Histórico da Página
01. DADOS GERAIS
| Linha de Produto: | Virtual Age |
|---|---|
| Segmento: | Varejo |
| Módulo: | Recursos Humanos |
| Função: | Implantação do relógio ponto Control ID |
02. SITUAÇÃO/REQUISITO
Necessita-se que seja implementado um componente que possibilite aos usuários fazer o cadastro dos funcionários nos equipamentos de Relógio Eletrônico Ponto REP.
03. SOLUÇÃO
Implementar no envio do cadastro do funcionário para o REP também pelo componente RHUFM029, onde o usuário poderá finalizar o cadastro de um funcionário e já fazer o envio para os equipamentos desejados. Também será criado o componente RHUFP099 com finalidade de enviar para o relógio ponto os cadastros de um modo coletivo.
As informações que serão enviadas para o equipamento de relógio ponto são: PIS, NOME e MATRÍCULA.
Imagem 3.1 - Demonstração do colaborador que será enviado para o relógio ponto Control ID.
Imagem 3.2 - Demonstração da tela de envio do colaborador através do componente RHUFM029 botão "Enviar REP".
Imagem 3.3 - Demonstração do componente criado RHUFP099 para enviar os dados dos colaborador coletivamente.
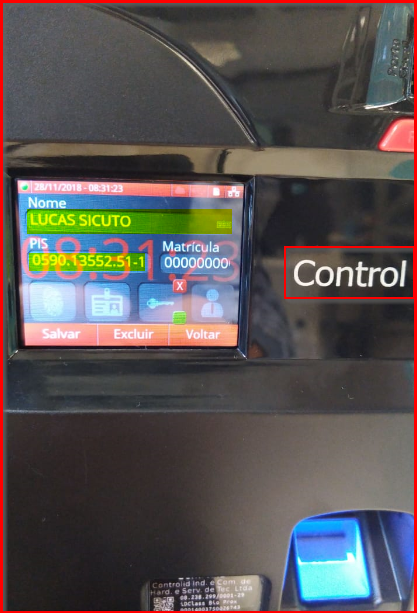
Imagem 3.4 - Demonstração do relógio recebendo os dados do colaborado.
| tabs | Passo 01, Passo 02, Passo 03, Passo 04 |
|---|---|
| ids | passo1,passo2 |
| default | yes |
|---|---|
| referencia | passo1 |
| default | no |
|---|---|
| referencia | passo2 |
04. DEMAIS INFORMAÇÕES
| Card documentos | ||||
|---|---|---|---|---|
|
05. ASSUNTOS RELACIONADOS
| Templatedocumentos |
|---|
| HTML |
|---|
<style>
div.theme-default .ia-splitter #main {
margin-left: 0px;
}
.ia-fixed-sidebar, .ia-splitter-left {
display: none;
}
#main {
padding-left: 10px;
padding-right: 10px;
overflow-x: hidden;
}
.aui-header-primary .aui-nav, .aui-page-panel {
margin-left: 0px !important;
}
.aui-header-primary .aui-nav {
margin-left: 0px !important;
}
</style>
|