Histórico da Página
...
- Disponivel em build superior à 131227A.
- A comunicação entre o SmartClient e o Navegador é feita através do componente TWebChannel, conforme exemplo a seguir.partir da versão 20.3.2.0 do SmartClient, o componente tem uma deficiência em sistemas operacionais Linux que ao exibir um PDF não é possível realizar o download e impressão dele pelos botões na barra superior. Esta deficiência é ocasionada por uma biblioteca de terceiros que estamos procurando solucionar.
- A partir da versão 20.3.2.6 do SmartClient, a função PrintPDF() passa a imprimir as cores de fundo de uma página HTML, porém a função Print() continua sem imprimi-las por conta de deficiência da biblioteca de terceiros.
| Nota | ||||
|---|---|---|---|---|
| ||||
Cada instância do componente TWebEngine no SmartClient Desktop se comporta como uma aba diferente de um web browser, possuindo cada uma sua própria SessionStorage. Por outro lado, no SmartClient Webapp por naturalmente já ser executado em um web browser, suas instâncias de TWebEngine se comportam como Iframes e compartilham a mesma SessionStorage | ||||
| Aviso | ||||
| ||||
Nas plataformas móveis não é possível sobrepor componentes ADVPL sobre o Navegador do TWenEngine, esta é uma característica da biblioteca gráfica Qt. |
| Nota | ||||
|---|---|---|---|---|
| ||||
É possível depurar a camada HTML/JS do componente TWebEngine invocando o SmartClient via linha de comando, como no exemplo abaixo: smartclient --remote-debugging-port=8888 Onde a porta, no exemplo 8888, deverá ser chamada no navegador Chrome, permitindo então a depuração. Mais detalhes acesse o link abaixo: A partir da build 20.3.0.0 é possível habilitar um parâmetro no arquivo smartclient.ini que exibe um console JavaScript. A partir da build 20.3.2.0 é necessário informar também quem pode realizar o debug da camada HTML/JS via linha de comando: |
| Informações | ||||
|---|---|---|---|---|
| ||||
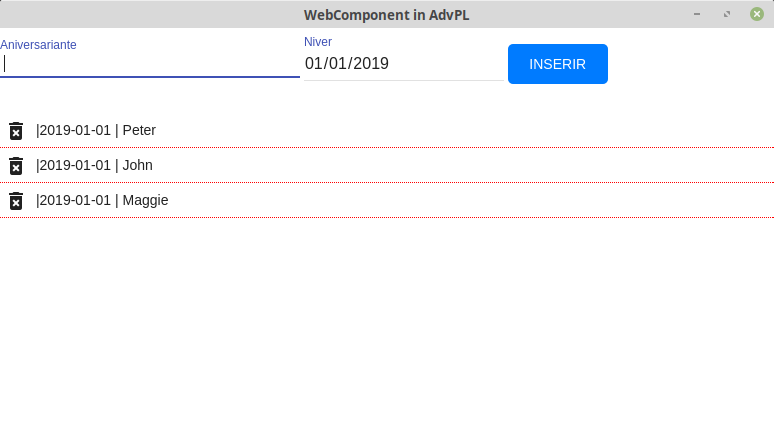
Exemplo
| Nota | ||||
|---|---|---|---|---|
| ||||
Abaixo esta disponível um exemplo documentado de uso do componente e o codigo JavaScript de apoio (twebchannel.js): Visualização do exemplo |
O TWebEngine no Youtube
...