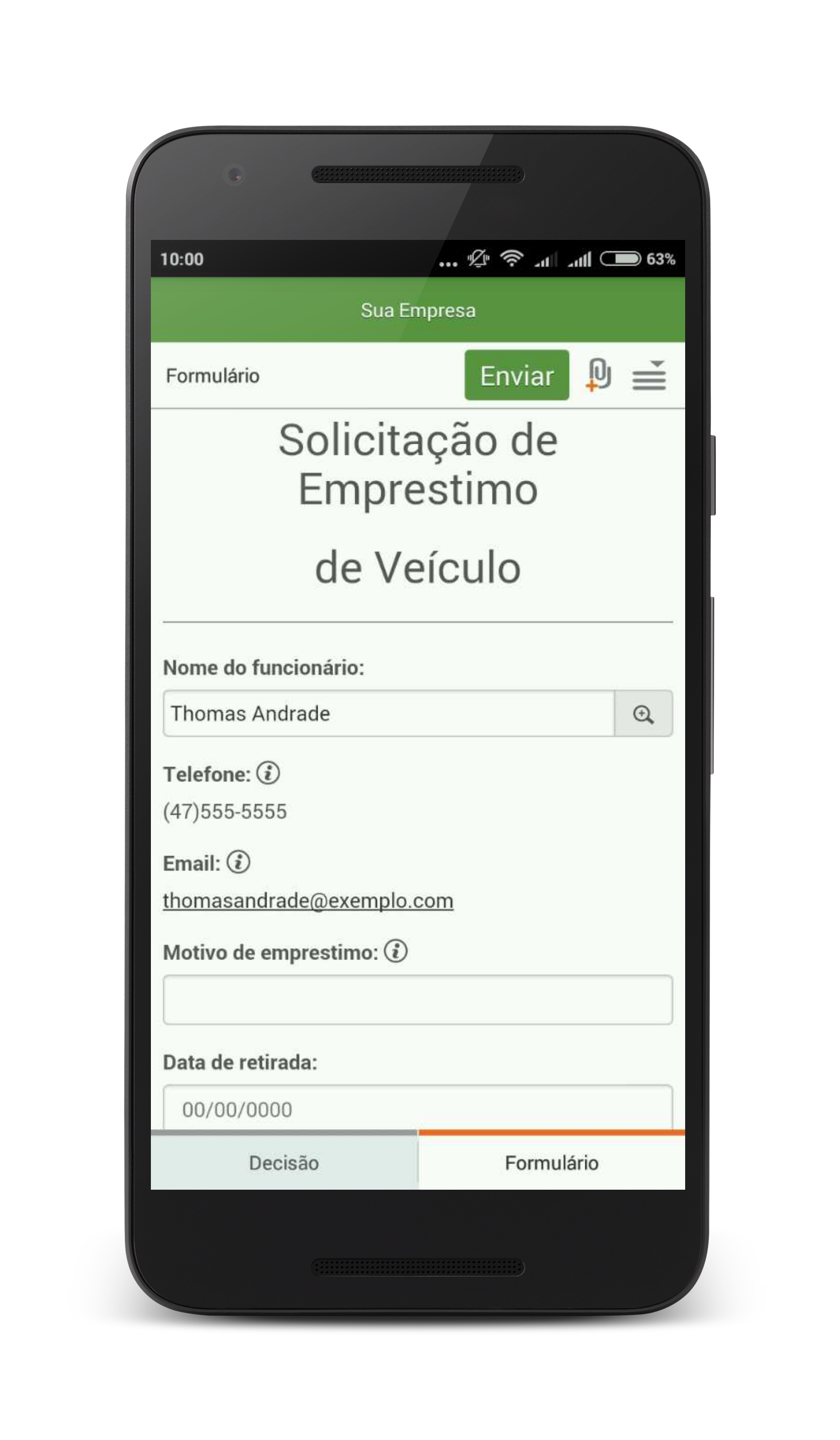
Aplicativos nativos do sistema operacional, De forma prática, uma URL scheme permite aos usuários abrir outros aplicativos a partir de um aplicativo que o tenha configurado. Por exemplo: aplicativos nativos como Telefone e Email, possuem o seu próprio URL scheme ( "tel://" e "mailto://" ) da mesma forma do protocolo "fluig://", , respectivamente) e a partir desses schemes é possível executar ações dentro de um formulário ou widget para realizar ligações, enviar emails e outros recursos acionados ao tocar em um botão ou link presente no formulário.
Assim como o fluig Mobile Fluig mobile e aplicativos nativos do sistema, outros aplicativos de terceiros também possuem seu próprio scheme com recursos diferenciados, e com isso, é possível também inicia-los . Portanto, também é possível iniciar estes aplicativos externos a partir de um formulário no fluig Mobileou widget no Fluig mobile, desde que os aplicativos externos suportem os respectivos schemes.
| Informações |
|---|
Em caso de dúvidas, é necessário consultar a documentação do aplicativo desejado, pois cada aplicativo tem suas particularidades. |
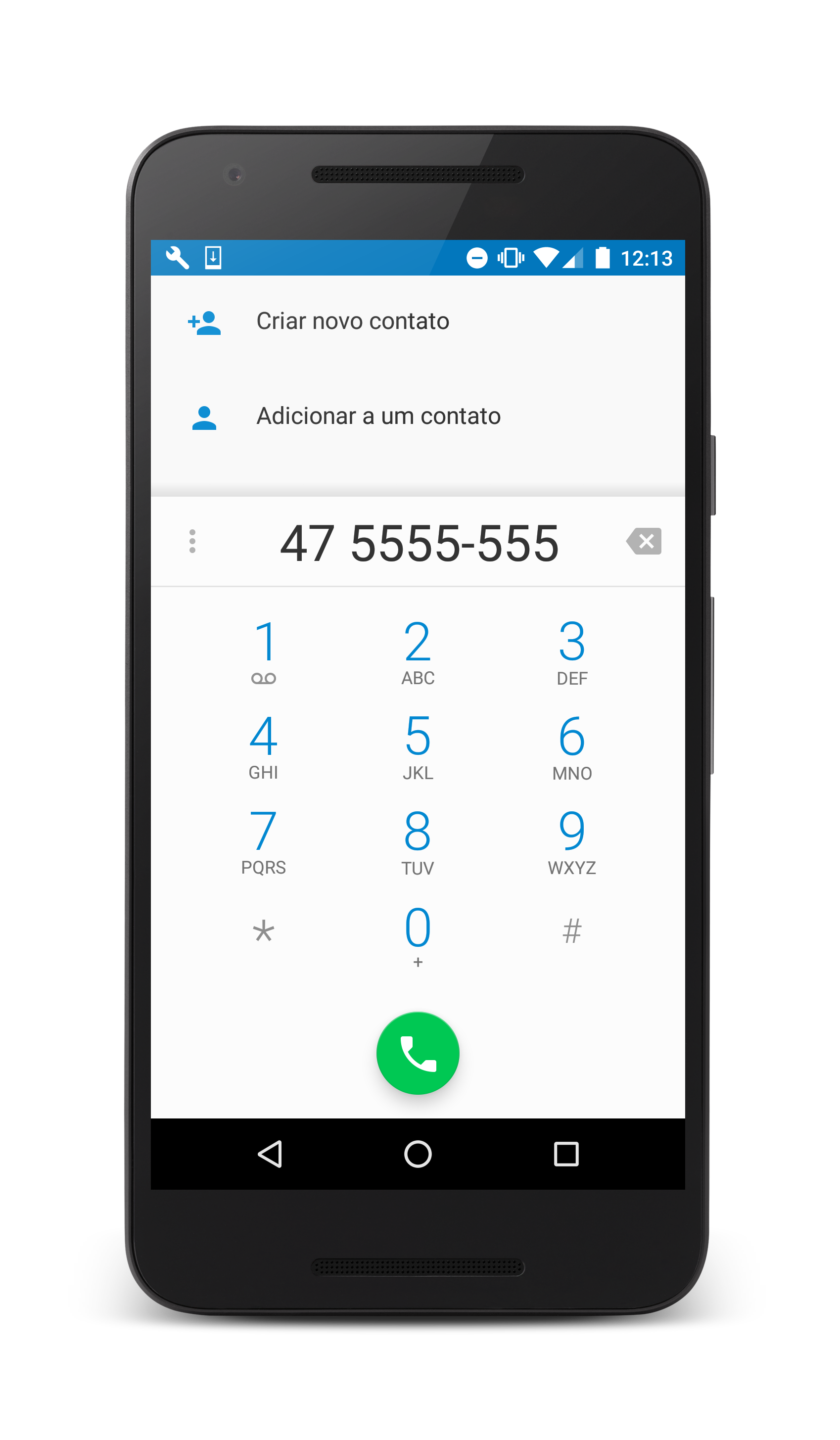
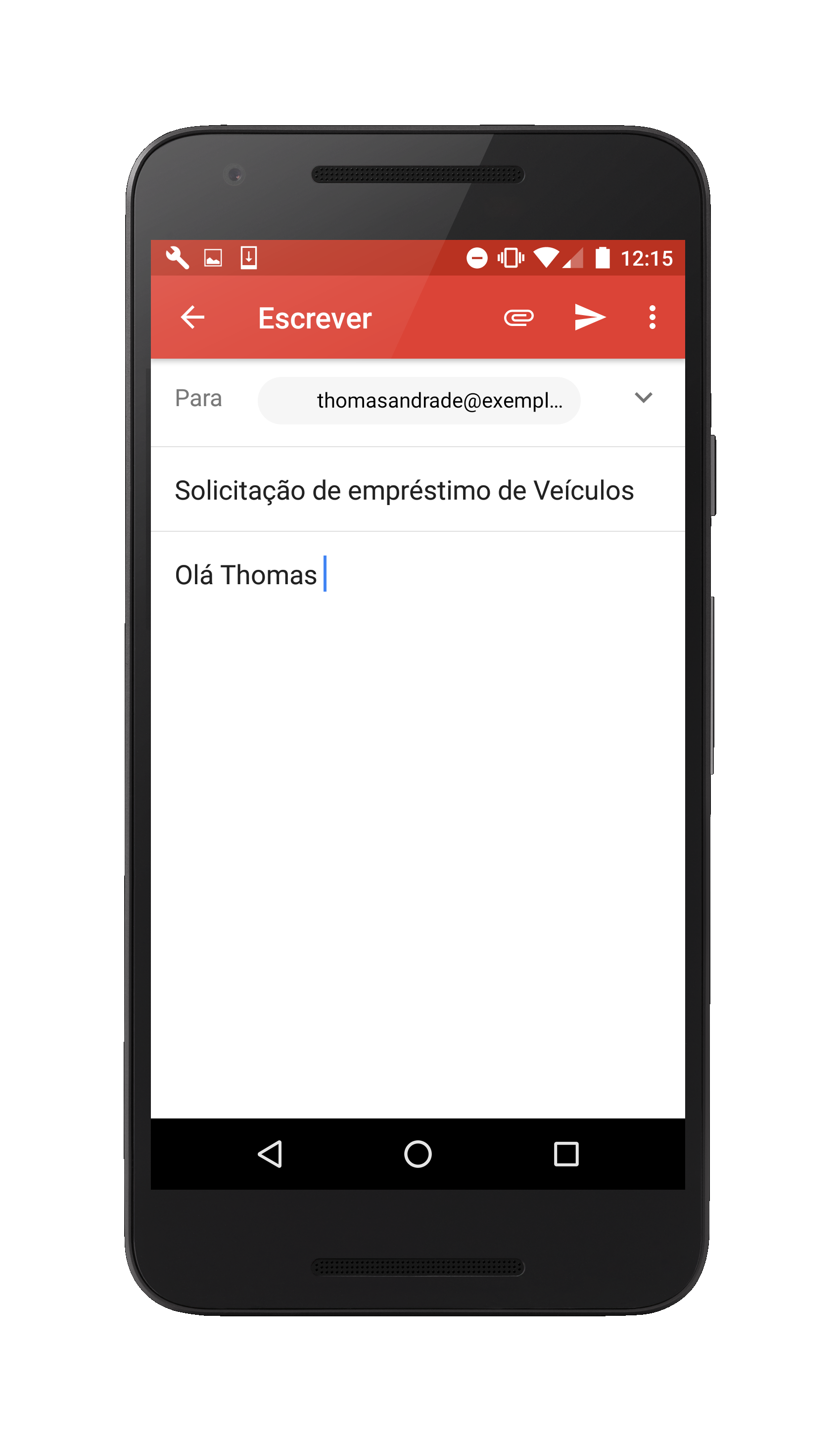
Telefone e Email
Dispositivos
...
móveis geralmente possuem aplicativos nativos de telefone e email
...
pré-instalados
...
e
...
esses apps seguem um padrão de resposta ao serem iniciados por outros aplicativos através dos schemes "
...
tel://" para o telefone e "mailto://" para o email. A partir
...
do scheme, outros aplicativos podem
...
invocá-los
...
, passando informações relevantes
...
e automatizando o processo de uma ligação ou envio de email
...
.
Em um dispositivo móvel que possua mais de um aplicativo de telefone ou email
...
instalado, será possível escolher qual aplicativo será iniciado
...
, não sendo obrigatório utilizar os aplicativos nativos.
Em caso de dúvidas para utilização dos schemes e suporte a plataforma desejada, as seguintes documentações podem ser consultadas: Apple, Google, Microsoft.
| Deck of Cards | ||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||
|
| Nota | ||
|---|---|---|
| ||
| Para os demais aplicativos de terceiros, você poderá consultar deve-se consultar a documentação sobre a utilização de seus scheme em seus respectivos sites, consultando a documentação. |
...
| s no site do desenvolvedor do aplicativo em questão. |
Geolocalização
O recurso de geolocalização permite obter a localização do usuário através da internet ao abrir durante a abertura de um formulário, no qual o formulário em questão apresente desde que esse formulário possua o recurso de geolocalização implementado e o usuário permita o acesso a à sua localização. Dessa forma, ao obter as coordenadas é Esse recurso também pode ser utilizado em páginas e processos.
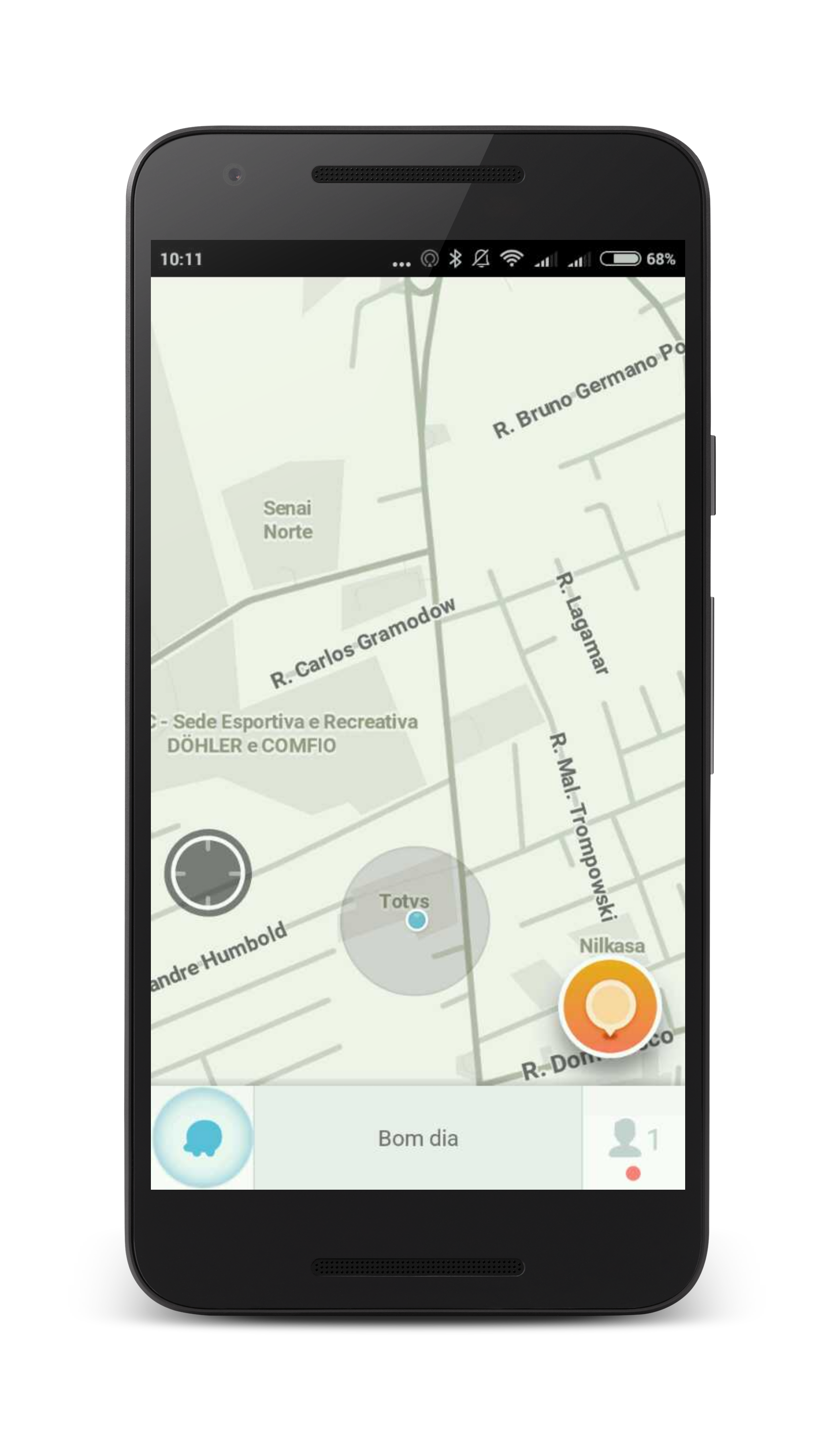
É possível criar formulários mais ricos e dinâmicos em conteúdo através da geolocalização do usuário que acessar estiver acessando o formulário, permitindo por exemplo, ao tocar em um botão , realizar a abertura do aplicativo Waze através do formulário com a localização atual do usuário.para abrir o aplicativo de navegação Waze.
Para saber como utilizar a geolocalização acesse a documentação: Desenvolvimento de formulário mobile.
Geolocalização com o aplicativo Waze
...
| id | 2 |
|---|
...
Waze
Com o
...
My Fluig, você pode abrir outros aplicativos
...
instalados no dispositivo e um deles é o Waze (aplicativo de navegação GPS)
...
. Isso torna possível repassar as coordenadas obtidas através de um formulário com geolocalização para o
...
Waze realizar a navegação.
Para mais recursos de implementação disponíveis pelo Waze, clique aqui
...
e para um exemplo (form-mobile-waze) de implementação em formulários
...
Para consultar a documentação de implementação da geolocalização em formulários no fluig Mobile clique aqui.
...
, aqui.