...
| Deck of Cards |
|---|
| effectDuration | 0.5 |
|---|
| id | samples |
|---|
| history | false |
|---|
| effectType | fade |
|---|
|
| Card |
|---|
| default | true |
|---|
| id | 1 |
|---|
| label | Passo1 |
|---|
|  Image Removed Image Removed Image Added Image Added
|
| Card |
|---|
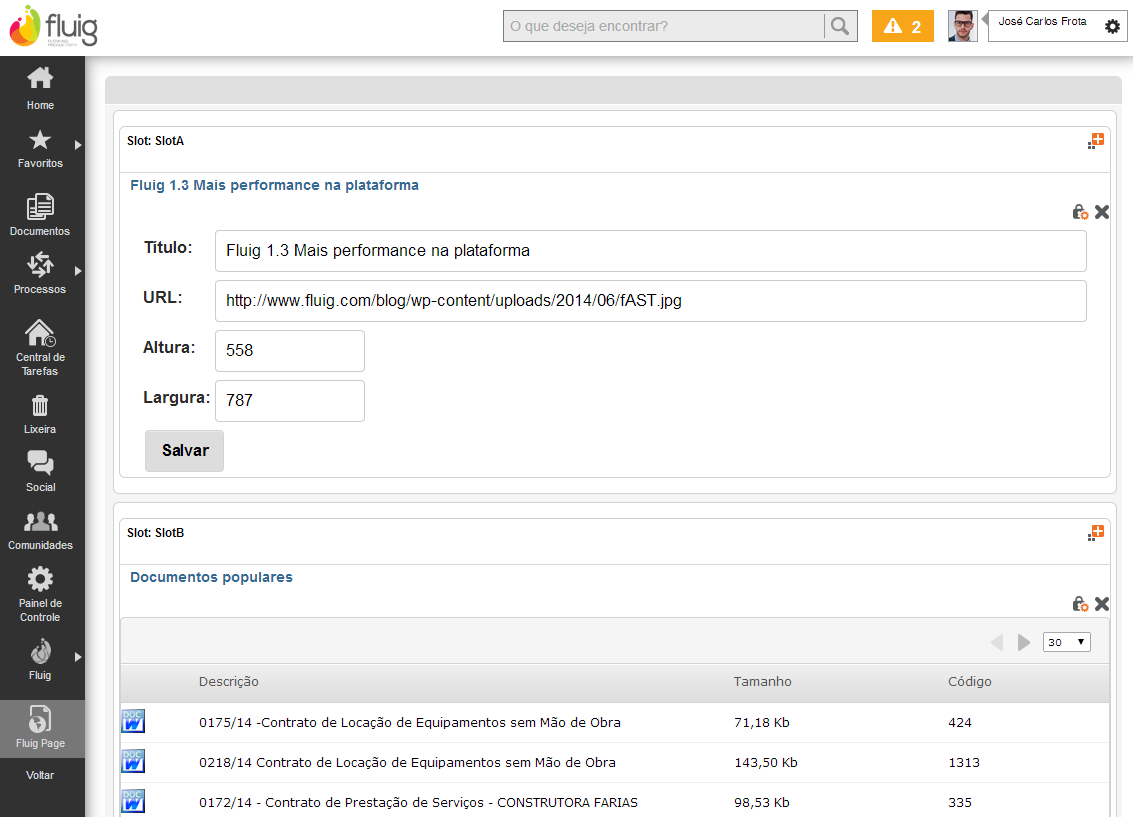
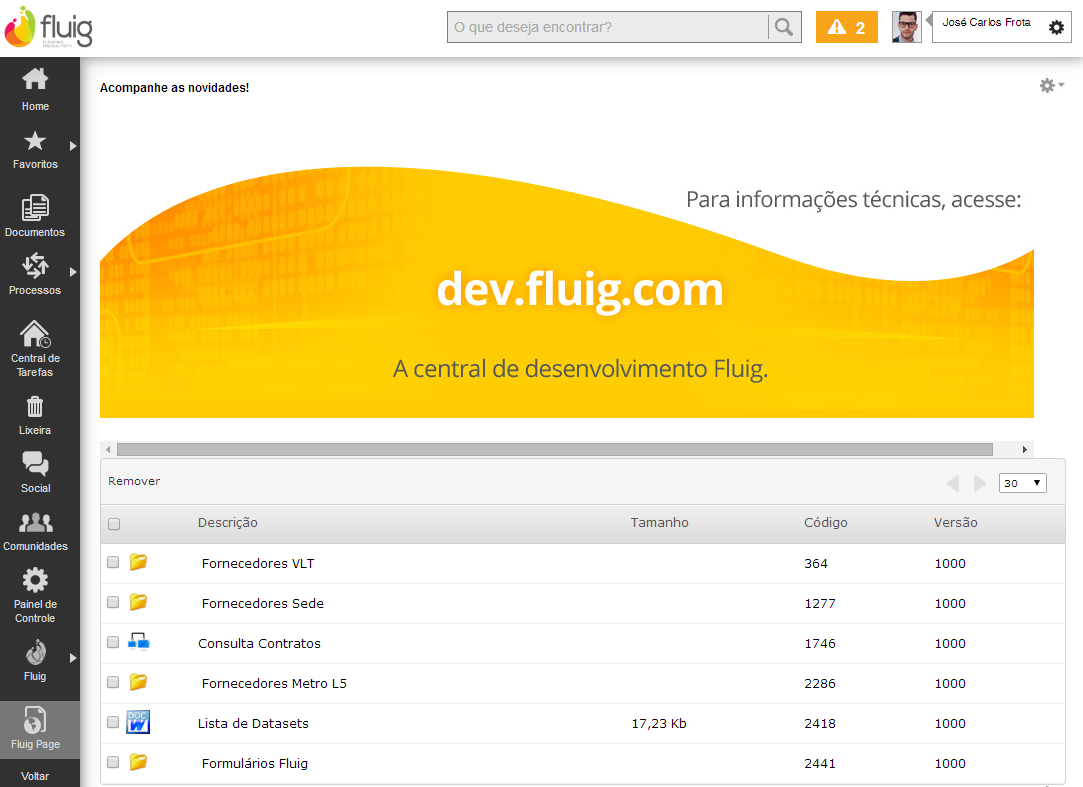
| No modo de edição de uma página, é possível adicionar Widgets nos aos slots. Observe que existe um componente flutuante com a listagem dos Widgets disponíveisem cada slot da página exemplo, já existe um widget adicionado.  Image Removed Image Removed
 Image Added Image Added |
| Card |
|---|
| Para adicionar um É possível adicionar mais que um widget a um slot, para adicionar um novo Widget na página, clique e arraste o item da lista de Widgets para um dos slots livres.  Image Removed Image Removed
 Image Addede procure pelo Widget desejado. Posteriormente, basta acessar o botão Adicionar e Fechar. Image Addede procure pelo Widget desejado. Posteriormente, basta acessar o botão Adicionar e Fechar.
 Image Added Image Added
|
| Card |
|---|
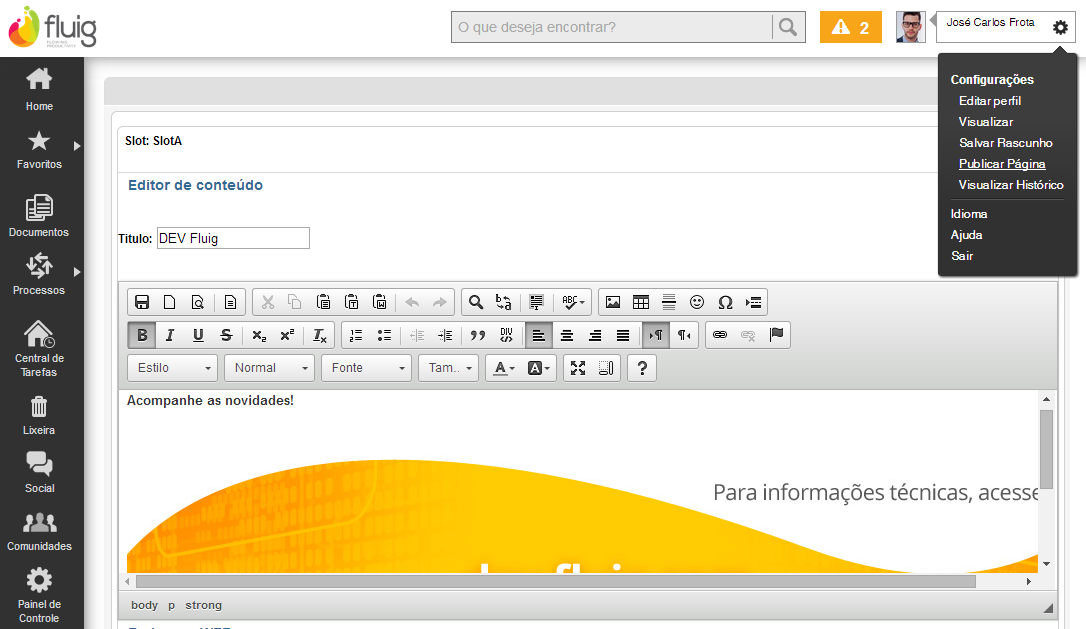
| Edite a Widget conforme desejar. Neste exemplo foi adicionada a widget Editor de Conteúdo. Lembre-se que você pode mover widgets entre slots, neste exemplo, movemos a widget Documentos Favoritos para o Slot A.
 Image Added Image Added
|
| Card |
|---|
| | | Card |
|---|
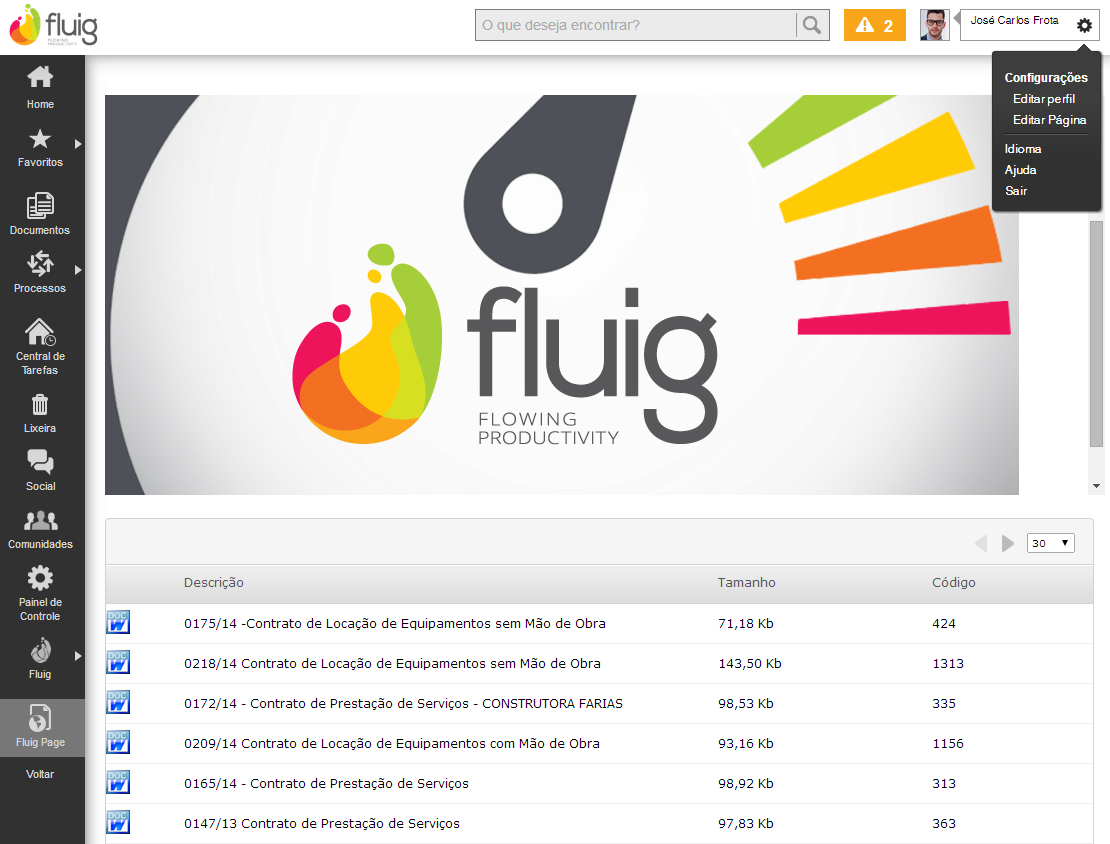
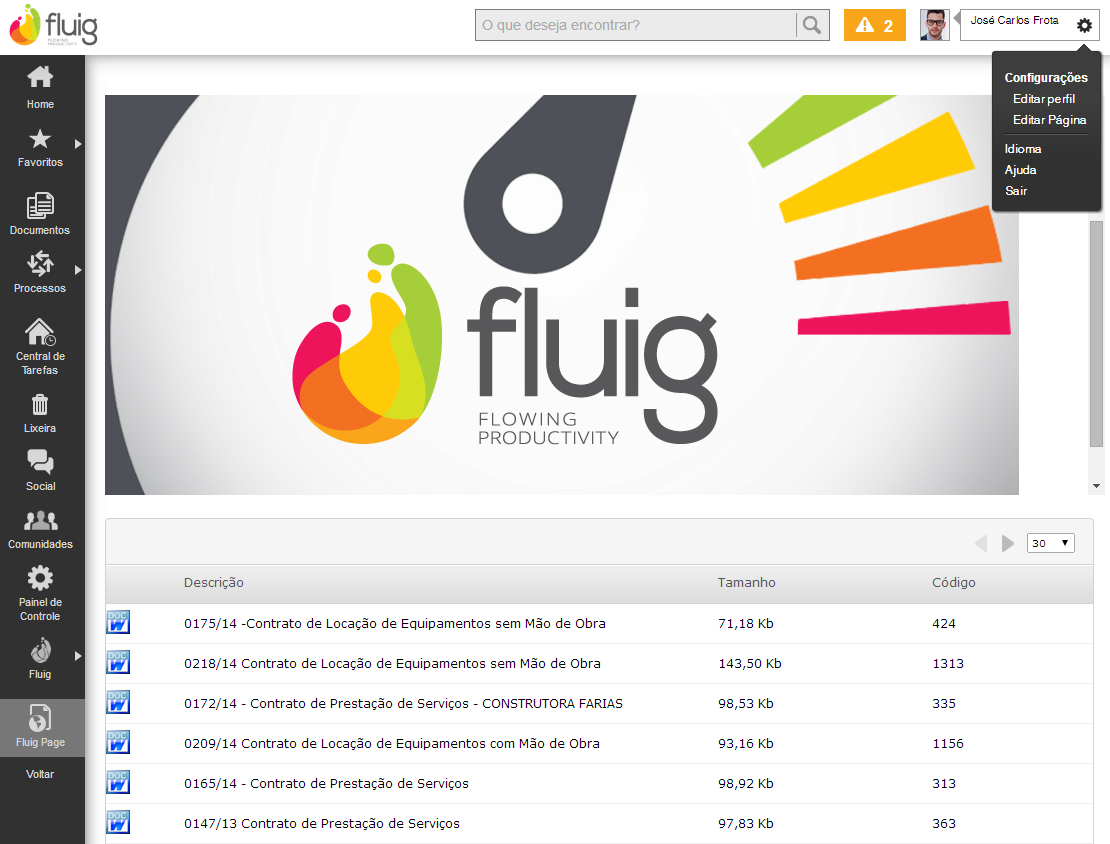
| Após adicionar e configurar os Widgets, e necessário publicar a página para que seus componentes configurados possam ser visualizados. Para isso, no Menu de Configurações, clique em Publicar Página.  Image Added Image Added
|
|
Configuração de Widgets
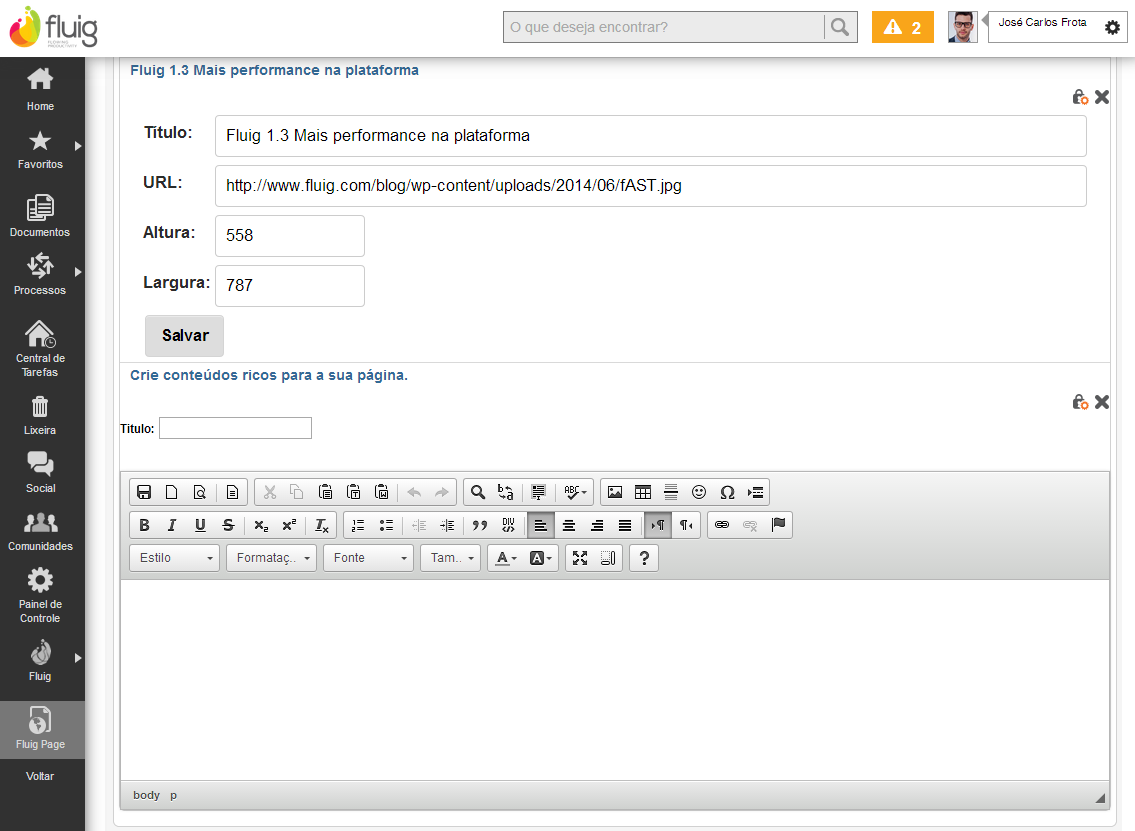
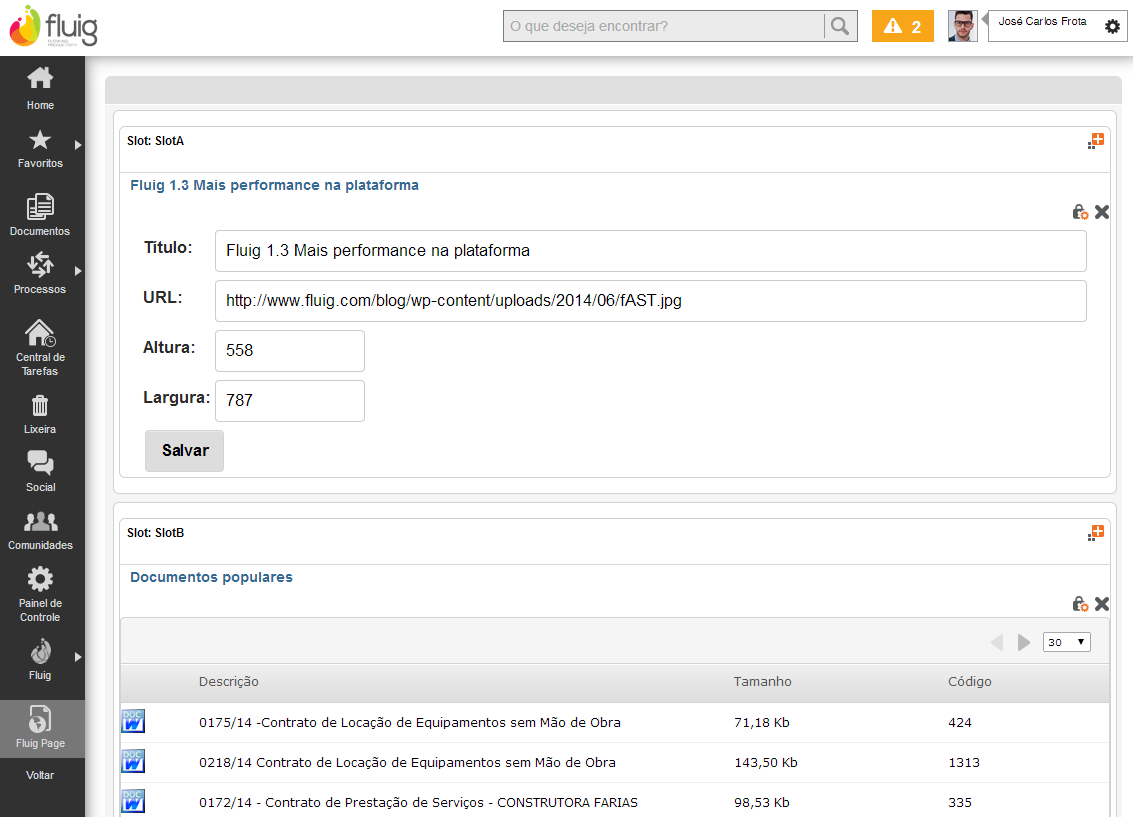
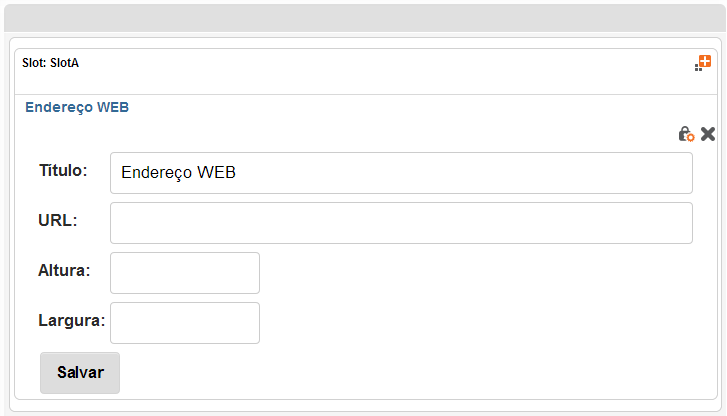
Alguns Widgets necessitam de configuração para o correto funcionamento. Esta configuração é feita por meio do recurso Editar presente no menu de ações do Widget. Exemplos: Widgets Editor de Conteúdo, Listas e Endereço WEB, entre outros. Abaixo segue as configurações do Widget Endereço WEB para edição:
 Image Removed
Image Removed Image Added
Image Added
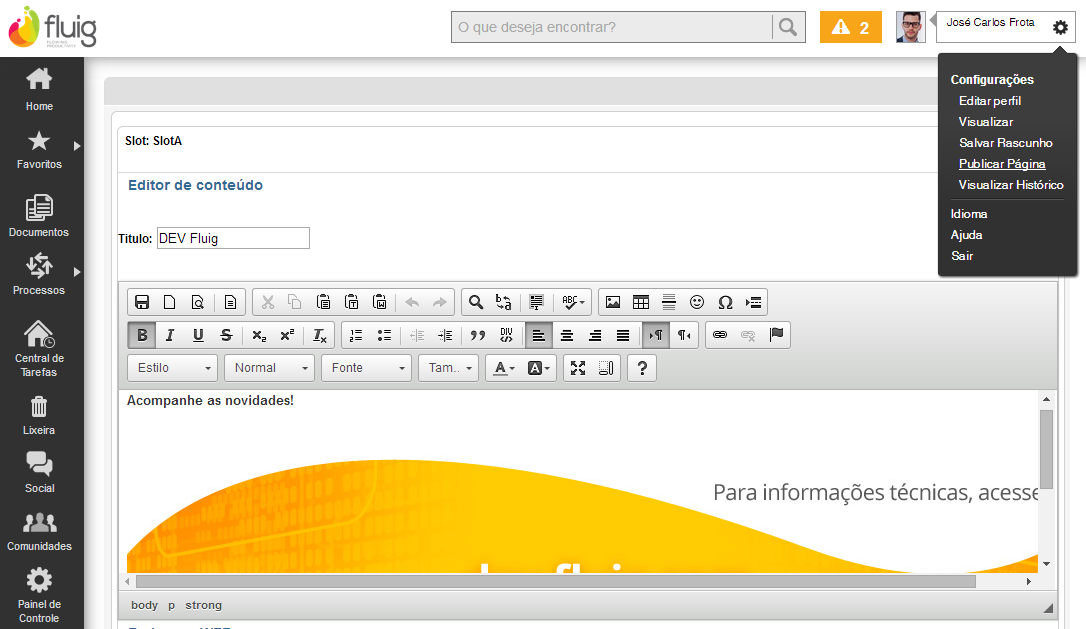
Outra forma de configurar Widgets é por meio da tela de edição de página, no qual todos os Widgets adicionados na página são dispostos em modo de edição.
...