Índice
| Índice |
|---|
| outline | true |
|---|
| exclude | .*ndice |
|---|
| style | none |
|---|
|
Falando de editar page...
Esse recurso permite ao usuário configurar os elementos que devem ser apresentados na página, no que se refere à ordenação e às propriedades de cada elemento.
É possível adicionar à página os seguintes componentes web: Banner, Rodapé, Seção, Conteúdo externo, Parágrafo, Galeria de imagens, Menu e Conteúdo do texto. Cada alteração na página é gravada automaticamente a cada 5 segundos.

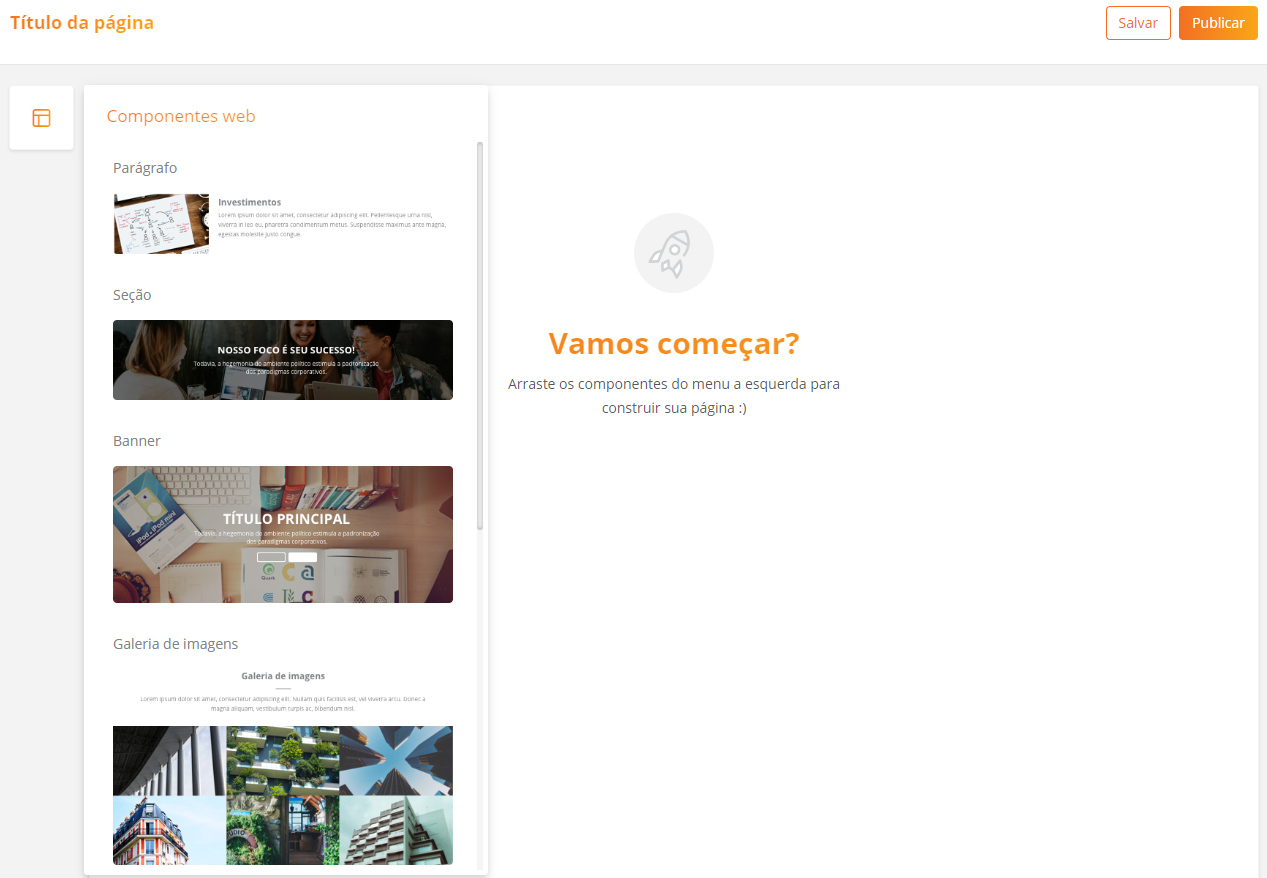
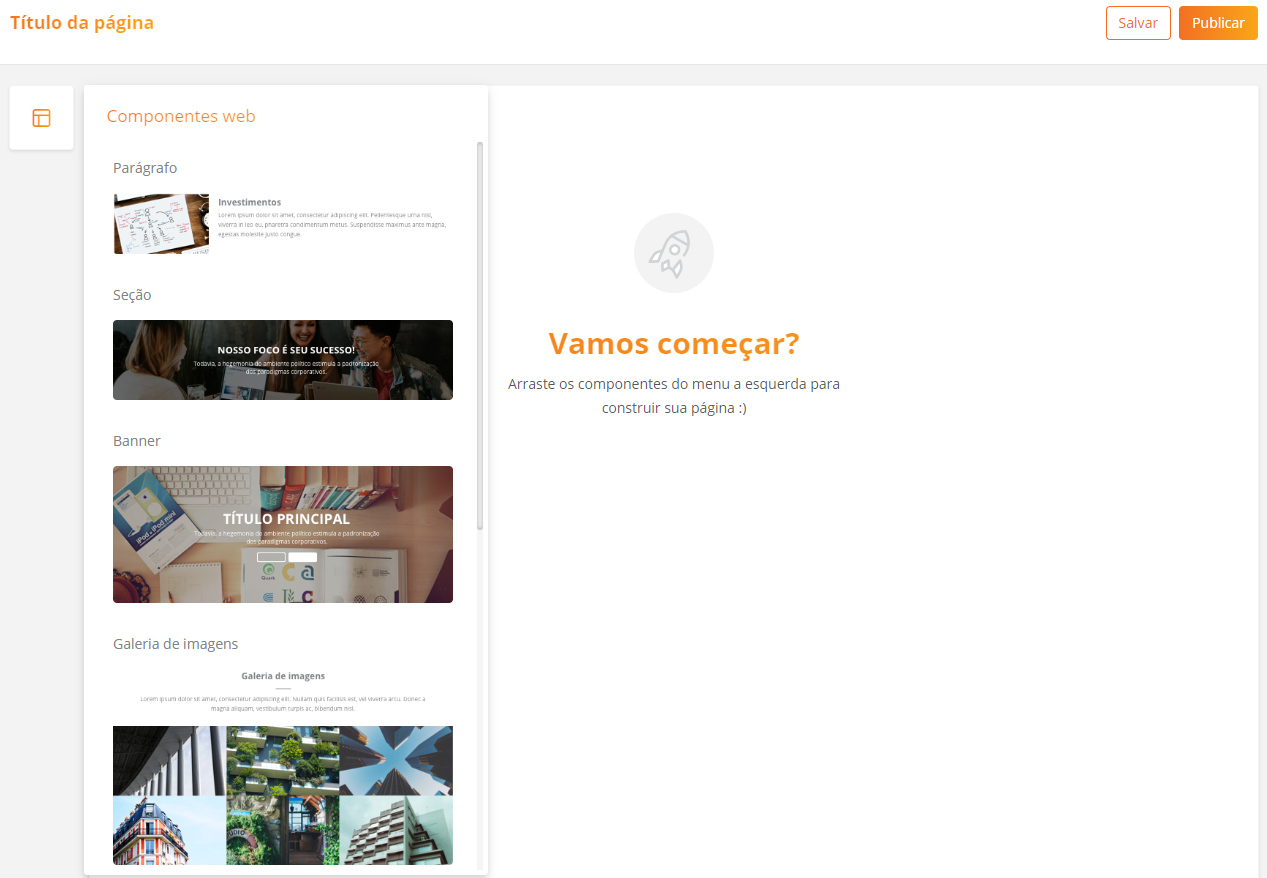
Componentes web
 Componentes web: Para adicionar um componente, basta acionar esse botão para expandir os componentes, clicar no componente desejado e arrastá-lo até o ponto da página em que ele deve ser apresentado.
Componentes web: Para adicionar um componente, basta acionar esse botão para expandir os componentes, clicar no componente desejado e arrastá-lo até o ponto da página em que ele deve ser apresentado.
...
A seguir serão apresentados os componentes que podem ser incluídos nas páginas, bem como suas configurações.
Banner
...
 Veja a imagem
Veja a imagem
Referente a esse componente são apresentadas as seguintes configurações:
...
| Painel |
|---|
- Setas: indica se as setas devem ser apresentadas nas laterais dos banners.
- Bullets: indica se as bullets devem ser apresentadas na parte inferior dos banners.
- Máscara: indica se o efeito máscara deve ser empregado, para passar maior destaque ao texto do banner.
- Altura: configura a altura dos banners. Caso as imagens sejam maiores do que a altura reservada para os banners, devem ser cortadas para se ajustarem a uma altura menor, ou elas são automaticamente redimensionadas para se adequarem a uma altura maior?à altura definida.
|
Composição de banner: configura os banners que devem ser apresentados. É possível incluir até xx banners.
| Painel |
|---|
Para cada banner é necessário configurar: - Conteúdo: indica se o conteúdo do banner será de imagem , cor ou vídeo. Tanto a imagem quanto o vídeo devem ser arquivos da galeria ou do próprio dispositivo. Não pode mais ser cor??
- Título: título do banner.
- Subtítulo: descrição que deve ser apresentada abaixo do título.
- Alinhamento: indica o alinhamento do título e do subtítulo. Pode ser alinhado à esquerda, centralizado ou à direita.
- Adicionar item: essa opção permite adicionar botões ao banner, e esses botões direcionam para outros endereços web. Cada item tem a seguinte configuração:
- URL: endereço web que será aberto ao acionar o botão.
- Abrir em uma nova aba?: indica se o endereço deve ser aberto em uma nova aba ou na atual.
- Texto: configura o label do botão.
- Cor do texto: configura a cor do label do botão.
- Cor do botão: configura a cor que deve ser apresentada para o botão.
|
Rodapé
...
 Veja a imagem
Veja a imagem
Referente a esse componente são apresentadas as seguintes configurações:
...
| Painel |
|---|
Adicionar item: essa opção permite adicionar ícones ao rodapé, e esses ícones direcionam para outros endereços web. Cada item tem a seguinte configuração: - Imagem: imagem que deve ser apresentada no link do rodapé. A imagem deve ser um arquivo da galeria ou do próprio dispositivo.
- Título: configura o título do link.
- URL: endereço web que será aberto ao acionar o item.
|
Seção
...
 Veja a imagem
Veja a imagem
Referente a esse componente são apresentadas as seguintes configurações:
...
| Painel |
|---|
- Imagem de fundo: imagem que deve ser apresentada como fundo na seção. A imagem deve ser um arquivo da galeria ou do próprio dispositivo.
- Título: título da seção.
- Subtítulo: descrição que deve ser apresentada abaixo do título.
- Cor do texto: configura a cor do texto da seção.
- Alinhamento: indica o alinhamento do título e do subtítulo. Pode ser alinhado à esquerda, centralizado ou à direita.
- Parallax: indica se o efeito parallax deve ser empregado, para passar a impressão de profundidade na imagem.
- Máscara: indica se o efeito máscara deve ser empregado, para passar maior destaque ao texto da seção.
- Habilitar container?:
|
Conteúdo externo
...
 Veja a imagem
Veja a imagem
Conteúdo Externo: configura as propriedades gerais do componente.
| Painel |
|---|
- URL: endereço web do conteúdo da ser adicionado. Algumas URL's podem não ser carregadas por motivos de permissão.
- Altura: configura a altura da área reservada ao conteúdo externo. Caso o conteúdo seja maior do que a área reservada para o conteúdo externo, será cortado para se ajustar a uma altura menor, ou redimensionado para se adequar a uma altura maior?
- Habilitar container?: Configuração de largura do componente. Se estiver desabilitado o container, o componente será redimensionado conforme a largura da tela, independentemente do dispositivo. Se o container foi habilitado, a largura máxima irá obedecer às medidas apresentadas nesse quadro.
|
Parágrafo
...
 Veja a imagem
Veja a imagem
Geral: configura as propriedades gerais do componente.
...
| Painel |
|---|
Adicionar item: essa opção permite adicionar ícones ao parágrafo, e esses itens direcionam para outros endereços web. Cada item tem a seguinte configuração: - Título: configura o título do link.
- URL: endereço web que será aberto ao acionar o item.
- Cor do texto: configura a cor do texto do item.
- Cor do fundo: configura a cor que deve ser apresentada para o item.
- Abrir em uma nova aba?: indica se o endereço deve ser aberto em uma nova aba ou na atual.
|
Galeria de imagens
...
 Veja a imagem
Veja a imagem
Geral: configura as propriedades gerais do componente.
...
| Painel |
|---|
Clique no botão  para adicionar novas imagens. Cada imagem tem a seguinte configuração: para adicionar novas imagens. Cada imagem tem a seguinte configuração: - Legenda: Descrição que deve ser apresentada ao abrir a visualização da imagem na galeria.
|
...
 Veja a imagem
Veja a imagem
Geral: configura as propriedades gerais do componente.
...
Itens: configura os itens que devem ser apresentados no menu. É possível inserir até 10 itens de menu.
| Painel |
|---|
Clique no botão  para adicionar novos itens. Cada item tem a seguinte configuração: para adicionar novos itens. Cada item tem a seguinte configuração: - Abrir em uma nova aba?: indica se o endereço deve ser aberto em uma nova aba ou na atual.
- URL: endereço web que será aberto ao acionar o item.
- Título: configura o label do item.
|
Conteúdo do texto
...
 Veja a imagem
Veja a imagem
Conteúdo de texto: configura as propriedades gerais do componente.
...