Histórico da Página
...
| Índice | ||||||
|---|---|---|---|---|---|---|
|
Vídeos How to
| Informações | ||
|---|---|---|
| ||
Antes de iniciar o desenvolvimento de formulários assista a série de vídeos how to, clicando aqui. |
Declaração <!DOCTYPE> HTML
...
| Nota | ||
|---|---|---|
| ||
Para visualizar todos os eventos de formulários disponíveis clique aqui. |
...
FormController
O formController é o objeto que realiza a comunicação entre o formulário e a customização dos eventos. Esse objeto está disponível em cada um dos eventos de customização de
formulários através da variável form. A variável permite alterar os valores dos campos de um registro de formulário e também obter o estado de edição deles, por exemplo: se o
usuário está visualizando ou editando o registro de formulário. Veja a seguir os métodos disponíveis para a variável form:
| Método | Descrição |
|---|---|
| long getCompanyId() | Retorna o ID da empresa |
| int getDocumentId() | Retorna o ID do documento (registro de formulário) |
| int getVersion() | Retorna a versão do documento (registro de formulário) |
| int getCardIndex() | Retorna o ID do formulário |
| String getValue(String fieldName) | Obtém o valor de um campo do formulário |
| void setValue(String fieldName, String fieldValue) | Define o valor de um campo do formulário |
| boolean getEnabled(String fieldName) | Verifica se um campo está habilitado |
| void setEnabled(String fieldName, boolean enabled) | Define se um campo deve estar habilitado ou não |
| void setEnabled(String fieldName, boolean enabled, boolean protect) | Define se um campo deve estar habilitado ou não, e se o campo desabilitado deve ser protegido ou não. Quando definido o valor true para o parâmetro protect, o campo desabilitado não terá seu valor salvo no registro de formulário. |
| void setEnhancedSecurityHiddenInputs(boolean boolean protect) | Quando definido com o valor true, todos os campos desabilitados pelo método setEnabled serão protegidos e não terão seus valores salvos no registro de formulário. Esta função deve ser chamada antes do setEnabled. |
| String getFormMode() | Obtém o modo de edição do formulário, podendo retornar os seguintes valores: MOD: Formulário em edição VIEW: Visualização do formulário NONE: Não há comunicação com o formulário, por exemplo, ocorre no momento da validação dos campos do formulário onde este não está sendo apresentado. |
| void setHidePrintLink(boolean hide) | Quando definido com o valor true, desabilita o botão de imprimir do formulário. |
| boolean isHidePrintLink() | Verifica se o botão de imprimir está desabilitado. |
| Map<String, String> getChildrenFromTable(String tableName) | Retorna um mapa contendo os nomes e valores dos campos filhos de uma tabela pai. |
| void setHideDeleteButton(boolean hide) | Quando definido com o valor true, desabilita o botão de excluir registros filhos em um formulário com pai-filho. |
| boolean isHideDeleteButton() | Verifica se a exclusão de registros filhos está desabilitada. |
| boolean getMobile() | Verifica se o registro de formulário está sendo acessado através de um dispositivo mobile. |
| boolean isVisible(String fieldName) | Verifica se um campo está marcado para ser visível |
| void setVisible(String fieldName, boolean visible) | Define se um campo deve estar visível ou não |
| boolean isVisibleById(String id) | Verifica se um item do html está marcado para ser visível |
| void setVisibleById(String id, boolean enabled) | Define se um item do html deve estar visível ou não |
| Nota | |||||||||
|---|---|---|---|---|---|---|---|---|---|
| |||||||||
Para o correto funcionamento do formulário no fluig, todos os campos de formulário devem estar dentro da tag <form> no HTML principal ou identificar o formulário para cada campo, conforme padrão HTML. O fluig utiliza internamente todos os campos de formulário que possuem a propriedade "name" para armazenamento das informações. Para formulários que armazenam dados em tabelas do banco de dados, existe a limitação de 1000 campos. Além disso, cada campo poderá ter no máximo 30 caracteres (formulários que continham campos maiores do que 30 caracteres, já exportados para o fluig através da Atualização 1.4.11 ou anteriores, continuam sendo exportados, mas esta validação será aplicada para os novos campos). Quando o formulário é armazenado em tabelas do banco de dados, existem alguns termos que não podem ser utilizados no atributo "name", pois são palavras reservadas de alguns sistemas de banco de dados. Abaixo é apresentada uma lista de termos reservados:
Quando houver necessidade de manipular o HTML do formulário via JavaScript - principalmente quando envolver a criação de campos de formulário - sugerimos que isso seja feito através de scripts anexos ao formulário, importados pela tag <script src="minhasfuncoes.js"></script>, e não diretamente no HTML principal. Funções como a demonstrada abaixo podem gerar conflito na publicação do formulário no fluig:
|
...
Desenvolvimento de Formulários
...
| Deck of Cards | ||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||
|
| Nota | ||
|---|---|---|
| ||
Devido às limitações do banco de dados Oracle, os campos do formulário tipo input e textarea terão um limitador de caracteres para que não ultrapassem os 4 mil caracteres. Caso este limite seja excedido, será apresentada uma mensagem bloqueando a ação. |
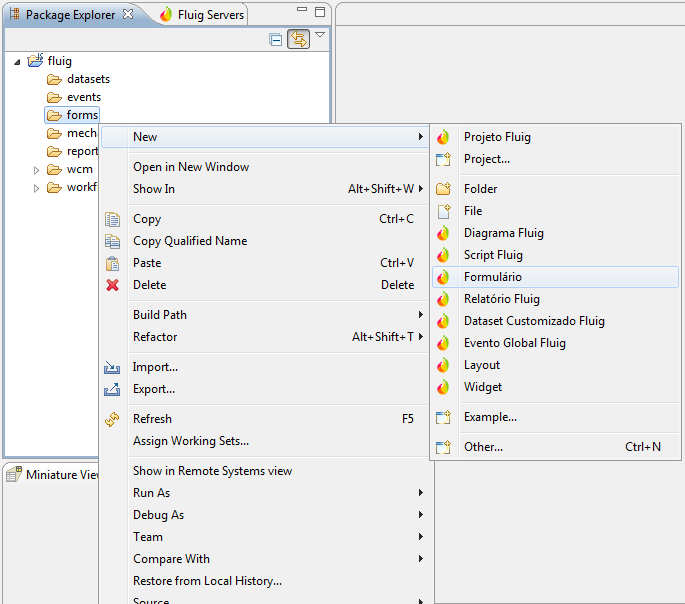
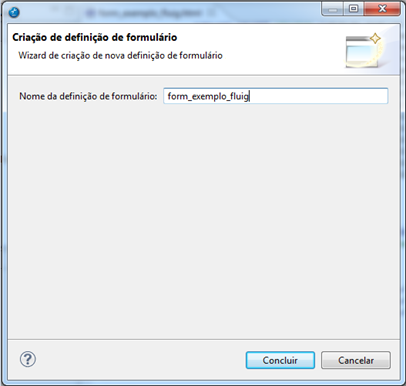
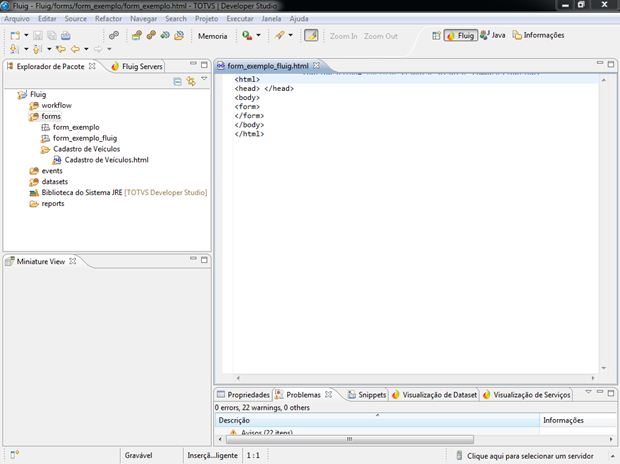
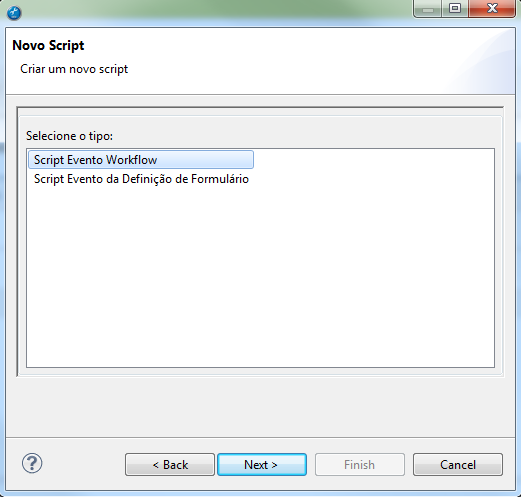
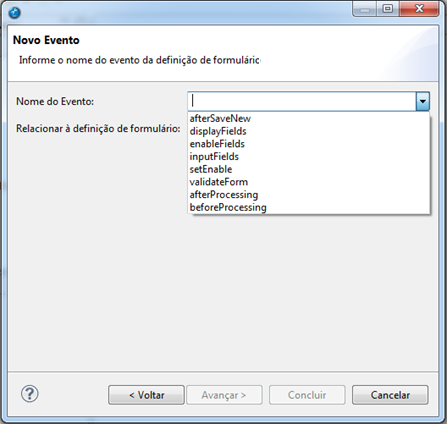
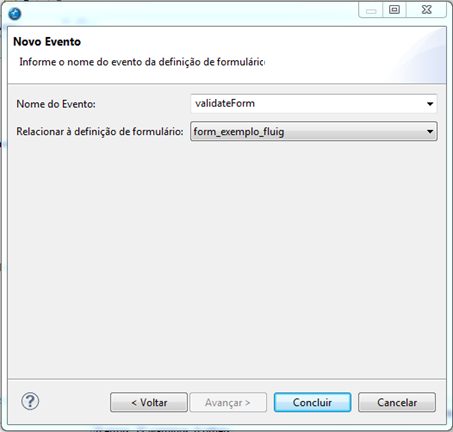
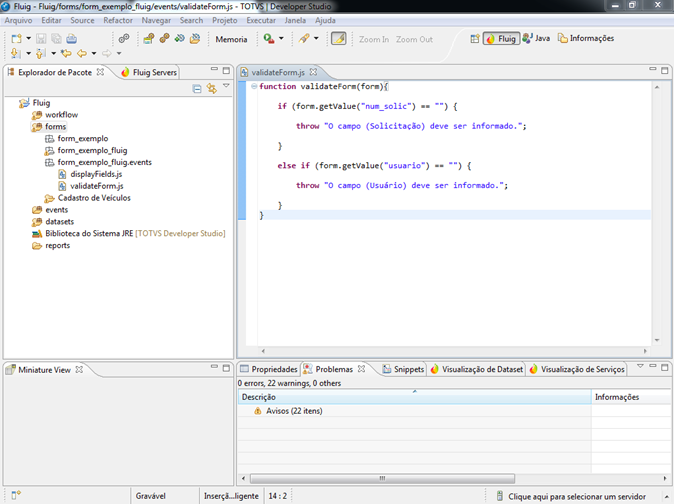
Após a criação de uma definição de formulário é possível realizar a criação de scripts para customização. O eventos para formulários são criados conforme passos a seguir:
| Deck of Cards | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
...
Todos os eventos da definição de formulário recebem a referência ao formulário. Através dessa referência é possível acessar os campos do formulário, acessar/definir o valor de um campo e acessar/definir o estado de apresentação do campo. Os detalhes de cada evento são apresentados nas próximas seções deste documento.
...
- ADD: indicando modo de inclusão.
- MOD: indicando modo de edição.
- VIEW: indicando modo de visualização.
- NONE: indicando que não há comunicação com o formulário, por exemplo, ocorre no momento da validação dos campos do formulário onde este não está sendo apresentado.
...
Personalização de formulários
Neste capítulo será demonstrado como interagir com alguns tipos de controles do formulário que possuem características especiais, como por exemplo, o preenchimento do conteúdo de um ComboBox através da utilização de Datasets.
O fluig, por padrão realiza a importação da biblioteca JavaScript jQuery em todos os formulários, exceto nos casos onde o formulário já a realize. Nestes casos o fluig identificará que o jQuery já está definido e não realizará a importação novamente. Caso o formulário utilize outra biblioteca que possa entrar em conflito com o jQuery, será necessário definir no formulário a variável javascript fluigjQuery, com valor false, que o fluig deixará de fazer tal importação, porem algumas outras funcionalidades como a máscara de campos do fluig, também serão desabilitadas.
Máscara de Campos
Muitos campos em um formulário possuem uma formatação específica para o seu conteúdo, como datas, CEP, CPF entre outros.
...
Para elaborar a máscara é possível utilizar:
| Código | Descrição |
|---|---|
| 0 | Somente Números. |
| 9 | Somente números mais opcional. |
| # | Somente números mais recursivo. |
| A | Números ou letras. |
| S | Somente letras entre A-Z e a-z. |
| Bloco de código | ||||
|---|---|---|---|---|
| ||||
Data: "00/00/0000"
Horário: "00:00:00"
Data e Hora: "00/00/0000 00:00:00"
CEP: "00000-000"
Telefone: "0000-0000"
Telefone(ddd): "(00) 0000-0000"
Telefone(ddd + 9ºdígitos): "(00) 90000-0000"
Placa de carro: "SSS 0000"
CPF: "000.000.000-00"
CNPJ: "00.000.000/0000-00"
IP: "099.099.099.099"
porcentagem: "#00.000,00%"
Valor: "#00.000.000.000.000,00" |
...
| Nota | ||
|---|---|---|
| ||
| Caso a importação da biblioteca jQuery esteja desabilitada através da variável fluigjQuery, a funcionalidade de máscaras também estará desabilitada. |
...
ComboBox
Geralmente é necessário popular um ComboBox de um formulário com um determinado grupo de valores.
...
No exemplo acima estamos listando em um ComboBox todos os Volumes cadastrados no fluig.
Caso necessário a ordenação dos dados provindos de um dataset interno, indicamos a criação de um dataset customizado que execute o interno e ordene os dados, antes de alimentar o componente combobox.
...
| Bloco de código | ||
|---|---|---|
| ||
<select> <option value="te">Teste</option> </select> |
...
- Forma Incorreta
| Bloco de código | ||
|---|---|---|
| ||
<select> <option value="te te te">Teste</option> </select> |
...
Zoom
Permite a consulta de entidades e outros formulários criados no fluig para seleção de dados pelo usuário. Para utilizar este componente basta inserir um campo de texto com alguns parâmetros específicos.
| Nota | ||
|---|---|---|
| ||
Para utilizar o zoom do fluig, é necessário estar utilizando o fluig Style Guide, para mais informações acesse https://style.fluig.com/ |
...
- type: o atributo type para este componente obrigatoriamente é 'zoom'
- name: nome do campo
- data-zoom: parâmetros do zoom em formato json onde:
- maximumSelectionLength: limite de registros selecionáveis, caso não seja informado, o valor padrão é 1.
- resultLimit: número máximo de resultados que serão listados na busca, o valor padrão é 300.
- placeholder: texto de placeholder, que irá aparecer no zoom. Pode ser utilizado para instrução.
- displayKey: coluna filtrável e de exibição após selecionado o registro
- filterValues: atributo do dataset e valor para serem filtrados. Devem ser colocados em pares, separados por vírgula (,) onde o primeiro valor é o nome do campo e o segundo refere-se ao valor do campo.
- datasetId ou cardDatasetId: opte por uma das opções:
- datasetId: é o nome do dataset (Built-in, CardIndex ou Customized).
- cardDatasetId: é o numero de outro formulário para consulta.
- fields: Estrutura do filtro
- field: atributo do dataset que será utilizado.
- label: descrição da coluna.
- standard: a coluna que será utilizada como ordenação padrão e valor do registro selecionado.
ATENÇÃO: Este parâmetro só é válido para datasets internos. Datasets desenvolvidos sobre a plataforma não permitem a utilização de filtros a menos que sejam desenvolvidos utilizando constraints para realizar estas ações.
...
Onde fieldName é o nome do campo de retorno que foi definido na chamada de zoom. Caso a 'label' do campo tenha sido declarada, ela deverá ser utilizada.
Para acessar o tipo de zoom selecionado:
...
Onde inputId é o id do campo e inputName é o nome do campo de retorno que foi definido no input zoom. Estes parâmetros possuem a mesma funcionalidade do type da antiga técnica de zoom.
Para recarregar o valor do filterValues no formulário a fim de torná-lo mais dinâmico, é possível utilizar o método a seguir:
...
| Nota | ||
|---|---|---|
| ||
O zoom utilizará a coluna com o nome destacado na cor verde como base para sua pesquisa sendo assim, recomendamos que esta coluna esteja com o indicativo ON ligado. Pois ao deixar o indicativo desta coluna como OFF o zoom não conseguirá realizar a busca dos resultados e não irá apresentá-los no registro de formulário. |
...
Zoom Externo
Em situações aonde os dados dos elementos externos ao fluig são muito volumosos é recomendada a construção de uma aplicação externa ao fluig que fará o papel de zoom para o usuário. Abaixo será descrita uma técnica JavaScript aonde será possível chamar uma aplicação externa e a mesma poderá devolver o dado solicitado pelo usuário para um campo do formulário do fluig.
...
| Informações | ||
|---|---|---|
| ||
Devido a uma restrição dos navegadores a url do programa de zoom externo ao fluig deverá estar no mesmo domínio em que o fluig se encontra. Caso contrário não será possível atribuir ao campo do formulário o valor escolhido para o zoom. Este problema ocorrerá por que os navegadores proíbem a pratica de codificação JavaScript cross-domain. |
O código abaixo irá programar um formulário do fluig contendo um campo e um botão lateral que irá invocar a janela da aplicação externa.
| Bloco de código | ||
|---|---|---|
| ||
<form name=”FornecedorForm”>
Código do Fornecedor:
<input name=”cod_fornec” size=’10” value=”” type=”text”>
<input value=”lista” onClick=”mostraLista()” type=”button”>
</form>
<script language=”JavaScript”>
Function mostraLista() {
Window.open(“fornecedores.html”, “list”,”width=230,height=230”);
}
</script> |
O segundo passo é programar dentro da aplicação externa uma função JavaScript que devolva para o campo do formulário o valor escolhido para o usuário na aplicação externa. Essa aplicação externa poderá ser desenvolvida em qualquer tecnologia de desenvolvimento web existente no mercado de que a mesma possa realizar a execução de scripts JavaScript no lado do cliente. Segue exemplo de uma função JavaScript que passa o valor para o campo do formulário:
...
Valor: Dado que será passado para o campo do formulário do fluig.
O exemplo a seguir irá programar um exemplo de zoom externo feito inteiramente em HTML com dados estáticos apenas para ilustração. Os dados de zoom podem provir de qualquer fonte seja ela interna ou externa ao fluig.
...
Para colocar o exemplo em prática no produto, basta publicar a definição de formulário a seguir informando o arquivo do zoom externo como anexo da definição de formulário.
Ao clicar em um dos itens da tela de zoom será chamada a função JavaScript escolha que ira enviar o valor para o campo cod_fornec no formulário do fluig.
...
| Informações | ||
|---|---|---|
| ||
Os exemplos abaixo utilizam a função getDatasetValues, disponível somente para os Datasets de entidade e definição de formulário(quando informado o número da definição de formulário). Para a utilização de Datasets customizados consulte o Guia de Referência Customização de Datasets. |
...
Na função getDatasetValues, NÃO são retornados os valores de todos os campos por questões de segurança. Para obter todos os dados é utilizado o DatasetFactory, exemplificado em Desenvolvimento de Datasets.
...
Também é possível fazer uma chamada aos Datasets dentro da definição de formulário através de funções JavaScript.
O acesso aos Datasets também pode ser realizado diretamente no formulário da definição de formulário. Por exemplo, para acessar o Dataset de usuário e inserir os valores nos campos do HTML:
| Bloco de código | ||
|---|---|---|
| ||
<html>
<head>
<title>
Teste XMLRPC
</title>
<script language="javascript">
function init(){
var filter = new Object();
filter["colleaguePK.colleagueId"] = "adm";
var colleagues = DatasetFactory.getDatasetValues("colleague", filter);
if(colleagues.length > 0){
document.getElementById("colleagueName").value = colleagues[0].colleagueName;
document.getElementById("colleagueId").value = colleagues[0].colleagueId;
document.getElementById("login").value = colleagues[0].login;
document.getElementById("extensionNr").value = colleagues[0].extensionNr;
document.getElementById("groupId").value = colleagues[0].groupId;
document.getElementById("mail").value = colleagues[0].mail;
}else{
alert("Nenhum Usuário Encontrado");
}
}
</script>
</head>
<script type="text/javascript" src="../webdesk/vcXMLRPC.js"></script>
<body onload="init()">
<form id="form1">
<b> Nome do Usuário: </b>
<input type="text" name="colleagueName" id="colleagueName" />
<br><br>
<b> Matricula do Usuário: </b>
<input type="text" name="colleagueId" id="colleagueId" />
<br><br>
<b>Login do Usuário:</b>
<input type="text" name="login" id="login" />
<br><br>
<b> Ramal do Usuário: </b>
<input type="text" name="extensionNr" id="extensionNr" />
<br><br>
<b> Grupo do Usuário: </b>
<input type="text" name="groupId" id="groupId" />
<br><br>
<b> E-mail do Usuário: </b>
<input type="text" name="mail" id="mail" />
<br><br>
</form>
</body>
</html> |
| Nota | |||||
|---|---|---|---|---|---|
| |||||
Para atualizações anteriores ao fluig 1.5.6, utilizar da seguinte maneira:
|
...
O Dataset para definição de formulário utiliza a mesma chamada do Dataset de entidades, como no caso do usuário. Entretanto ao invés de passarmos como parâmetro o nome do Dataset passaremos o número da definição de formulário, por exemplo:
| Bloco de código | ||
|---|---|---|
| ||
function displayFields(form,customHTML) {
// Obtendo o usuario via dataset
filter = new java.util.HashMap();
filter.put("RNC_nr_solicitacao",new java.lang.Integer(20));
registrosform = DatasetFactory.getDatasetValues(Number(676),filter);
log.info("Usuário de Abertura: "+ registrosform.get(0).get("RNC_colab_abertura"));
} |
...
Download de exemplo de Formulário Combobox e Dataset: form.html.
DataService
É um serviço de dados que permite o acesso de aplicações de terceiros através do fluig. Este serviço de dados suporta dois tipos de conexão, são eles: AppServer do Progress® e Web Services.
...
| Nota | ||
|---|---|---|
| ||
Não é recomendada a utilização de underscore - "___" - na propriedade name de uma coluna (tag <td>) em formulário que utilizem Pai x Filho pois não é renderizada no Mobile. |
...
A técnica também suporta novos atributos que podem ser passados eu usados para customizar a técnica pai e filho. São elas:
...
| Bloco de código | ||
|---|---|---|
| ||
<table tablename="teste" customFnDelete="fnCustomDelete(this)">
function fnCustomDelete(oElement){
//Customização
alert ("Eliminando filho!");
// Chamada a funcao padrao, NAO RETIRAR
fnWdkRemoveChild(oElement);
//Customização
alert ("Filho eliminado!");
} |
É possível usar a combinação de um ou mais atributos na mesma tabela pai filho. Contudo se a propriedade noaddbutton for utilizada os valores das propriedades addbuttonlabel e addbuttonclass serão ignoradas. Não será gerada uma mensagem de erro na publicação ou versionamento dessa definição de formulário, porém no momento da edição do formulário a mesma não irá apresentar o botão padrão que permite cadastrar novos filhos na definição de formulário. A propriedade deleteicon não é afetada pela propriedade noaddbutton. Exemplo de uso combinado de parâmetros:
...
| Bloco de código | ||
|---|---|---|
| ||
<table border="1" tablename="teste" addbuttonlabel="Adicionar Filho" nodeletebutton="true"> <thead> <tr> <td><b>Nome</b></td> <td><b>Idade</b></td> <td><b><font face = "arial" size=5 color ="blue">Sim:</b></td> <td><b><font face = "arial" size=5 color ="blue">Não:</b></td> </tr> </thead> <tr> <td><input type="text" name="nomefilho"></td> <td><input type="text" name="idadefilho"></td> <td><input type="radio" name="nameradiofilho" id = "idsimfilho" value="ant_yes"></td> <td><input type="radio" name="nameradiofilho" id = "idnaofilho" value="ant_no"></td> </tr> </table> |
...
Tradução de formulários
Para traduzir formulários é necessário utilizar a função i18n.translate(“literal_da_tradução”) nos pontos do arquivo HTML que devem ser traduzidos, conforme exemplo a seguir:
| Bloco de código | ||
|---|---|---|
| ||
<label>i18n.translate("nm_cliente")</label>
<input name=”nm_cliente”>
<br>
<label>i18n.translate("contato_cliente")</label>
<input name=”contato_cliente”> |
...
| Informações |
|---|
| As literais e seus respectivos valores são informados em arquivos de propriedades com a extensão .properties para cada um dos idiomas desejados. Os idiomas suportados para a tradução são os mesmos suportados pelo fluig: Português (pt_BR); Inglês (en_US); Espanhol (es). |
Os arquivos contendo as literais têm a seguinte nomenclatura:
...
Espanhol: nome_do_formulario_es.properties.
...
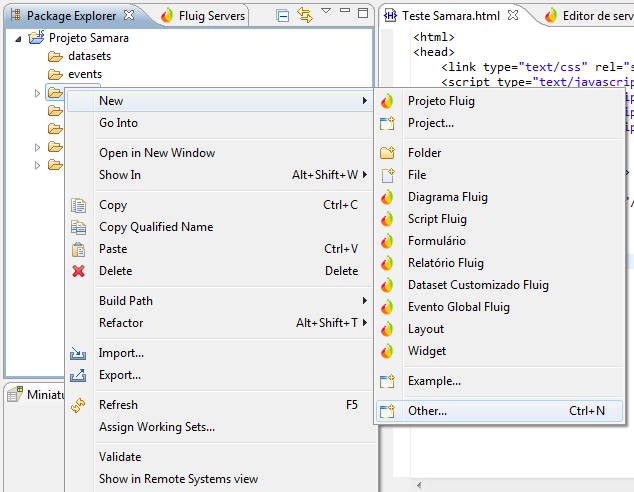
Os arquivos de propriedades são criados de acordo com os passos apresentados a seguir:
| Deck of Cards | |||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||||||
|
Ao exportar um formulário para o fluig, os arquivos de propriedades contendo as literais são publicados como anexos dele.
O formulário é apresentado no idioma que está configurado para o usuário corrente.
Traduzindo Eventos de formulários
Da mesma forma que é possível traduzir a interface do formulário é possível traduzir também mensagem retornadas nos eventos do formulário. Para isso basta utilizar a função i18n.translate dentro dos eventos passando uma propriedade que esteja pré-definida no arquivos .properties deste mesmo formulário. Abaixo exemplo de uma implementação que irá retornar para o usuário uma mensagem de acordo com o definido no arquivo properties.
| Bloco de código | ||
|---|---|---|
| ||
if (form.getValue('meeting') == null || form.getValue('meeting').trim().length() == 0) {
throw i18n.translate("proidade_definida_no_arquivo_properties");
} |
...
Para isso, no editor, clique em “Regras de formulário”, Adicionar, selecione o campo e a atividade e em ação, escolha “Validar”. Clique na lupinha.
Essa validação serve para bloquear alguns valores. O usuário não vai informar quais são os valores permitidos, pelo contrário, ele vai configurar quais os valores proibidos.
Por exemplo, se quiser configurar para que um campo idade só permita valores maiores que 18, a configuração deve ser: idade menor 18. Ou seja, é uma validação restritiva e não permissiva.
No caso de uma combinação de fatores, como idade entre 12 e 18 anos:
| Bloco de código |
|---|
Satisfazer UMA das condições idade menor que 12 idade maior que 18 |
| Bloco de código |
|---|
Satisfazer TODAS as condições idade maior que 18 idade menor que 60 |
| Informações | ||
|---|---|---|
| ||
Para ficar por dentro do assuntos relacionados à formulários para dispositivos móveis, acesse a página Desenvolvimento de formulário Mobile e confira todos os detalhes! |
| HTML |
|---|
<!-- Hotjar Tracking Code for tdn.totvs.com -->
<script>
(function(h,o,t,j,a,r){
h.hj=h.hj||function(){(h.hj.q=h.hj.q||[]).push(arguments)};
h._hjSettings={hjid:577655,hjsv:5};
a=o.getElementsByTagName('head')[0];
r=o.createElement('script');r.async=1;
r.src=t+h._hjSettings.hjid+j+h._hjSettings.hjsv;
a.appendChild(r);
})(window,document,'//static.hotjar.com/c/hotjar-','.js?sv=');
</script>
|